While working on one of my recent blogs, I stumbled upon an HTML DOM property that looked interesting.
In the past:
- I had to see how the text change looks in a webpage – make change, refresh page or run the application again
- I had to inspect, find the related
DOM to make any text change to it and then write code to make the change to see it - I downloaded
HTML page and then made some change in its text to add/edit/remove some comments for clean print. - Have some logic to provide an editable
HTML page to users
Well, no more. Seems we have a new property (surely it was not there few years back but introduced recently): document.designMode
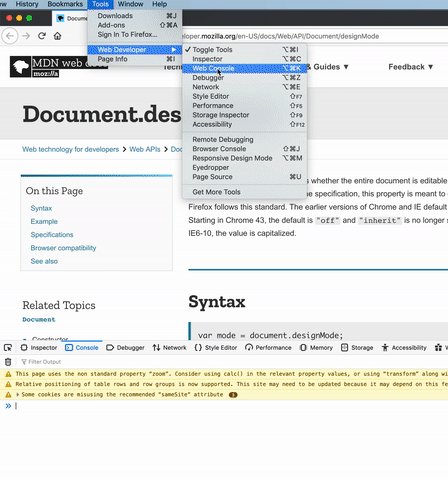
I tried in Firefox, from menu items, go to: Tools -> Web Developer -> Web Console. Write:
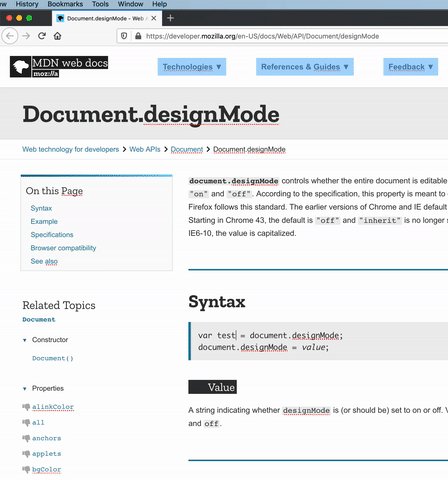
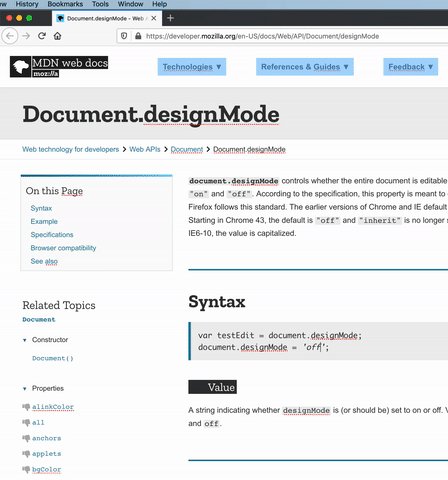
document.designMode = "on"
Post this, you can edit the webpage text right in your browser!

Sample real use case could be providing a portion of page editable to users. Add that in an iframe and then turn the designMode of that to ‘on’:
iframeNode.contentDocument.designMode = "on";
Quote:
A string indicating whether designMode is (or should be) set to on or off. Valid values are on and off
In Internet Explorer, it would be under Developer Tools, and so on for other browsers.

Browser Compatibility
Nice to have something like it to convert browser into a basic HTML editor! Keep learning.
Reference
History
- 23rd July, 2020: Initial version
