Spotify has created endpoints that expose the ability to call these Web Service(s)/endpoint(s) to do things with Spotify. To begin using these Spotify Web Services/endpoints, you need to create a Spotify App in the Spotify Developer portal. In this article, I will give step by step instructions including screenshots for each step to achieve this result. In the end, you will also retrieve key pieces of data you need like the ClientID and ClientSecret which need to be supplied to use the Spotify Web Services/endpoints via calls to it from your script/code.
Introduction
This post targets beginners and has no code in it. It merely shows all the steps you need to go through from starting with going to the Spotify Developer portal to the final step of getting your Spotify App Client ID and Client Secret. These two string values are the minimum you need to use the Spotify Web Services/endpoints.
Create an Account on the Spotify Developer Portal
In your favourite web browser, go to https://developer.spotify.com/dashboard. If you already are a registered Spotify user, you can use the same account to login to the developer portal. If you have not used Spotify, then you should sign up for a new free account.
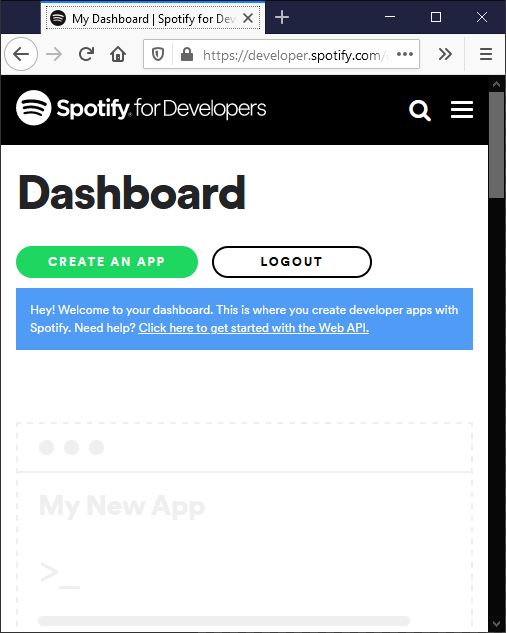
Once logged into the Spotify Developer portal, you should see something like the following web page screenshot which is the Spotify Developer Portal Dashboard.

Create a Spotify App in the Spotify Developer Dashboard
Now that you are in the Spotify Developer Dashboard, you can create a Spotify App. To do this, click the "Create an App" button. In the page fill in the name, you want to give your app and a description. You need to check both checkboxes to agree to the usage terms and conditions. If in doubt or you want to know, you can read the terms and conditions. Then click the "Create" button. An example screenshot I have filled out for demo purposes is the following:

Now you come back to the Dashboard page and you have your newly created Spotify App. The Client ID is displayed and you can copy this and save it and paste it into your script/code. For the Client Secret, there is an additional step of clicking the link/button to show it. Below is a screenshot of the demo example. I am not going to hide any of this information as I will delete the App and delete the Spotify new account I made for demonstration purposes only during the making of this article. So do not use these values in the screenshots as they will not exist as they are deleted.


So at this point, you have the Spotify API App Client ID and Client Secret string values.
Now you need to provide some configuration information if you want to use code to call the Spotify Web Services/endpoints.
Configuration Settings
So while the basic needs are met of Spotify App Client ID and Client Secret in order for it to work, you do need to configure settings specific to your script/code calling the Spotify Web Services/endpoints. The following example is a screenshot with filled in information specific to my Blazor Music Client:

You can change your Application Name in the first text field. In the example demo case of this article, it is "My Spotify App". For my open-source Blazor Music Client here, any legal name as per Spotify's rules for naming Apps will do. For other purposes, this name is important as this is what will be used and displayed during Authentication and Authorization purposes when connecting to the Spotify Web Services/endpoints.
The Application Description text field I have filled out is an example for demo purposes of this article. Here, anything you want as per the application you are creating can be used.
The Website is the URL of your website which is only important if you are creating something that will go into production. This will be displayed again by the Spotify Authentication and Authorization forms to give the user a chance to know what the application is about before accepting to Authenticate and Authorize it with their Spotify account. For my Blazor Music Client, this can remain empty.
The Redirect URIs field is the URL location of the calling code/script. When you call the Spotify Web Services/endpoints, you need to supply the redirect URI. Here, you have to be very careful as the supplied URI has to be an exact string match for the URI that is calling the Spotify Web Services/endpoints. So even the end/trailing "/" in "https://localhost:44384/" has to be provided. Without your code hosted on HTTPS, it will not work due to security reasons to protect Spotify Users from harm.
The descriptions for the Bundle IDs and Android Packages is self-evident and specific to smartphone app developers of Apple and Android apps. I am not there yet so you will have to do further research on your own on how to get these pieces of information and fill them in correctly so your Web Service calls from your smartphone apps will work correctly.
When you return to the Spotify Developer portal to change settings or get the Client ID/Client Secret, a different looking page will come. Click the tile button of the Spotify App name. Here is a screenshot:

Conclusion
You now have your Spotify API Client ID and Client Secret with this information. You can use the Spotify API Web Services/endpoints from your script/code.
Thanks again for your patience and time if you have read this far. I wish you luck in your apps using the Spotify API cloud Web Services/endpoints.
History
- 15th August, 2020: Initial version
