In this tip, you will see the steps needed to create an input address using Angular and ng-bootstrap.
Introduction
In this article, you will learn step by step how to create an input address component. It’s useful when we want to economize spaces and better organize our inputs inside a form.
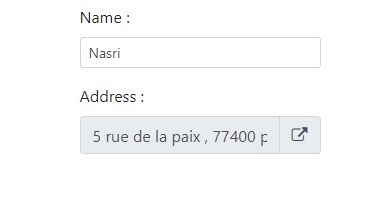
Users can easily read and manipulate the address field from one location. The final output of our component will be like the image below:

Background
The following prerequisites are recommended before you start:
- Visual Studio code
- Some knowledge about developing with Angular application
- Some knowledge about bootstrap, typeScript and HTML
Using the Code
Before starting, you need to:
- Install Angular CLI.
- Create a new application by running the following command line on your CMD:
ng new dialog-address-form
- Install the latest version of ng-bootstrap by running:
ng add @ng-bootstrap/ng-bootstrap
- Install the latest version of ‘
font-awesome’ for easy to use icons:
npm install --save font-awesome
A) Coding
The idea is about creating a component that can be used as an input form. This input displays a full address and can be edited through a modal.
This modal is a form composed of the following fields:
- Address Line 1: a mandatory field, it contains the street number and the name
- Address Line 2: an optional field, it contains additional details about your location
- City: mandatory field
- Zipcode: mandatory field
- Country: mandatory field
And when user clicks on Save button, the result will be displayed as text into the input field.
To do that:
- First, create
Address entity:
export class Address{
addressLine1: string;
addressLine2: string;
city: string;
zipCode: number;
country: string;
public toStringFormat(){
return `${this.addressLine1} ${this.addressLine2},
${this.zipCode} ${this.city}, ${this.country}`;
}
}
- Create
address form component:
- Create 'AddressComponent' inside ‘app/components’ folder:
ng generate component address
- Modify ‘address.component.html’:
<div class="modal-header">
<h4 class="modal-title">Address form</h4>
<button type="button" class="close" aria-label="Close"
(click)="activeModal.dismiss('exit click')">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form [formGroup]="formInstance">
<div class="form-group">
<label class="text-strong">address line 1 :</label>
<input type="text" name="addressLine1" formControlName="addressLine1"
class="form-control form-control-sm">
</div>
<div class="form-group">
<label class="text-strong">address line 2 :</label>
<input type="text" name="addressLine2" formControlName="addressLine2"
class="form-control form-control-sm">
</div>
<div class="form-group">
<label class="text-strong">zip code :</label>
<input type="number" name="zipCode" formControlName="zipCode"
class="form-control form-control-sm" >
</div>
<div class="form-group">
<label class="text-strong">city :</label>
<input type="text" name="city" formControlName="city"
class="form-control form-control-sm">
</div>
<div class="form-group">
<label class="text-strong">country :</label>
<select name="country" formControlName="country"
class="form-control form-control-sm" >
<option value="">Choose a country</option>
<option value="France">France</option>
<option value="Germany">Germany</option>
<option value="Italy">Italy</option>
</select>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-outline-dark"
[disabled]="formInstance.invalid" (click)="save()">Save</button>
</div>
- Modify ‘address.component.ts’:
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators } from '@angular/forms';
import { NgbActiveModal } from '@ng-bootstrap/ng-bootstrap';
import { Address } from 'src/models/Address';
@Component({
selector: 'app-address',
templateUrl: './address.component.html',
styleUrls: ['./address.component.scss']
})
export class AddressComponent {
formInstance: FormGroup;
constructor(public activeModal: NgbActiveModal) {
this.formInstance = new FormGroup(
{
addressLine1: new FormControl('', Validators.required),
addressLine2: new FormControl(''),
city: new FormControl('', Validators.required),
zipCode: new FormControl('', Validators.required),
country: new FormControl('', Validators.required),
}
)
}
save(){
this.activeModal.close
(Object.assign(new Address(), this.formInstance.value));
}
}
- Modify app.module.ts‘: Since the
AddressComponent will be created and loaded dynamically and it’s not referenced into the template. You should declare it as EntryComponents into app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { AddressComponent } from './components/address/address.component';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { ReactiveFormsModule, FormsModule } from '@angular/forms';
@NgModule({
imports: [
BrowserModule,
NgbModule,
ReactiveFormsModule,
FormsModule
],
declarations: [
AppComponent,
AddressComponent
],
entryComponents: [AddressComponent],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
- Finally, use this component inside a form:
- Modify app.component.html:
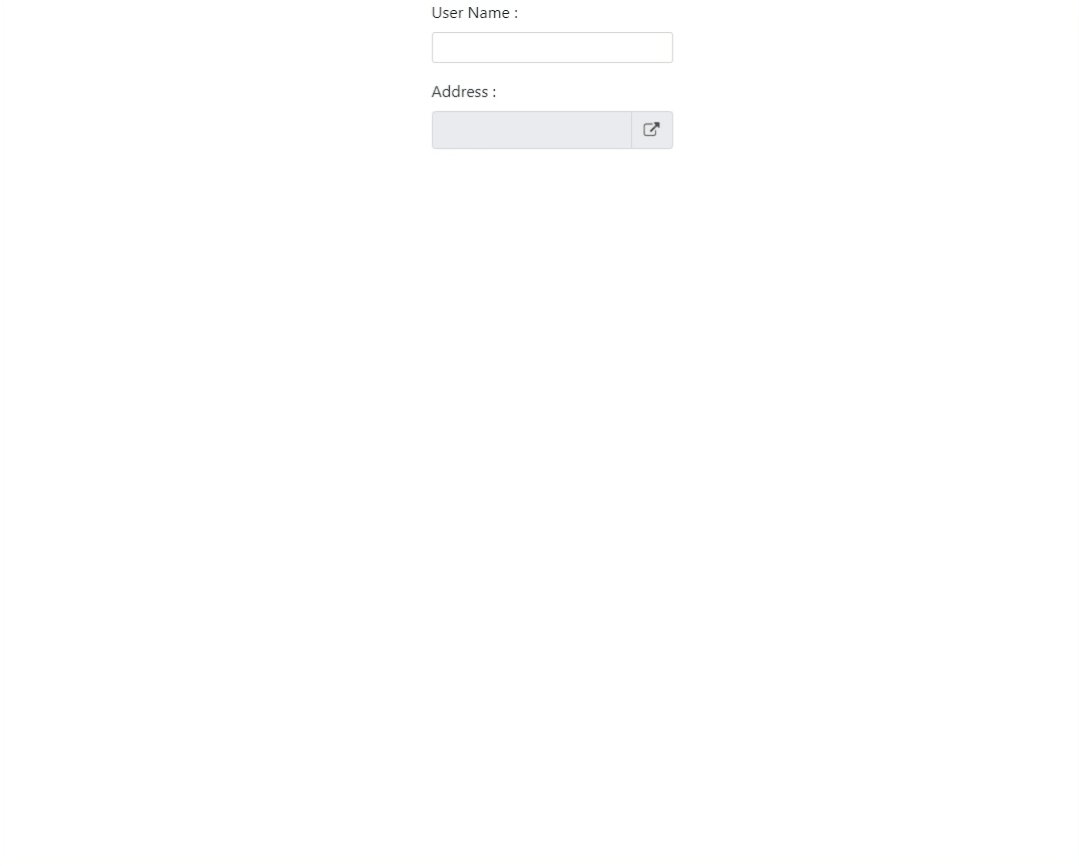
It declares a new form composed by an input text for User Name and another input text for address that have a button link which permit to edit address field from ‘AddressComponent’ shown on modal.
<div class="flex-hcenter">
<form style="max-width: 400px;">
<div class="form-group">
<label class="text-strong">User Name :</label>
<input type="text" name="userName" class="form-control form-control-sm">
</div>
<div class="form-group">
<label>Address :</label>
<div class="input-group">
<input type="text" class="form-control" name="addressInput"
[value]="inputAddressTextValue" readonly />
<span class="glyphicon glyphicon-new-window"></span>
<div class="input-group-append">
<span class="input-group-text" (click)="openAddressModal()">
<i class="fa fa-external-link"></i>
</span>
</div>
</div>
</div>
</form>
</div>
- Modify app.component.ts:
In this component, we inject NgbModal as a service to be able to open ‘AddressComponent’ into a modal and wait for result.
import { Component, OnInit } from '@angular/core';
import { NgbModal, NgbModalRef } from '@ng-bootstrap/ng-bootstrap';
import { Address } from 'src/models/Address';
import { AddressComponent } from './components/address/address.component';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
inputAddressTextValue = "";
modalRef: NgbModalRef;
constructor(private modalService: NgbModal) {
}
ngOnInit(): void {
}
openAddressModal() {
const modalRef = this.modalService.open(AddressComponent, {
backdrop: 'static',
centered: true
}).result.then((res: Address) => {
this.inputAddressTextValue = res.toStringFormat();
});
}
}
B) Demonstration
- First, start Angular server by running ‘
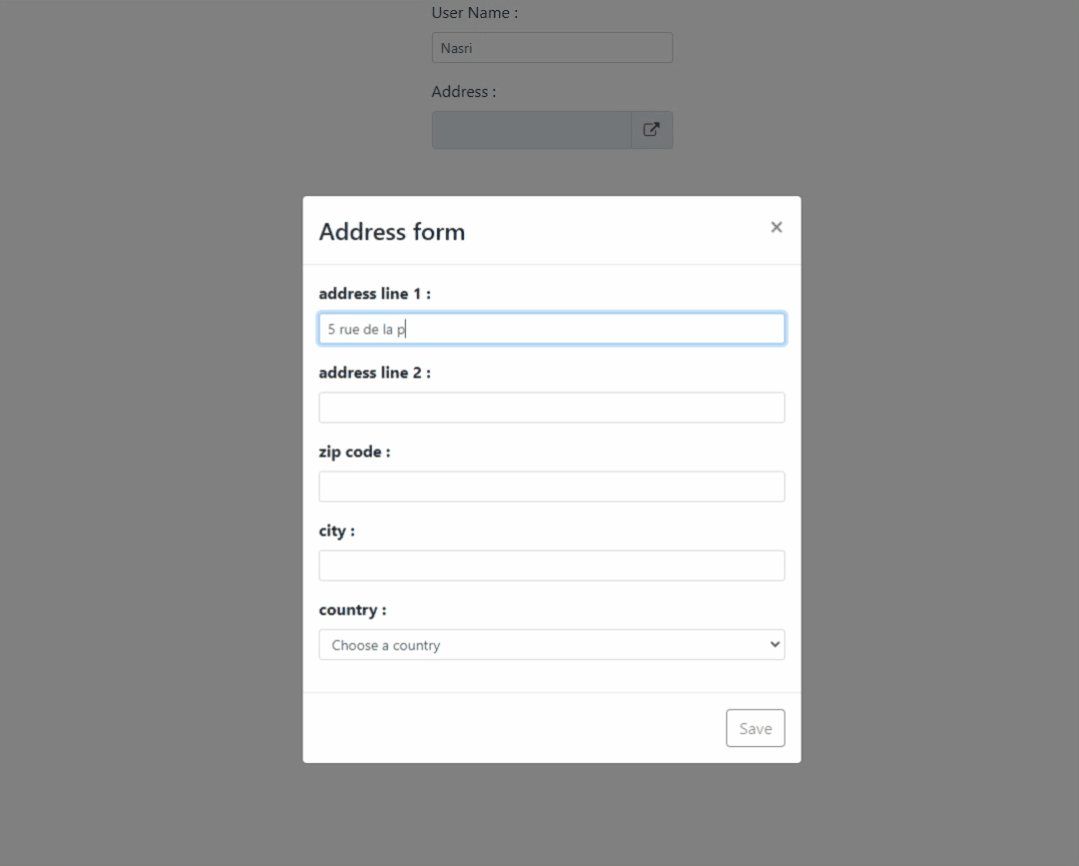
npm start’. - Click on Address Link to open the address component.
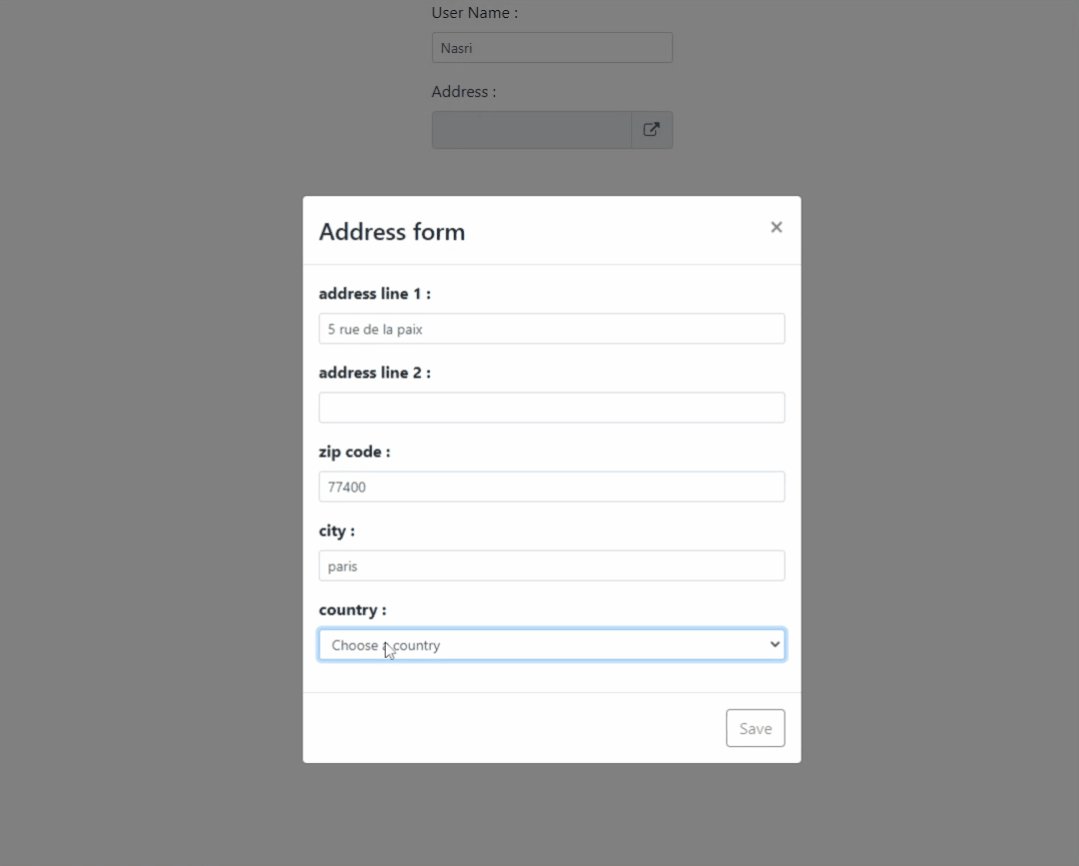
- Click on Save button after filling all required fields.
- Finally, the input address will hold the final result.

References
Points of Interest
I hope you appreciated this post. Try to download the source code and do not hesitate to leave your questions and comments.
History
- v1 19th December, 2020: Initial version
