The solution uses local.settings.json file to store entries and also explains how to upload the same entries to Azure Function Host and use them accordingly after deployment.
Introduction
The code is written in C# - NET Core 3.1 to build a demo Azure Function but is supported in higher versions of .NET as well. The function will be a HTTP Triggered function with Anonymous Authentication. The function will basically return the value of an Application Setting or Connection String entry, the key for which will be passed in the Query Parameter of the Function URL. The intention of this article is to show you how you can read entries from the Configuration section of the Azure Function App and also how to use them for testing during your development.
Steps to Follow
Create an Azure Function App
This article does not deal with the details of creating an Azure Function App from https://portal.azure.com. Let me know in the comments below in case you need to know the steps for creating an Azure Function App from the Azure Portal. The Function App you need to create for running this demo should have the following settings:
- Platform: .NET Core 3.1 or above
- Environment: Windows
The IDE used for building this demo is Visual Studio 2019 or above.
Entries to be Made in local.settings.json
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": <Your account specific entry will be autopoulated here
if you are using Visual Studio>,
"FUNCTIONS_WORKER_RUNTIME": "dotnet",
"TestApp": "Test App Settings Entry"
},
"ConnectionStrings": {
"TestConnection": "This is a test connection string"
}
}
Additional Parameter to Be Added to Function Signature of Run Method in Your Function Class
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = null)] HttpRequest req,
ILogger log, ExecutionContext context)
{......
Additional Code to be Added to Body of Run Method in Your Function Class
string connectionStr = req.Query["connectionStr"];
string appSetting = req.Query["appSetting"];
#region Must include when trying to read entries from Configuration section of Azure Function
var config = new ConfigurationBuilder()
.SetBasePath(context.FunctionAppDirectory)
.AddJsonFile("local.settings.json", optional: true, reloadOnChange: true)
.AddEnvironmentVariables()
.Build();
#endregion
#region Read Application Settings Entry and Connection String Entry
var connectionString = config.GetConnectionString(connectionStr);
string appSettingValue = config.GetValue<string>(appSetting);
#endregion
string responseMessage = $"Connection String: {connectionStr.ToString()}
AppSetting Va;ue: {appSettingValue}";
return new OkObjectResult(responseMessage);
Deployment
Publish your function code into the function app already created using the portal. This article does not show you the steps required to deploy a function into Azure Platform. After successful deployment, you should get a URL like below. This will the HTTP end point of your Function after being deployed onto Azure Function App.
http://readconfig.azurewebsites.net
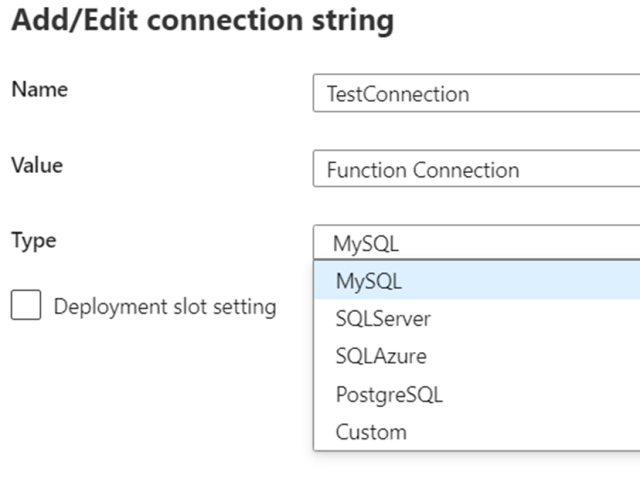
Add Application Settings and Connection String Entries in Configuration Section of Azure Function App in Portal


Result
The code when built and launched on localhost should generate a URL like below:
http://localhost:7071/api/readconfig
This is HTTP API endpoint for your Function in your localhost. Use the URL below on a web browser to confirm if the output matches with the entries you made in your "local.settings.json" file as per the instructions above.
<a href="http://localhost:7071/api/readconfig?connectionStr=TestConnection&appSetting=TestApp">
localhost:7071/api/readconfig?connectionStr=TestConnection&appSetting=TestApp</a>
Output:
Connection String: This is a test connection string ------------ AppSetting Value:
Test App Settings Entry
On launching the public URL of the function that is hosted on Azure, the output received will match the entries made in the Azure Function App Configuration Section as per the suggestion above.
<a href="http://readconfig.azurewebsites.net/api/readconfig?connectionStr=TestConnection&
appSetting=TestApp">readconfig.azurewebsites.net/api/readconfig?
connectionStr=TestConnection&appSetting=TestApp</a>
Output:
Connection String: Function Connection ------------ AppSetting Value: Function Setting
History
- 16th December, 2021: Initial version
