Java is widely used all over the world and there are plenty of Java frameworks like Spring, Struts, GWT, Play, JSF, Blade, Hibernate, etc. You can use Java in the fields of Web Development, Android Development, Machine Learning and others. Developing Java programs is very enjoyable for developers. On the other side, short development time expectations and deadlines tire developers. There is a solution that is becoming widespread, Automatic Programming!
Introduction
Automatic Programming is the concept that computer program writes source code like a developer. There are different methods, techniques and tools to perform automatic programming. Template based code generation is one of them and carried out by code generators. Various tools force developers to use templates based on a strict programming language, framework or even specific class implementation. There are a lot of programming languages, more frameworks and company or developer specific infrastructures. Therefore, you need a flexible technique to adapt it easily to your own structure.
A good Java Code Generator (as a general term) has to allow you to generate code in frameworks such as Spring, Struts, GWT, Play, JSF, Blade, Hibernate, etc. It has to be also useful with your custom infrastructure and speed you up while developing. In addition, it has to write code like you.
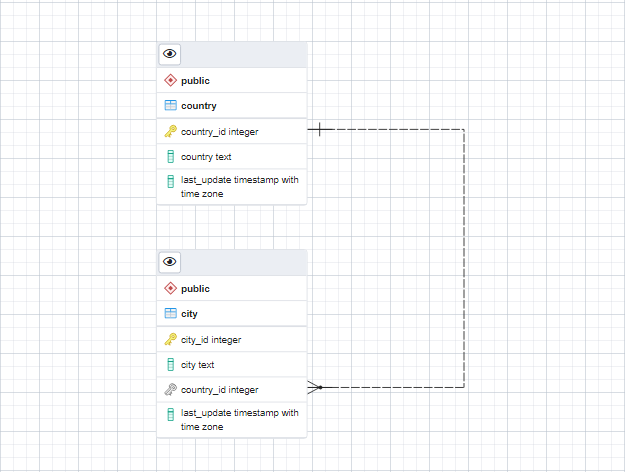
In this article, our purpose is not creating a full working example but how we can implement sample codes for different frameworks based on the very simple database model as below:

Spring Rest Controller
You can generate any code file in Spring framework such as java, jsp or even js. The code sample below is a simple controller template from Spring Mvc.
Zontroy is used to provide sample template format as Java Spring Code Generator:
@Controller
@RequestMapping(value = "/zg-upperFirstCase(((zg-entity...zg-name)))")
public class zg-upperFirstCase(((zg-entity...zg-name)))Controller {
@GetMapping
public ModelAndView getTestData() {
ModelAndView mv = new ModelAndView();
mv.setViewName("welcome");
mv.getModel().put("data", "Welcome home!");
return mv;
}
}
A Java code generator template will be like that. zg-entity...zg-name replaces with the name of entity and zg-upperFirstCase function will make the first character of entity name uppercase. The logic is very simple. Learning the syntax of a code generator will not take too much time.
Generated classes will be like:
@Controller
@RequestMapping(value = "/Country")
public class CountryController {
@GetMapping
public ModelAndView getTestData() {
ModelAndView mv = new ModelAndView();
mv.setViewName("welcome");
mv.getModel().put("data", "Welcome home!");
return mv;
}
}
@Controller
@RequestMapping(value = "/City")
public class CityController {
@GetMapping
public ModelAndView getTestData() {
ModelAndView mv = new ModelAndView();
mv.setViewName("welcome");
mv.getModel().put("data", "Welcome home!");
return mv;
}
}
GWT XML
You can generate any code file in GWT framework such as java, xml or html. The code sample below is a simple GWT XML template.
Zontroy is used to provide sample template format as GWT Code Generator:
<ui:UiBinder xmlns:ui='urn:ui:com.google.gwt.uibinder'
xmlns:g='urn:import:com.google.gwt.[[[zg-entity...zg-name]]].client.ui'>
<g:HTMLPanel>
<table>
zg-for(((zg-item:::[[[zg-entity...zg-fields]]]))){{{
<tr>
<td>
<g:Label>[[[zg-item...zg-label]]]</g:Label>
</td>
<td>
<g:TextBox ui:field="[[[zg-item...zg-name]]]" width="15em" />
</td>
</tr>
}}}
<tr>
<td colspan='2'>
<g:Button ui:field="submit" text="submit" />
</td>
</tr>
</table>
</g:HTMLPanel>
</ui:UiBinder>
A gwt code generator template will be like that. zg-entity...zg-name replaces with the name of entity and zg-for iterates zg-entity...zg-fields, the fields of each entity to create each control in our table.
Generated XML files will be as follows:
<ui:UiBinder xmlns:ui='urn:ui:com.google.gwt.uibinder'
xmlns:g='urn:import:com.google.gwt.country.client.ui'>
<g:HTMLPanel>
<table>
<tr>
<td>
<g:Label>country_id</g:Label>
</td>
<td>
<g:TextBox ui:field="country_id" width="15em" />
</td>
</tr>
<tr>
<td>
<g:Label>country</g:Label>
</td>
<td>
<g:TextBox ui:field="country" width="15em" />
</td>
</tr>
<tr>
<td>
<g:Label>last_update</g:Label>
</td>
<td>
<g:TextBox ui:field="last_update" width="15em" />
</td>
</tr>
<tr>
<td colspan='2'>
<g:Button ui:field="submit" text="submit" />
</td>
</tr>
</table>
</g:HTMLPanel>
</ui:UiBinder>
<ui:UiBinder xmlns:ui='urn:ui:com.google.gwt.uibinder'
xmlns:g='urn:import:com.google.gwt.city.client.ui'>
<g:HTMLPanel>
<table>
<tr>
<td>
<g:Label>city_id</g:Label>
</td>
<td>
<g:TextBox ui:field="city_id" width="15em" />
</td>
</tr>
<tr>
<td>
<g:Label>city</g:Label>
</td>
<td>
<g:TextBox ui:field="city" width="15em" />
</td>
</tr>
<tr>
<td>
<g:Label>country_id</g:Label>
</td>
<td>
<g:TextBox ui:field="country_id" width="15em" />
</td>
</tr>
<tr>
<td>
<g:Label>last_update</g:Label>
</td>
<td>
<g:TextBox ui:field="last_update" width="15em" />
</td>
</tr>
<tr>
<td colspan='2'>
<g:Button ui:field="submit" text="submit" />
</td>
</tr>
</table>
</g:HTMLPanel>
</ui:UiBinder>
You can generate hundreds of code files like these. The sample provided is just a start to get an idea of the concept. Automatic programming is a super efficient way to meet deadlines for a developer.
Points of Interest
Frameworks and infrastructures are built for a specific programming language most of the time. For example, Spring is a Java Framework and Laravel is a PHP Framework. A code generator should be programming language specific or not?
History
- 23rd February, 2022: Initial version
