In this tip, you will find a step-by-step process to solve the problem of renaming files on Git.
Renaming files on git can be really painful to deal with. Git is case insensitive, so we can’t rename the file and hope for them to be updated in the remote repository. It can also create all sorts of problems for you and your team.
Today, I will point down a step-by-step process to solve this particular problem.
Problem
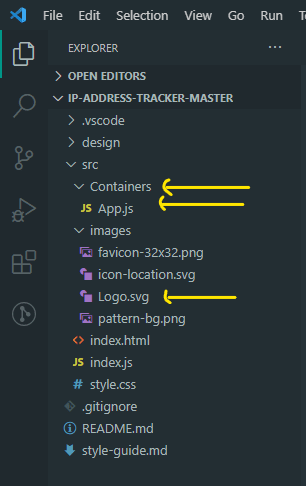
Let’s discuss what happens when you try to rename Containers to container manually. Also, keep a close eye on the git lens change in the sidebar.

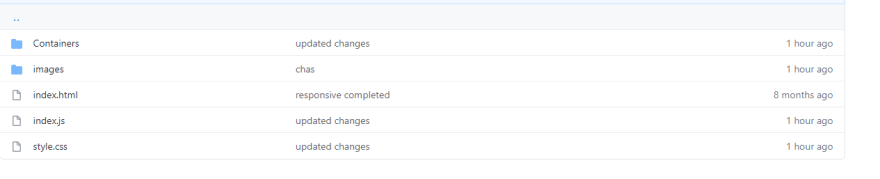
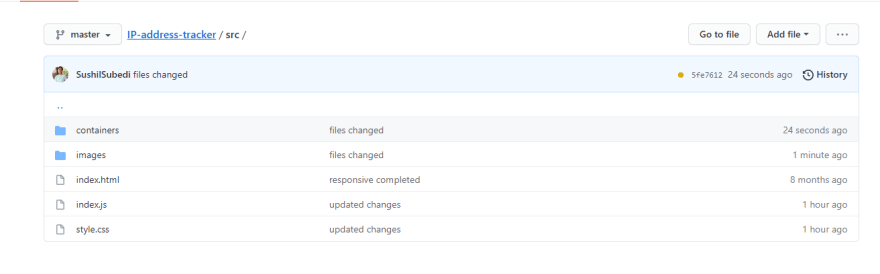
We tried to manually change the files name from uppercase to lowercase which git wasn’t able to detect. Let’s see if our remote repository also has the same naming conversion problem after we push the code.

It seems the git wasn’t able to detect the case-sensitive.
Let’s see how we can solve the problem and make git detect our file changes.
Solution
There are multiple ways to solve the case-sensitive problem, but we will use two different ways to solve it. So, let’s move on to our first solution.
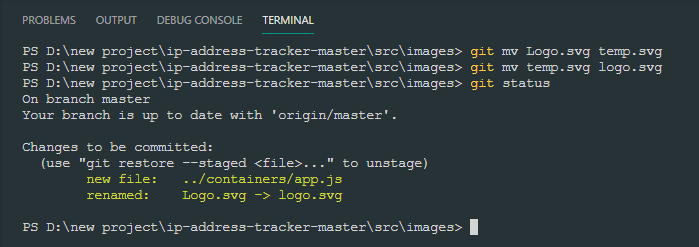
1. Using the git-mv command
git mv <your_file_name><temporary_file_name>
git mv <temporary_file_name><new_file_name>
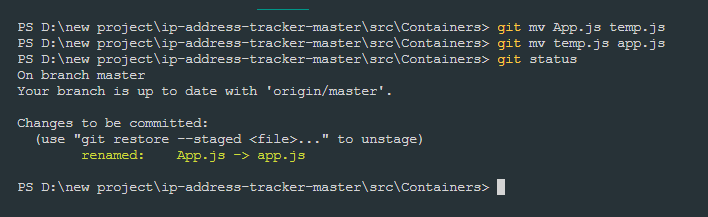
Let’s use the same command for the remaining files as well.

Logo.svg to logo.svg

App.js to app.js
After renaming the above files, we should commit and push the changes to the remote repository.
Result

We finally made changes to the remote repository as well. And it worked!
2. Second Method
This method will be a little different from the previous one. We are going to change the name manually, but we have to add an extra symbol or letter to it. Don’t worry, I will explain it more so that you can understand how it works.
Let’s break down the process into two different steps:
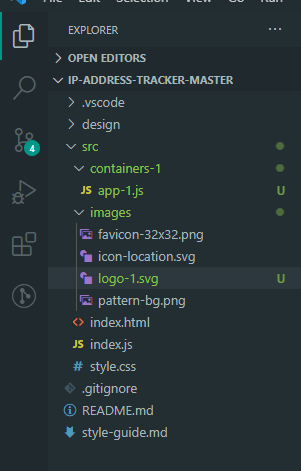
A. In the first step, we are going to rename Containers to containers-1. I have renamed it to containers-1, so that I will have zero confusion in the next step. Although you can rename with whatever you want, I suggest a name with more readability.

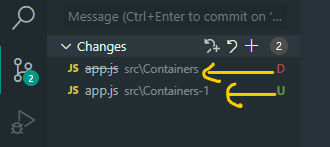
As we can see above, git will detect the changes since the given folder Containers is deleted and another new folder containers-1 is added, but the reality is we only changed the name of the folder.
Let’s change the other files as well- App.js to app-1.js and Logo.svg to logo-1.svg.

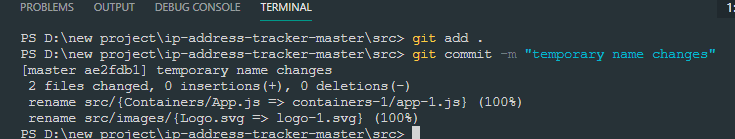
Before moving to the next step, we should commit our changes so that our changes are saved on our local device.
git add .
git commit -m "temporary name change"

B. In this step, we will follow the same process, but this time we will rename the file to the exact name which we want. In our case, it will be containers-1 to containers. Let’s make the changes with other files as well –app-1.js to app.js, logo-1.svg to logo.svg.

After you change the name, we have to commit the changes and push it to the remote repository.
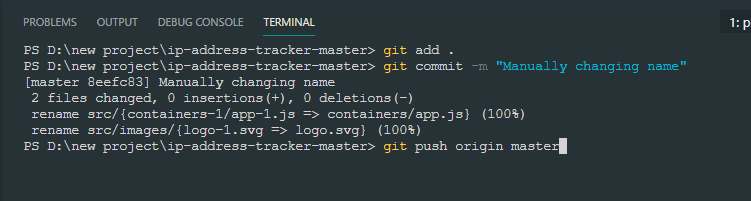
git add .
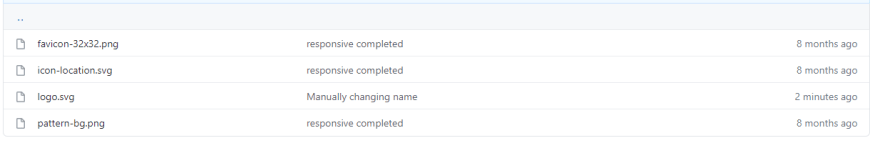
git commit -m "Manually changing name"
git push origin master.

Result

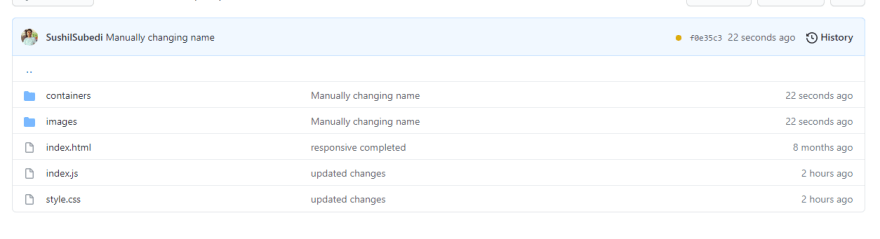
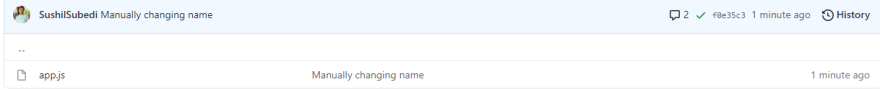
We successfully changed our files and folder names in our local system as well as remotely. It worked!
Containers to containers

App.js to app.js

Logo.svg to logo.svg
To summarize, both methods are effective and work in all scenarios.
You can use any method you prefer. And if you have a different approach that can solve this problem much easier, then please feel free to share it in the comments below.
History
- 4th April, 2022: Initial version
