This article demonstrates how to call the Microsoft Bing map API using JavaScript to add an overlay to a Microsoft Bing map.
Introduction
Maps have come a long way from paper booklets you'd keep in the glove compartment in preparation for a road trip. Today, mapping programs power many of our favorite apps and make it possible to navigate or track a service provider on the way to a location.
But creating a custom map program can be challenging, especially if you need to cover a large area. You have to generate a large amount of reliable geolocation data to ensure that your program is accurate and able to respond to the needs of your consumer.
As a result, many developers use map APIs to do the heavy lifting, so that they can focus on the core programming that makes their project unique.
Background
Map APIs and SDKs help developers create powerful mapping projects without having to code everything from scratch. Rather than gathering endless amounts of geolocation data, you can use a map API to build a custom map with various intuitive features that experts in the field have painstakingly developed.
Rather than reinventing the wheel, you can rely on a suite of tools and templates that will make your map program more interactive and engaging, allowing you to focus on the other features that will make it unique.
While you may think this process sounds complex, it's actually simpler than you might assume. For instance, you can create a basic overlay on a map image with a few simple lines of code. Overlays allow you to add custom layers onto a map, such as navigation bars and data visualization layers. This turns the image from a static 2D map into a dynamic and interactive program that can be used in many different scenarios. Here is how to do it.
Techniques
First, you'll want to select an image of an area or place that you want to use to create the overlay. The image can be any venue or geographic location you like, but it must have a valid URL. You can use the Bing search feature to locate a public image to use in your overlay.
Next, you will go to the Bing Maps V 8 interactive SDK to discover how to easily create the map view. The iSDK is a powerful web mapping SDK that allows you to develop interactive Bing Maps using JavaScript, HTML or Typescript. Here, you will find editable code samples that can help you use the various features Bing Maps offers.
You can use the left side panel to search through different code samples. When you select a sample, the corresponding code pops up in the code editor. You can then tweak that code to fit whatever project you're working on. Then, once you've made your edits, you can click on the green play button in the top right corner of the code editor to see the map come to life.
If you need to reset the code back to the original sample, you can press the button to the left of the play button that looks like two arrows forming a circle. Or, if you want to download the code to paste into another program, you can click the copy button in the center.
So, to create a map overlay using the iSDK, follow these simple steps:
- Search the web for a Venue map and find an image with a URL.
- Select the image, then left click and select "Copy Image Address".
- Open up the iSDK.
- Select GroundOverlay.
- Locate the area on the map where you'd like to drop the new image.
- Paste in the image address where it says "imageUrl:" in the JavaScript code editor.
- Press the Play button.
You will then see the image appear on the map. You may have to play around with the map coordinates and the image opacity to get it to sit nicely on top of the Bing Map. But that's all you have to do to drop in a simple overlay onto the map.
Using the Code
Let's use an example to see exactly how simple the process can be. Microsoft is headquartered in Seattle, so for this example, we'll use a venue close to home - Lumen field, the home of the Seattle Seahawks.
First, we'll need to locate a seating chart of the stadium using Bing Search. We'll grab one of the first results and copy the image URL. Next, open up the iSDK and select SimpleGround Overlay. Then, copy and paste the code below into the text editor and press the green play button in the top right corner.
JavaScript:
var map = new Microsoft.Maps.Map(document.getElementById('myMap'), {
center: new Microsoft.Maps.Location(47.595, -122.3315),
zoom: 17
});
var overlay = new Microsoft.Maps.GroundOverlay({
bounds: Microsoft.Maps.LocationRect.fromEdges
(47.596356, -122.333221, 47.594003, -122.330027),
imageUrl: 'https://seatingchartview.com/wp-content/uploads/2013/08/
CenturyLink-Field-Football-Seating-Chart.gif',
opacity: 0.4
});
map.layers.insert(overlay);
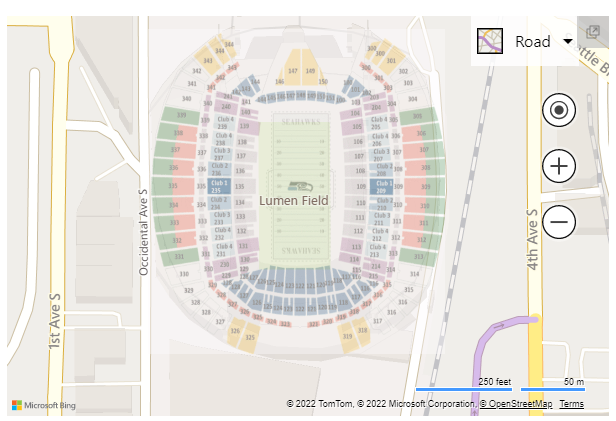
If you followed the steps correctly, you should see a map of Seattle pop-up with the seating chart we found positioned directly over Lumen Field.

An overlay can add depth and detail to a map, making it more useful and interactive. You can follow the above steps to paste any image you want onto the map and simply tweak the code to make it fit.
History
- 2nd August, 2022: Initial version
