Introduction
As a solution architect, I often turn to tools like Archi and Microsoft Visio to create my diagrams. But when working within Azure DevOps, I’ve found that Mermaid stands out. Why the love for Mermaid? Quite simply, it turns Markdown into beautifully rendered diagrams. There’s no steep learning curve, and even better, your team won’t need Visio licenses or any prior experience with the tool.
Background
Azure DevOps recently rolled out an update that further elevates Mermaid’s utility: the ability to generate state diagrams. When used alongside a class diagram, these state diagrams can provide an incredibly clear, foundational view of your Logic App workflow.
Writing Mermaid Diagrams
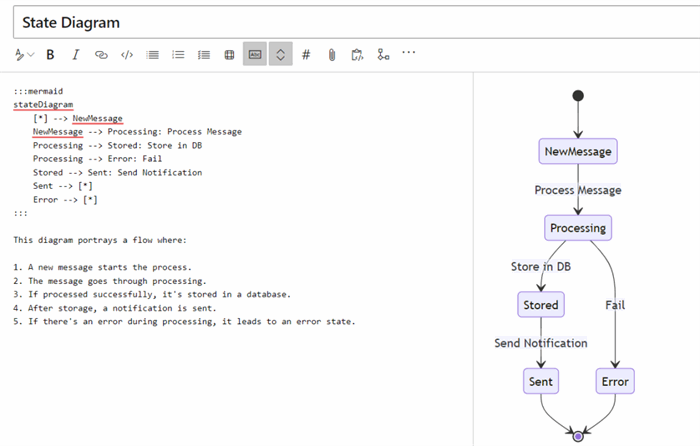
State Diagram:
This diagram portrays a flow where:
- A new message starts the process.
- The message goes through processing.
- If processed successfully, it’s stored in a database.
- After storage, a notification is sent.
- If there’s an error during processing, it leads to an error state.
:::mermaid
stateDiagram
[*] --> NewMessage
NewMessage --> Processing: Process Message
Processing --> Stored: Store in DB
Processing --> Error: Fail
Stored --> Sent: Send Notification
Sent --> [*]
Error --> [*]
:::
Result:

Class Diagram:
In this example:
- We have a base class
Message with two subclasses: TextMessage and MediaMessage. - A
User can send a Message. - Messages are stored in a
Database. - We have a base class
Notification with two subclasses: EmailNotification and PushNotification.
:::mermaid
classDiagram
Message --|> TextMessage : Inherits
Message --|> MediaMessage : Inherits
User --> Message: Sends >
Message <.. Database : Stores
Notification --|> EmailNotification : Sends
Notification --|> PushNotification : Sends
class Message {
+String sender
+Date sentDate
+Boolean isProcessed()
}
class TextMessage {
+String textContent
}
class MediaMessage {
+String mediaURL
+String mediaType
}
class User {
+String name
+String email
+void sendMessage()
}
class Database {
+void storeMessage(Message msg)
}
class Notification {
+Date notificationDate
+Boolean isSent()
}
class EmailNotification {
+String emailContent
}
class PushNotification {
+String pushContent
}
:::

Points of Interest
Azure DevOps is not just a platform for managing your work, from source code to automated pipelines; it’s also a powerful tool for creating wiki documentation. With the integration of Mermaid diagrams, your documentation can come to life in a way that’s visually clear and easily understood. If you haven’t tried integrating Mermaid diagrams into your Azure DevOps markdown wiki, I highly recommend giving it a shot!
History
Searching for Gantt, Flow, User Journey, Pie, Requirements Chart(s)? Check the other examples at Microsoft Docs here: https://learn.microsoft.com/en-us/azure/devops/project/wiki/wiki-markdown-guidance?view=azure-devops
