
Implement “Load More” in ASP.NET Grid
Create an infinite list with “Load More” button appearing at the bottom of the lists that can be used to load data on demand, using AJAX.
Background
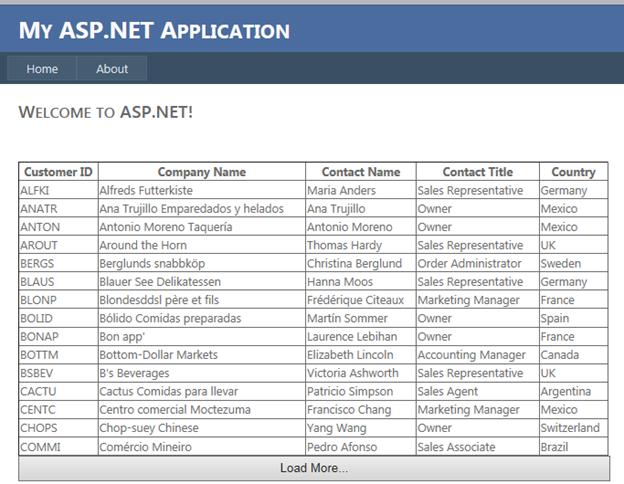
The idea is to have a Load More in GridView, like we have this feature implemented in most mobile applications like Facebook and Twitter.
Using the Code
In order to show you the entire pattern and to capture each and every detail of it, I will break it down into the following tasks:
- Step 1: Place a
GridView in an UpdatePanel and bind it to SQLDataSource control that will pull NorthWind customers information. - Step 2: Add a
Select parameter to SQLDataSource which will allow me to show 10 rows during initial load. Then I’ll add a “Load More” button to the page which will load additional 10 rows and add to the grid. - Step 3: Finally, I will set the button control as the update trigger for the
UpdatePanel so that the user doesn’t lose the scroll point when loading rows and UpdateProgress to show a progress indication when the request is in progress.
Step 1: Create Webpage
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebGrid.ascx.cs" Inherits="WebGrid" %>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:GridView ID="gView" runat="server" Width="646px"
AutoGenerateColumns="False" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="CustomerID" HeaderText="Customer ID" />
<asp:BoundField DataField="CompanyName" HeaderText="Company Name" />
<asp:BoundField DataField="ContactName" HeaderText="Contact Name" />
<asp:BoundField DataField="ContactTitle" HeaderText="Contact Title" />
<asp:BoundField DataField="Country" HeaderText="Country" />
</Columns>
</asp:GridView>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="LoadMore" EventName="Click">
</asp:AsyncPostBackTrigger>
</Triggers>
</asp:UpdatePanel>
<asp:Button ID="LoadMore" runat="server" Height="28px" onclick="LoadMore_Click"
Text="Load More..." Width="648px" />
<asp:UpdateProgress ID="UpdateProgress1" runat="server"
ClientIDMode="Static">
<ProgressTemplate>
<b>Loading Additional Data....</b>
</ProgressTemplate>
</asp:UpdateProgress>
Step 2
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="select top(@TopVal) * from Customers" >
<SelectParameters>
<asp:Parameter Name="TopVal" Type="Int32" />
</SelectParameters>
</asp:SqlDataSource>
Step 3
Add the code for the Button click event.
protected void LoadMore_Click(object sender, EventArgs e)
{
this.SqlDataSource1.SelectParameters["TopVal"].DefaultValue =
(int.Parse(this.SqlDataSource1.SelectParameters["TopVal"].DefaultValue) + 10).ToString();
}
Points of Interest
The code can be converted to a web control having facility to set the pageSize.
Create a property for page size:
Step 1
Add a private variable:
private int _PageSize;
Step 2
Create a property for page size.
Step 3
public int PageSize
{
get {return _PageSize; }
set { _PageSize = value; }
}
Change the button click method:
protected void LoadMore_Click(object sender, EventArgs e)
{
this.SqlDataSource1.SelectParameters["TopVal"].DefaultValue =
(int.Parse(this.SqlDataSource1.SelectParameters["TopVal"].DefaultValue) + PageSize).ToString();
}
Step 4
Add the below code to page load:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.SqlDataSource1.SelectParameters["TopVal"].DefaultValue += PageSize;
}
}
Usage
<uc1:WebGrid ID="WebGrid1" PageSize="5" runat="server"/>
