Introduction
I was searching in Internet for implementation of WebRTC datachannel API using SIP signaling, but I wasn't able to find any. Instead, I have found very nice JavaScript library JjSIP that implements RTCPeerConnection API and SIP signaling. So I have modified this library for my needs. For those who are interested in WebRTC datachannel please use/extend my solution. My library works only for Chrome and for now I don't plan to extend it for Firefox. It was developed for my personal needs and will be updated in case of necessity.
Read more about RTC Datachannel.
Sources of Jssip-datachannel can be found here.
Using the code
Here is a sample client working with the library. Registration of UA on SIP server:
function register(){
var id = $("#pc1_id").val();
var uri = 'sip:' + id + '@officesip.local';
var configuration = {
'ws_servers' : 'ws://192.168.148.100:5060',
'uri' : uri,
'register' : true,
'trace_sip': true
};
sipUA = new JsSIP.UA(configuration);
sipUA.on('registered', function (e) {
$("#registrationInfo").html(" Registered, ID: " + id);
});
sipUA.on('unregistered', function (e) {
$("#registrationInfo").html(" Not registered");
});
sipUA.on('registrationFailed', function(e) {
$("#registrationInfo").html(" Not registered");
});
sipUA.on('newRTCSession', function(e) {
var request = e.data.request;
var session = e.data.session;
if(e.data.originator === "local"){
log("Connecting to " + $("#pc2_id").val() + " ...");
}else {
var display_name = request.from.display_name || request.from.uri.user;
log("Incoming request from " + display_name);
var eventHandlers = {
'progress': function (e) { log("> in progress"); },
'failed': function (e) { log("> failed!");
$("#connectButton").removeAttr("disabled"); },
'started': channelEstablished,
'ended': channelClosed
};
var options = {
'eventHandlers': eventHandlers
};
session.answer(options);
}
});
$("#registerButton").hide();
$("#unregisterButton").show();
$("#connectButton").removeAttr("disabled");
sipUA.start();
return false;
}
Unregistration of UA on SIP server:
function unregister() {
$("#registerButton").show();
$("#unregisterButton").hide();
$("#connectButton").show().attr("disabled", "disabled");
$("#disonnectButton").hide();
$("#sendText").attr("disabled", "disabled");
$("#migrateButton").attr("disabled", "disabled");
$("#acceptButton").attr("disabled", "disabled");
sipUA.stop();
return false;
}
RTCDatachannel initialization:
function connect() {
$("#connectButton").attr("disabled", "disabled");
$("#datawindow").empty();
var id = $("#pc2_id").val();
var uri = 'sip:' + id + '@officesip.local';
var eventHandlers = {
'progress': function(e){ log("> in progress"); },
'failed': function (e) { log("> failed!");
$("#connectButton").removeAttr("disabled"); },
'started': channelEstablished,
'ended': channelClosed
};
var options = {
'eventHandlers': eventHandlers
};
sipUA.connectDataChannel(uri, options);
return false;
}
var channelEstablished = function (e) {
$("#sendText").removeAttr("disabled");
$("#migrateButton").removeAttr("disabled");
$("#connectButton").removeAttr("disabled").hide();
$("#disconnectButton").show();
log("> connected!");
sipUA.dataChannel.onmessage = function (e) {
log("received: " + e.data);
}
} var channelClosed = function(e){
$("#disconnectButton").hide();
$("#connectButton").show();
$("#sendText").attr("disabled", "disabled");
$("#migrateButton").attr("disabled", "disabled");
$("#acceptButton").attr("disabled", "disabled");
log("> closed!");
}
Close RTCDatachannel:
function disconnect() {
sipUA.closeDataChannel();
return false;
}
Send Text chat message:
function sendMessage(){
log("
sent: " + $("#pcInput").val() + "
");
sipUA.dataChannel.send($("#pcInput").val());
return false;
}
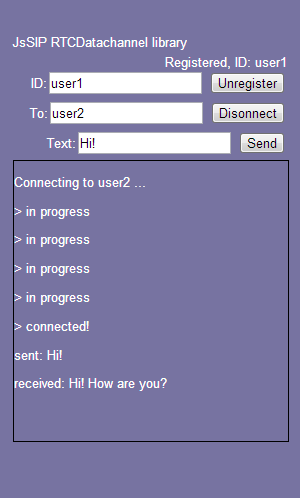
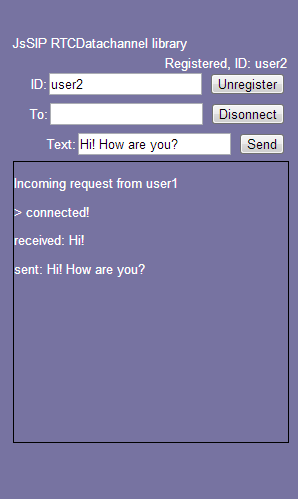
Screenshots of two clients communication over the datachannel:


Please visit github to find the sources of library.
