
Introduction
Jalali calendar is a solar calender that was used in Persia, variants of which today are still in use in Iran as well as in Afghanistan.
The Iranian calendars also called Persian calendars are a succession of calendars invented or used for over two millennia in Iran (Persia). One of the longest chronological records in human history, the Iranian calendar has been modified time and again during its history to suit administrative, climatic, and religious purposes.
Its years are designated AP, short for Anno Persico. The Iranian year usually begins within a day of 21 March of the Gregorian calendar. To find the corresponding year of the Gregorian calendar, add 621 or 622 (depending on the time of the year) to a Solar Hijri year.
Background
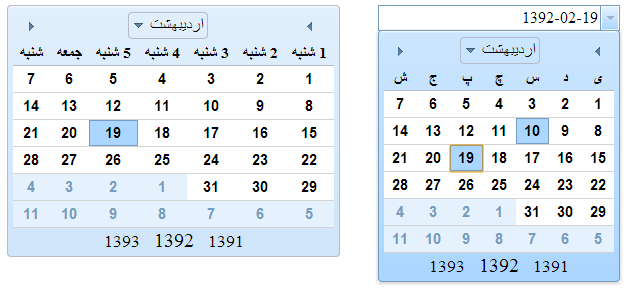
Dojo Toolkit 1.9.0 Release contains Persian Calendar for the first time. Thanks Dojo, it's useful and works cool. But the name of months and days are something like "Farvardin, Ordibehesht, ..." and "Sun, Mon,...".
It's OK, but not when we want to use it in a Persian web application.
We need to change persian.js files in dojo-release-1.9.0\Dojo\cldr\nls and replace "Farvardin, Ordibehesht, ..." with "فروردین,..." and "Sun,Mon,..." with "یکشنبه , ..."
Using Dojo Hosted On Your Own Server
In persian.js (tip attachment), I edited persian.js and it's ready to use. Just download it and replace dojo-release-1.9.0\Dojo\cldr\nls\persian.js with downloaded persian.js.
This solution works only when you want to use Dojo Toolkit hosted on your server or website. So you must download Dojo Toolkit and replace the persian.js and upload it to your server or website and use dojo.js hosted on your own server.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://localhost/dojo/dijit/themes/claro/claro.css">
<script>
var dojoConfig = { parseOnLoad: true };
</script>
<script src="http://localhost/dojo/dojo/dojo.js"></script>
<script>
require(["dojo/parser", "dijit/dijit",
"dijit/Calendar",
"dojox/date/persian", "dojox/date/persian/Date", "dojox/date/persian/locale"
]);
</script>
</head>
<body class="claro">
<div datepackage="dojox.date.persian" data-dojo-type="dijit.Calendar">
</div>
</body>
</html>
In the above sample dojo-release-1.9.0 hosted on <a href="http://localhost/dojo/">http://localhost/dojo/</a>.
In dijit/Calendar, you could find a complete article on how to use dijit/Calendar.
Download DojoPersianCalendar with Dojo hosted on your server.

Using Dojo Hosted on CDN
What if we want to use Dojo hosted on Google CDN or Yandex CDN (Europe)? Using Custom Modules with a CDN demonstrates how it can be done.
DojoPersianCalendar with Dojo Hosted on CDN contains the custom edited Dojo Persian Calendar.
This file contains:
- customPersianDate
- blank.html
- DojoPersianCalendar.htm
Make sure you first upload DojoPersianCalendar.htm on your web server then call it.
For making and editing a Dojo Module, take a look at Introduction to AMD Modules.
DojoPersianCalendar.htm
We need to make sure that Dojo has access to a local copy of the dojo/resources/blank.html file, which is used by certain modules (like dojo/hash) to enable functionality across domains, by setting the dojoBlankHtmlUrl configuration property. Then we define the location of our local module package. Our local module package is customPersianDate. So in require , we use customPersianDate/date/persian instead of dojox/date/persian.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet"
href="http://ajax.googleapis.com/ajax/libs/dojo/1.9.0/dijit/themes/claro/claro.css">
<script>
var dojoConfig = {
dojoBlankHtmlUrl: location.pathname.replace(/\/[^/]+$/, '')
+ '/blank.html',
packages: [{
name: 'customPersianDate',
location: location.pathname.replace(/\/[^/]+$/, '')
+ '/customPersianDate'
}],
parseOnLoad: true
};
</script>
<script src="http://ajax.googleapis.com/ajax/libs/dojo/1.9.0/dojo/dojo.js"></script>
<script>
require([
"dojo/parser", "dijit/dijit",
"dijit/form/DateTextBox",
"dijit/Calendar", "customPersianDate/date/persian",
"customPersianDate/date/persian/Date", "customPersianDate/date/persian/locale"
]);
</script>
</head>
<body class="claro">
<div datepackage="dojox.date.persian" data-dojo-type="dijit.Calendar"
data-dojo-props="dayWidth:'abbr'" value="2013-05-09">
</div>
<br />
<input type="text" data-dojo-type="dijit.form.DateTextBox"
datepackage="dojox.date.persian"
value="2013-05-09" constraints="{datePattern:'yy-MM-dd '}">
</body>
</html>
You can find about DateTextBox in dijit/form/DateTextBox.

Summary
This demo worked for me. Hope it helps you too. Please don't forget to mark your votes, suggestions and feedback to improve the quality of this tip.
References
- dijit/Calendar
- Using Custom Modules with a CDN
- dijit/form/DateTextBox
- Introduction to AMD Modules
- Iranian_calendars
- Jalali_calendar
