Introduction
An exciting new feature in
SharePoint 2013 is managed navigation. This feature allows us to design a site
navigation that is driven by terms or topics rather than (site) structure.
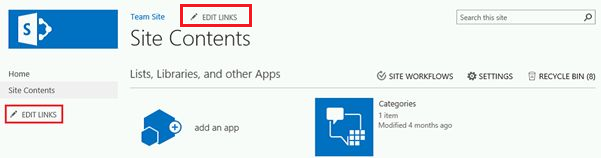
You will find edit link on the
site navigation to make it easier for editing the links (Add, Modify, and
Delete).

It is very useful for Admins
for manipulating the navigation, but what about others? What if you want to hide
it from the rest of the crowd who has higher permission level than visitors? Anyone
with contribute permission can change the menu system as per their wish and
Admins wouldn’t want that to happen.
Hiding it off is pretty easy
and is a 3 step process:
- Make a copy of the default master page (in my case, it was
Seattle.Master) - Put CSS to hide the edit link in the copied master page (affected css
ms-navedit-editLinksText) - Change the default master page to copied master page.
Below are the detailed steps to do that:
- First, you need to know the default master page for your SharePoint site. To do that, go to Site Setting and click on Master Page under Look and Feel. You will see the screen like below:

So, now you
know what your default master page is (Seattle in above image). Open
SharePoint Designer for SharePoint 2013 and go to path “All
Files>>_catalogs>>masterpage”.

There
you will see all the master pages for your site. Make a copy of the Master Page
and rename it to your desired one. Let me call it MyMasterPage.Master for reference. This is done because you will
not be able to edit the Seattle.Master page directly.
- Now we have
MyMasterPage.Master ready for customization. Edit the MyMasterPage.Master in SharePoint Designer. It will ask for checking out the file, click yes to proceed.
Just above the close head tag, add the below lines:
<style>
.ms-navedit-editLinksText{
display: none;
}
</style>
</head>Save the
MyMasterPage.Master and check in to “Publish a major version” (if you have a
publishing site.)
- Finally, revisit step one and change the default master page to
MyMasterPage.Master in both the dropdown lists.
Now refresh
your website and the edit link is gone forever.
