Introduction
oGrid is a pure JavaScript grid and it is object oriented design.
Features
- Pure JavaScript grid
- Object oriented design
- Easy to inherit or override
oGrid to make your own grid - It can load JSON data from local or URL
- It can save page data in cache
- Paging bar
- Dynamic columns
- It can remember every page selected row
oGrid had Inline Editing oGrid Multi column sort
Getting Started
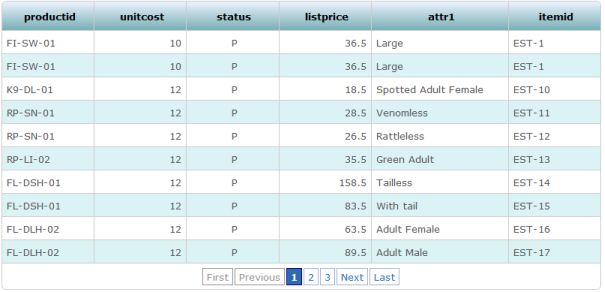
The below demo shows how to quickly load local json data with loadData, and also use event property to add event handle like below. As you can see, oGrid is easy to use like object.
<HTML>
<HEAD>
<TITLE> oGrid selected row sample</TITLE>
<script type="text/javascript" src="./oGrid.js"></script>
<link type="text/css" rel="stylesheet" href="oGrid.css" />
<SCRIPT language="javascript">
var rawData = {
"rows": [
{ "productid": "FI-SW-01", "unitcost": 10.00, "status":
"P", "listprice": 36.50, "attr1": "Large", "itemid": "EST-1" },
{ "productid": "K9-DL-01", "unitcost": 12.00, "status":
"P", "listprice": 18.50, "attr1": "Spotted Adult Female", "itemid": "EST-10" },
{ "productid": "RP-SN-01", "unitcost": 12.00, "status":
"P", "listprice": 28.50, "attr1": "Venomless", "itemid": "EST-11" },
{ "productid": "RP-SN-01", "unitcost": 12.00, "status":
"P", "listprice": 26.50, "attr1": "Rattleless", "itemid": "EST-12" },
{ "productid": "RP-LI-02", "unitcost": 12.00, "status":
"P", "listprice": 35.50, "attr1": "Green Adult", "itemid": "EST-13" },
{ "productid": "FL-DSH-01", "unitcost": 12.00, "status":
"P", "listprice": 158.50, "attr1": "Tailless", "itemid": "EST-14" },
{ "productid": "FL-DSH-01", "unitcost": 12.00, "status":
"P", "listprice": 83.50, "attr1": "With tail", "itemid": "EST-15" },
{ "productid": "FL-DLH-02", "unitcost": 12.00, "status":
"P", "listprice": 63.50, "attr1": "Adult Female", "itemid": "EST-16" },
{ "productid": "FL-DLH-02", "unitcost": 12.00, "status":
"P", "listprice": 89.50, "attr1": "Adult Male", "itemid": "EST-17" },
{ "productid": "AV-CB-01", "unitcost": 92.00, "status":
"P", "listprice": 63.50, "attr1": "Adult Male", "itemid": "EST-18" }
]
};
var obj;
window.onload = function () {
obj = new obj4u.oGrid(dataTable);
obj.loadData(rawData);
obj.addRows(rawData.rows[0]);
obj.insertRow(1, rawData.rows[0]);
obj.addRows(rawData.rows);
var col = obj.getColumn('attr1');
col.width = '150px';
col = obj.getColumn('unitcost');
col.align = 'right';
col = obj.getColumn('listprice');
col.align = 'right';
col = obj.getColumn('status');
col.align = 'center';
obj.renderData();
obj.event.AddEvent("onSelectedRow", oGrid_SelectedRow);
}
function oGrid_SelectedRow(rowElement, row)
{
var selectedRows = obj.getSelectRows();
alert(rowElement.rowIndex+ " - " +
selectedRows.length + "," + row["productid"]);
}
</SCRIPT>
</HEAD>
<BODY>
<TABLE id="dataTable">
</TABLE>
</BODY>
</HTML>

Inline Editing and Use Remote Data
<script type="text/javascript" src="datepickr.min.js"></script>
<link rel="stylesheet" type="text/css" href="datepickr.css" />
<SCRIPT language="javascript">
var obj;
window.onload = function () {
obj = new obj4u.oGrid(dataTable);
obj.event.AddEvent("onLog", oGrid_Log);
obj.multiSelect = false;
obj.loadUrl = 'http://obj4u.com/samples/getJSON_DB.php';
obj.load("init");
obj.showToolbar = true;
obj.renderData();
}
function oGrid_Log(msg) {
alert(msg);
}
</SCRIPT>
<TABLE id="dataTable">
</TABLE>

Popup Editing using Knockout Framework
<script type="text/javascript" src="knockout-3.0.0.js"></script>
<SCRIPT language="javascript">
var obj;
var editRow;
window.onload = function () {
obj = new obj4u.oGrid(dataTable);
obj.event.AddEvent("onBeforeEdit", onBeforeEdit);
obj.multiSelect = false;
obj.loadUrl = 'http://obj4u.com/samples/Items2.php';
obj.load("init");
obj.showToolbar = true;
obj.renderData();
}
function onBeforeEdit(row) {
editRow = row;
var params = {};
params.message = document.getElementById("tempCommon").innerHTML;
params.isModal = true;
params.width = "700px";
params.width = "250px";
params.onBeforeDone = onBeforeDone;
var control = new obj4u.EditBox(document.body, params);
ko.applyBindings(editRow, control);
return false;
}
function onBeforeDone() {
var dataIndex = obj.lastSelectedIndex;
var row = obj.rows[dataIndex];
if (row) {
obj.acceptChanges(row);
}
return true;
}
function oGrid_Log(msg) {
alert(msg);
}
</SCRIPT>
<TABLE id="dataTable">
</TABLE>
<div id="tempCommon" style="display: none;">
<table width="100%" class="myGrid2">
<tr>
<td class="resTitle">No:</td>
<td align="left">
<span data-bind="text: Id" />
</td>
</tr>
<tr>
<td class="resTitle">WebSite:</td>
<td align="left">
<input style="width: 332px" data-bind="value: WebSite" />
</td>
</tr>
<tr>
<td class="resTitle">Description:</td>
<td align="left">
<input style="width: 332px" data-bind="value: Description" />
</td>
</tr>
<tr>
<td class="resTitle">Name:</td>
<td align="left">
<input style="width: 332px" data-bind="value: CreUser" />
</td>
</tr>
</table>
</div>

Change Style to Unordered Lists
oGrid is easy to inherit. So you can override oGrid to make your own style.
When you want to override oGrid, you can focus in this function like below, and to know how it works in oGrid.
renderRowHead(): renders row head. renderRow(rowElement, row): renders row in rowElement.
row: is json data rowElement: is created by insertRowElement()
insertRowElement() creates row container.
Below is a sample to demonstrate how to override oGrid style to unordered lists style.
<style type="text/css">
.oGrid {border:0px;border-collapse:collapse;width:300px;}
.oGrid .selected{background-color:#ffffff;}
.oGrid li {
line-height: 30px;
}
.slide{
width:300px;
background: #FdffaF;
max-height: 0;
overflow: hidden;
-webkit-transition: max-height 1.5s;
-moz-transition: max-height 1.5s;
-o-transition: max-height 1.5s;
transition: max-height 1.5s;
}
</style>
<SCRIPT language="javascript">
var rawData = {
"rows": [
{ "productid": "FI-SW-01", "unitcost": 10.00,
"status": "P", "listprice": 36.50,
"attr1": "Large", "itemid": "EST-1" },
{ "productid": "K9-DL-01", "unitcost": 12.00,
"status": "P", "listprice": 18.50,
"attr1": "Spotted Adult Female", "itemid": "EST-10" },
{ "productid": "RP-SN-01", "unitcost": 12.00,
"status": "P", "listprice": 28.50,
"attr1": "Venomless", "itemid": "EST-11" },
{ "productid": "RP-SN-01", "unitcost": 12.00,
"status": "P", "listprice": 26.50,
"attr1": "Rattleless", "itemid": "EST-12" },
{ "productid": "RP-LI-02", "unitcost": 12.00,
"status": "P", "listprice": 35.50,
"attr1": "Green Adult", "itemid": "EST-13" },
{ "productid": "FL-DSH-01", "unitcost": 12.00,
"status": "P", "listprice": 158.50,
"attr1": "Tailless", "itemid": "EST-14" },
{ "productid": "FL-DSH-01", "unitcost": 12.00,
"status": "P", "listprice": 83.50,
"attr1": "With tail", "itemid": "EST-15" },
{ "productid": "FL-DLH-02", "unitcost": 12.00,
"status": "P", "listprice": 63.50,
"attr1": "Adult Female", "itemid": "EST-16" },
{ "productid": "FL-DLH-02", "unitcost": 12.00,
"status": "P", "listprice": 89.50,
"attr1": "Adult Male", "itemid": "EST-17" },
{ "productid": "AV-CB-01", "unitcost": 92.00,
"status": "P", "listprice": 63.50,
"attr1": "Adult Male", "itemid": "EST-18" }
]
};
function myList2(fcontainer, params) {
this.base = obj4u.oGrid;
this.base(fcontainer, params);
this.renderRowHead = function () {
}
this.renderRow = function (rowElement, row) {
var primaryKey = this.columns[0].field;
rowElement.innerHTML = row[primaryKey] + "<br>";
var content;
for (var i = 1; i < this.columns.length; ++i) {
if (content)
content += " - ";
else
content = "";
content += row[this.columns[i].field];
}
var div = document.createElement("div");
div.id = "div" + row.index;
div.innerHTML = content + "<br>";
div.className = "slide";
rowElement.appendChild(div);
}
this.insertRowElement = function (isNormal) {
var li = document.createElement("li");
this.container.appendChild(li);
if (isNormal) {
var obj = this;
li.addEventListener("click",
function () {
obj.selectRow(this, 'click');
},
false);
}
return li;
}
};
var obj;
window.onload = function () {
obj = new myList2(dataList);
obj.showNavigation = false;
obj.loadData(rawData);
obj.renderData();
obj.event.AddEvent("onClickedRow", oGrid_ClickedRow);
}
function oGrid_ClickedRow(rowElement, row) {
var primaryKey = obj.columns[0].field;
var div = rowElement.querySelector("#div" + row.index);
if (div.hadShow) {
div.setAttribute("style", "max-height: 0px;");
div.hadShow = false;
}
else {
div.hadShow = true;
div.setAttribute("style", "max-height: 200px;");
}
}
</SCRIPT>
<ul id="dataList">
</ul>

oGrid can also load data from URL. For more detailed information, you can look here.
Source control by https://code.google.com/p/obj4u/.
