
Introduction
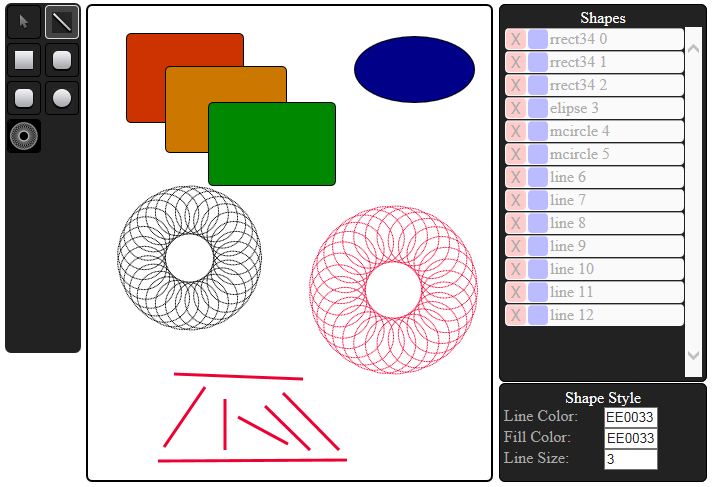
jqEziDraw is a jQuery drawing control with these features:
- 5 predefined shapes (line, rectangle, rounded corner rectangle, ellipse)
- You can defined new shapes.
- Selecting Shapes by click in drawing board or by using shapes history.
- Shapes History with the ability to reorder, move, resize and delete them.
- Hide/Show shapes.
- Very basic shape style support (Line colour, Fill colour, Line Size).
- Multiple draw board in a page.
Background
I wanted to learn how to deal with canvas in JavaScript for a long time and I decided to build a tiny control to get familiar with canvas. jqEziDraw is not a complete and wellformed code and I want to complete it before published it.
I also haven’t made much progress in the last few months because I haven’t had as much time for it, so I decide to published it (as is).
Using the Code
Files
You need to include 4 files to your page:
- jQuery
- jqEziDraw.js
- jqEziDrawShapes.js
- jqEziDraw.css
<link rel="stylesheet" type="text/css" href="jqEziDraw.css" />
<script type="text/javascript" src="../common/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="jqEziDraw.js"></script>
<script type="text/javascript" src="jqEziDrawShapes.js"></script>
Full Featured Sample
To create draw board with Toolbox, Shapes history and Shape style, you need to call the eziDraw plugin with these parameters:
$('#myCanvas').eziDraw({shapeStyle:'#ShapeStyle',tools:'#tools',history:'#history'});You need one <canvas> element and 3 <div> elements like these:
<div class='ToolsBox' id='tools'></div>
<canvas class='CanvasBox' id="myCanvas" width="600" height="600"></canvas>
<div style='display:inline-block;width:210px;vertical-align:top;'>
<div class='HistoryBox' style='border:1px solid #000;'>
<div style='color:#FFFFFF;text-align:center'>Shapes</div>
<div id='history' style='height:350px;vertical-align:top;overflow-y:scroll;overflow-x:none;'></div>
</div>
<div class='StyleBox' style='border:1px solid #000;' >
<div style='color:#FFFFFF;text-align:center'>Shape Style</div>
<div id='ShapeStyle' style='height:70px;vertical-align:top;overflow-y:none;overflow-x:none;'></div>
</div>
</div>
All 3 options (shapeStyle, tools and history) are optional.
Create New Shape
All shapes are defined in jqEziDrawShape.js and you can easily create a new shape.
Shapes defined in JSON format:
newShapeName:
{
icon:'<img alt="" src="icon.png" />',
draw:function(ctx,vector,selected){
ctx.beginPath();
ctx.lineWidth=vector.LineSize;
ctx.strokeStyle=vector.LineColor;
ctx.moveTo(vector.x1,vector.y1);
ctx.lineTo(vector.x2,vector.y2);
ctx.closePath();
ctx.stroke();
if(selected)
{
DrawSmallBox(ctx,vector.x1,vector.y1);
DrawSmallBox(ctx,vector.x2,vector.y2);
}
}
},
What's Next?
- Add comments to code
- Each shape accepts customised properties
- Edit shape style (properties)
- Save/Load settings and drawings in Local Storage
- Export to image
- Rotate shapes
History
- 2014/03/31 First release (version 0.1)
