Introduction
What is a Context Menu?
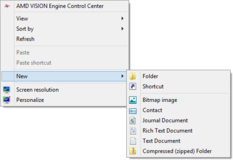
A context menu (also called contextual, shortcut, and popup or pop-up menu) is a menu in a graphical user interface (GUI) that appears upon user interaction, such as a right-click mouse operation. A context menu offers a limited set of choices that are available in the current state, or context, of the application. Usually, the available choices are actions related to the selected object. Here is an image of context menu in Windows 8.

In this tip, we will know how to create a simple static context menu in our Website as in Desktop Applications.
Background
Before going through this tip, you should have basic knowledge in HTML, CSS & JavaScript.
Description
Approach
- Create a
div or any layout HTML element in page for Context Menu with hidden state. - Disable the Context Menu of the browser using
oncontextmenu event. - Make the
div tag visible upon right click on any tag you want.
JavaScript Events Required
oncontextmenu: The oncontextmenu attribute fires when a mouse button is right clicked over the element. In our page, we will show the Context Menu on this event of the element. onmouseup: The onmouseup attribute fires when a mouse button is released over the element. In our page, we will hide the Context Menu on this event of the element. onmousedown: The onmousedown event occurs when a user presses a mouse button over an element. In our page, we will hide the Context Menu on this event of the element.
Steps
- First of all, we will disable the Default Context Menu of the browser in
body element or any other element.
<body oncontextmenu="return false">
- Let's design a context menu using
div and table elements.
<div style="display:none; " id="contextMenu">
<table border="0" cellpadding="0" cellspacing="0"
style="border: thin solid #808080; cursor: default;" width="100px"
bgcolor="White">
<tr>
<td >
<div class="ContextItem">View</div>
</td>
</tr>
<tr>
<td >
<div class="ContextItem">Edit</div>
</td>
</tr>
<tr>
<td >
<div class="ContextItem">Delete</div>
</td>
</tr>
</table> - Define JavaScript functions to show and hide our Context menu:
<script language="javascript" type="text/javascript">
function ShowMenu(control, e) {
var posx = e.clientX +window.pageXOffset +'px';
var posy = e.clientY + window.pageYOffset + 'px';
document.getElementById(control).style.position = 'absolute';
document.getElementById(control).style.display = 'inline';
document.getElementById(control).style.left = posx;
document.getElementById(control).style.top = posy;
}
function HideMenu(control) {
document.getElementById(control).style.display = 'none';
}
</script> Here we are showing our context menu at the position where we are right clicking the element. We are passing the event and retrieving current pointer location to two variables posx, posy.
- Let's create elements on which we are going to use context menu.
<div onmousedown="HideMenu('contextMenu');"
onmouseup="HideMenu('contextMenu');"
oncontextmenu="ShowMenu('contextMenu',event);"
class="detailItem">
Right Click Here Item: 1
</div>
<div onmousedown="HideMenu('contextMenu');"
onmouseup="HideMenu('contextMenu');"
oncontextmenu="ShowMenu('contextMenu',event);"
class="detailItem">
Right Click Here Item: 2
</div>
<div onmousedown="HideMenu('contextMenu');"
onmouseup="HideMenu('contextMenu');"
oncontextmenu="ShowMenu('contextMenu',event);"
class="detailItem">
Right Click Here Item: 3
</div> Let's add some styles to our page:
<style type="text/css">
.ContextItem <!-Context Menu Item Style-->
{
background-color:White;
color:Black;
font-weight:normal;
}
.ContextItem:hover <!-Context Menu Item Style On Mouse Over-->
{
background-color:#0066FF;
color:White;
font-weight:bold;
}
.detailItem
{
background:transparant;
}
.detailItem:hover
{
background-color:#FEE378;
border: 1px outset #222222;
font-weight:bold;
cursor:default;
}
</style>
This is how we can get our Context Menu:

We can also use jquery for animation, for that I've given you a jQuery version of this Page. In the next version of this tip, we will be using this Context Menu control in data controls like GridView, Datalist, etc. Please stay in touch.
Conclusion
Thank you for reading this tip. Please comment and give some suggestions to make this tip more interesting.
