Introduction
Today, I will guide that way to control a
WebView Android, with some normal action of web Browser.
- Reload button: tap on to refresh current page.
- Back button: back to previous page of webview if it exists.
- Next button: go to next page if it exists.
Using the code
Off course we will customize to have Webview like that. In this tip, I will layout for custom view by coding, not xml. I hope it can help you use it easier.
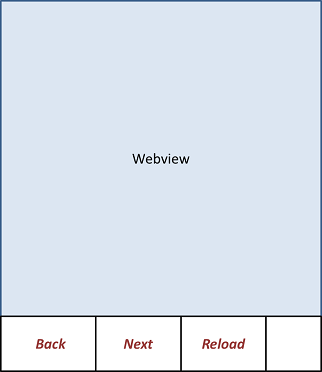
The customize view is
FrameLayout which contains:
- A WebView is fill_parent.
- A
LinearLayout in the bottom which contains [Back], [Next],
[Reload] button.

And below is customize class
CustomizeWebview.java
public class CustomizeWebview extends FrameLayout {
private Button mReload;
private Button mNextBtn;
private Button mPreBbn;
private WebView mWebView;
private boolean mIsLoadFinish = false;
private LinearLayout mWebViewControllerLn;
private WebViewClient mWebViewClient;
public CustomizeWebview(final Context context, final AttributeSet attrs) {
super(context, attrs);
mWebView = new WebView(getContext());
mWebView.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT));
addView(mWebView);
mReload = new Button(getContext());
mReload.setText("Reload");
mReload.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
mNextBtn = new Button(getContext());
mNextBtn.setText("Next");
mNextBtn.setEnabled(false);
mNextBtn.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
mPreBbn = new Button(getContext());
mPreBbn.setText("Back");
mPreBbn.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
mPreBbn.setEnabled(false);
mWebViewControllerLn = new LinearLayout(getContext());
mWebViewControllerLn.setLayoutParams(new LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT,
Gravity.BOTTOM));
mWebViewControllerLn.setOrientation(LinearLayout.HORIZONTAL);
mWebViewControllerLn.setBackgroundColor(Color.GRAY);
mWebViewControllerLn.addView(mPreBbn);
mWebViewControllerLn.addView(mNextBtn);
mWebViewControllerLn.addView(mReload);
addView(mWebViewControllerLn);
mReload.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mWebView.reload();
enableControllerButton();
}
});
mPreBbn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mWebView.goBack();
enableControllerButton();
}
});
mNextBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mWebView.goForward();
enableControllerButton();
}
});
}
public void loadUrl(String url) {
mWebView.getSettings().setJavaScriptEnabled(true);
mWebViewClient = new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return super.shouldOverrideUrlLoading(view, url);
}
@Override
public void onPageStarted(WebView view, String url,
android.graphics.Bitmap favicon) {
}
@Override
public void onPageFinished(WebView view, String url) {
mIsLoadFinish = true;
enableControllerButton();
}
};
mWebView.setWebViewClient(mWebViewClient);
mWebView.loadUrl(url);
}
private void enableControllerButton() {
if (mIsLoadFinish) {
mReload.setEnabled(true);
if (mWebView.canGoBack()) {
mPreBbn.setEnabled(true);
} else {
mPreBbn.setEnabled(false);
}
if (mWebView.canGoForward()) {
mNextBtn.setEnabled(true);
} else {
mNextBtn.setEnabled(false);
}
} else {
mPreBbn.setEnabled(false);
mNextBtn.setEnabled(false);
}
}
}
And the result is here

Beside that, if you want to hide and view controller by tapping, please download this source.
History
- 20130826: First version.
- 20130830: add source to view and hide controller by tapping event.
- 20130831: add source to display video in html5 in webview (Clinton's request)
