Introduction
Showing the property bag values of a site in a content editor Web Part using JavaScript.
Background
The property bag values can be called as web/site properties for a particular site.
We can see the property bag values from the SharePoint designer or you can use power shell command to see it.
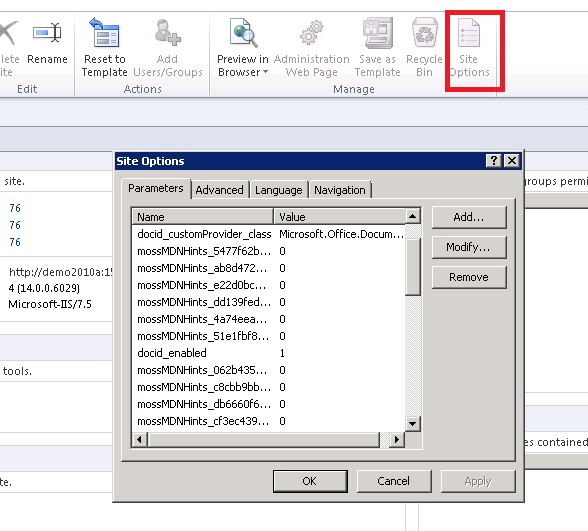
In SharePoint designer , the property bag values can be seen in the site options, like the below.

Using the code
Using JavaScript, fetching the properties and putting the scripts in a content editor webpart.
Use the below JavaScript code.
Here i am showing my custom property bag called 'mycustomproperty'.
<script language='javascript' type='text/javascript'>
ExecuteOrDelayUntilScriptLoaded(getWebProperties, "sp.js");
var webProperties;
function getvalue(value)
{
return webProperties.get_item((value));
}
function getWebProperties()
{
var clientContext = new SP.ClientContext.get_current();
webProperties = clientContext.get_web().get_allProperties();
clientContext.load(webProperties);
clientContext.executeQueryAsync(Function.createDelegate(this, this.getWebPropertiesSucceeded),
Function.createDelegate(this, this.onQueryFailed));
}
function getWebPropertiesSucceeded() {
var allProps = webProperties.get_fieldValues();
document.getElementById('lblName').innerHTML= webProperties.get_item('mycustomproperty');
var customProp = "";
if(webProperties.get_fieldValues().CustomSite_Version != undefined)
{
var customProp = webProperties.get_fieldValues().CustomSite_Version;
}
}
function onQueryFailed(args, sender)
{
}
</script>
<label style="font-weight:bold" id="lblName"></label> <br/>
Add this javascript code (including the label) in the content editor webpart's html source.

