Introduction
uCommerce provides you inbuilt tabs for different perspectives, for different nodes. Also you can add your own tabs to uCommerce admin view to enhance your own requirements. In this small tip we will discuss a way to add new tabs in the uCommerce admin view.
Background
A similar approach is documented in an article here, but it is written with reference to an older version of Umbraco. Since the article some APIs and Namespaces have been updated. Hence In the current article we will see how to achieve the similar results in Umbraco 6.0.0.
Using the code
Steps for adding new tab in uCommerce section
1. Add new user control for custom tab view
To add new tab first create new user control in your website, go to website in visual studio add new user control where you want as per your defined directory structure. It is good to place new user control under /usercontrols folder in Umbraco website. So the virtual path for newly created user control will be “../../../usercontrols/TestTab.ascx”.
Inherit newly created user control from Ucommerce.Presentation.Web.Controls.ViewEnabledControl<T>
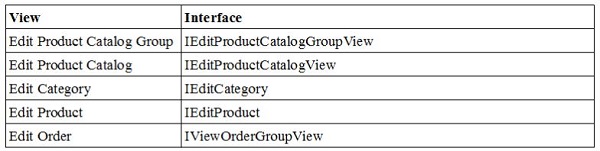
The generic parameter T must be type of view which you want to load your user control to appear on. Most commonly used views and their types are discussed below.

So if you are inheriting your user control from any of these views you can register for following events.
event EventHandler<EntityCommandEventArgs<T>> Saving;
event EventHandler<EntityCommandEventArgs<T>> Saved;
event EventHandler<EntityCommandEventArgs<T>> Deleting;
event EventHandler<EntityCommandEventArgs<T>> Deleted;
2. Insert new row for tab in database
In uCommerce uCommerce_AdminTab refers to uCommerce_AdminPage for parent page container of your tab(usercontrol). So you have to add your usercontrol entry into uCommerce_AdminTab table and should give the AdminPageId from uCommerceAdminPage table to select on which view or page you going to add your new tab. See the visuals


As per the information in the above table you can insert an entry into uCommerce_AdminTab table for new tab. Build your solution and your new tab is ready under the view you have selected.
Hide/Show custom tab for particular section
As explained earlier your new tab will be visible for view you have selected, Consider an example where you want to do some functionality Completed Orders (uCommerce >> Orders >> Completed Orders) and if you have followed above steps your new tab will be visible for all remaining sections like New Orders, Requires Attention etc.
To hide or show your tab for particular section only, implement ISection interface in your user control and set the Show property as per your requirement.
For ex:
public bool Show
{
get
{
return View.OrderStatus.OrderStatusId == 3;
}
} So this will show your custom user control for Completed Orders only.
Points of Interest
In this article we have discussed a simple way to add new tabs in the uCommerce admin view. This approach was well documented for an older version of the umbraco. I have done some research and updated it to be useful with Umbraco 6.0.0.
References
History
Keep a running update of any changes or improvements you've made here.
