Introduction
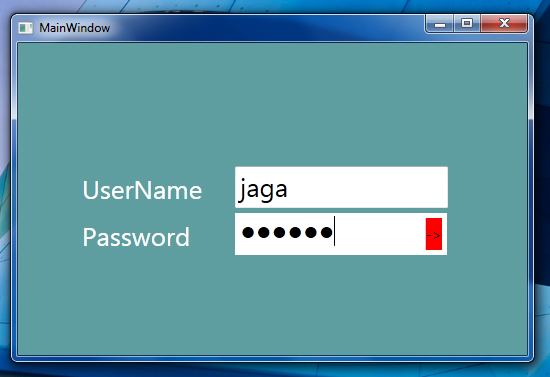
As a new WPF programmer, I wanted to simplify the function and was looking for good design controls. Microsoft Windows 8 OS has a new type of control, that is, a button inside the text-box. In my project log in screen, I planned to use this type of control. So I created a user-control for this.

Using the Code
Normally, WPF button has hover animation but we don't want it. So first, we style for this:
<Style x:Key="ButtonWithoutHover" TargetType="Button">
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="Margin" Value="0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Name="border"
BorderThickness="3"
BorderBrush="White"
Background="{TemplateBinding Background}">
<ContentPresenter HorizontalAlignment="Center"
VerticalAlignment="Center" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
For binding this design, put Style="{StaticResource ButtonWithoutHover}" inside the button tag. Then, we have to put button control and passwordbox in Dockpanel.
<DockPanel Canvas.Right="2" Canvas.Top="2">
<Button Style="{StaticResource ButtonWithoutHover}" BorderThickness="3"
BorderBrush="White" FontSize="15" DockPanel.Dock="Right"
Content="->" Click="onButtonClick" Grid.Column="1" >
</Button>
<PasswordBox BorderThickness="0" Name="txtPassword"
DockPanel.Dock="Left" Grid.Column="0" />
</DockPanel>
At a Click event, we have to include the C#:
public event RoutedEventHandler Click;
void onButtonClick(object sender, RoutedEventArgs e)
{
if (this.Click != null)
this.Click(this, e);
}
Now the Button inside passwordbox user control is ready.
Implementing Steps
- Include the namespace of user control in new WPF application:
xmlns:wpfCtrl="clr-namespace:WpfUserControls;assembly=WpfUserControls"
- Include the
passwordbox in grid:
<wpfCtrl:PasswordBoxWin8 Background="CadetBlue" Margin="24,12,257,258" FontSize="26" />
I have not set the background in usercontrol. So you must specify the Background color while implementing.

Points of Interest
I have learned the Dockpanel and border usages while creating this usercontrol.
History
- Nov 06 2013 - Initial version
