Problem
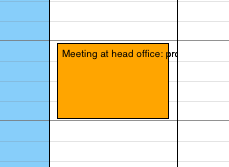
AutoLayout constraints are a huge improvement for page layout, but it doesn't always act the way it should. Take the
UILabel for example. When constrained to another control, and the number of lines is set to
0, the text should be forced to wrap due to the UILabel's
constraints. Unfortunately what you get looks like this. The constraint on the
UILabel is ignored.

Solution
Luckily there is a simple workaround, shown here in C# (for Xamarin.iOS).
using MonoTouch.UIKit;
namespace RedCell.UI.Controls
{
internal class CustomUILabel : UILabel
{
#region Overrides of UIView
public override void LayoutSubviews ()
{
base.LayoutSubviews();
this.PreferredMaxLayoutWidth = this.Superview.Bounds.Size.Width;
}
#endregion
}
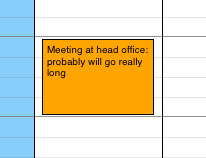
}Subclassing UIView and overriding LayoutSubviews, we can set PreferredMaxLayoutWidth
to the width of the control's parent, resulting the expected result:

Simply use the new class in place of UILabel.
History
- December 9, 2013: Initial publication.
