Introduction
In the previous post InfoPath Forms 2013: Part 1,
I have demonstrated how to create a simple InfoPath form. In this article we will explore the different methods to fill a dropdown list in an InfoPath form.
Different methods to fill the dropdown list
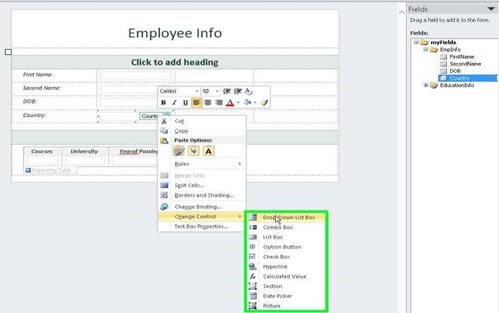
Here we have to add a new field Country in the form and right click on the control and there is an option
Change control and we can select which control we need. In this case I selected drop down list.

After that we have to select the dropdown list properties:

In the list box choices, we have three options:
- Enter choices manually
- Get choices from fields in this form
- Get choices from an external data source
Here, first we are selecting enter choice manually:

Here we can add values for the dropdown list:

After that we show the values in the dropdown list:

Get choices from an external data source
In this option, we can fill the dropdown list using the external data source.
Here we are filling the dropdown list using the SharePoint list.

If you have already created a connection, select it from here:

Otherwise we need to create a new connection:

Here we are selecting the option SharePoint Library or list:

Enter the Site URL here:

Here we need to select the list or library which you want to fill the dropdown list values
with:

Select the field and here we have the options for sorting order, descending or ascending, and sort by any field in this list.

Enter the name of the data connection and check the check box for automatically retrieving the data when
the form is opened, and click the Finish button.

Then Apply and click the OK button.

Here we can show the SharePoint list values which we selected for fill the dropdown list:

Here we can see the dropdown list is filled with SharePoint list values:

Summary
In this article we have explored the different methods to fill the dropdown list in InfoPath forms.
