Introduction
HoverMenuExtender is an extender available in AjaxControlToolkit that can be attached to any ASP.NET web control, and will associate that control with a popup panel to display additional content. When user moves the mouse cursor over the main control, two things happen:
- The popup panel is displayed at a position specified by the page developer (at the left, right, top or bottom of the main control).
- Optionally, a CSS style is applied to the control to specify it as "hot".
By using
HoverMenuExtender which provides popup for edit and delete operations, we can transform the ASP.NET traditional
GridView to the new
GridView which is more dynamic in access and interactive in look.
Goal
In traditional ASP.NET GridView, the options for editing and deleting records are given on the left side or right side of the GridView by using CommandField tag and moreover the edit and delete options appear as LinkButtons for every record in the GridView.
By using HoverMenuExtender, we can provide popup for the edit and delete options whenever user focuses the mouse pointer on a particular record. The edit and delete options are available only for the particular record on which mouse pointer is focusing instead of showing for all the records. Once user clicks on the edit option which is present in popup window, the popup window will automatically disappear and new popup window will display giving options for updating the record and cancelling the current edit operation for the record which is in edit mode.
Using the Code
- Create
Employee table store employee's records using Sql Server Management Studio as follows: Employee table contains columns for storing empid, ename, job, salary and deptname.
- Assuming that AjaxControlToolKit.dll is already added to the project and registered in web.config file as following in system.web tag:
<pages>
<controls>
<add tagPrefix="ajaxToolkit" assembly="AjaxControlToolkit"
namespace="AjaxControlToolkit"/>
</controls>
</pages>
- Add one appSettings tag in Configuration tag as follows to set
UnobtrusiveValidatonMode to false:
<appSettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="none"/>
</appSettings> - Add ASP.NET empty website template to the website project and name it as Default.aspx. In source view of Default.aspx, write the following code.
- In
head tag, add classes in style tag as follows:
<head runat="server">
<style type="text/css">
.HoverMenu {
background-color:orange;
color:black;
}
.Hover{
background-color:lightskyblue;
color:red;
}
</style>
</head>
HoverMenu class is used for styling the menu panel and Hover class is used with HoverCssClass property of HoverMenuExtender to highlight row of the GridView on which mouse pointer is going to focus.
- Now in form tag of Default.aspx page
In UpdatePanel->
-Add one GridView as follows:
<asp:GridView ID="gv" AutoGenerateColumns="false"
Width="70%" DataKeyNames="empid" runat="server"
EmptyDataText="No Data" OnRowEditing="gv_RowEditing"
OnRowCancelingEdit="gv_RowCancelingEdit"
OnRowUpdating="gv_RowUpdating" OnRowDeleting="gv_RowDeleting">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<table width="100%" border="1">
<tr>
<td width="20%">EmpId</td>
<td width="20%">Ename</td>
<td width="20%">Job</td>
<td width="20%">Sal</td>
<td width="20%">Dept</td>
</tr>
</table>
</HeaderTemplate>
<ItemTemplate>
<!--
<asp:Panel ID="panel1" CssClass="HoverMenu"
runat="server" Height="50" Width="50"
HorizontalAlign="Left">
<div>
<asp:LinkButton style="padding:4px;" ID="lnkEdit"
CommandName="Edit" runat="server" Text="Edit">
</asp:LinkButton><br />
<asp:LinkButton style="padding:4px;" ID="lnkDel"
CommandName="Delete" runat="server" Text="Delete">
</asp:LinkButton>
</div>
</asp:Panel>
<!--
<asp:Panel ID="panel2" runat="server" >
<table width="100%" border="1">
<tr>
<td width="20%"><%#Eval("empid") %></td>
<td width="20%"><%#Eval("ename") %></td>
<td width="20%"><%#Eval("job") %></td>
<td width="20%"><%#Eval("sal") %></td>
<td width="20%"><%#Eval("dname") %></td>
</tr>
</table>
</asp:Panel>
<!--
<ajaxToolkit:HoverMenuExtender ID="hme1" HoverCssClass="Hover"
TargetControlID="panel2" PopupControlID="panel1"
PopupPosition="Left" runat="server"></ajaxToolkit:HoverMenuExtender>
</ItemTemplate>
<!--
<EditItemTemplate>
<!--
<asp:Panel ID="panel3" runat="server"
Height="50" style="background-color:aqua;"
ForeColor="red" Width="50" HorizontalAlign="Left">
<div>
<asp:LinkButton ID="lnkUpdate" CommandName="Update"
runat="server" Text="Update"></asp:LinkButton><br />
<asp:LinkButton ID="lnkCanel" runat="server"
Text="Cancel" CommandName="Cancel"></asp:LinkButton>
</div>
</asp:Panel>
<!--
<asp:Panel ID="panel2" runat="server">
<table width="100%" border="1">
<tr>
<td width="20%"><asp:Label ID="lblId"
Text='<%#Eval("empid") %>' runat="server">
</asp:Label></td>
<td width="20%"><asp:TextBox ID="txtName"
Text='<%#Eval("ename") %>' runat="server">
</asp:TextBox></td>
<td width="20%"><asp:TextBox ID="txtJob"
Text='<%#Eval("job") %>' runat="server">
</asp:TextBox></td>
<td width="20%"><asp:TextBox ID="txtSal"
Text='<%#Eval("sal") %>' runat="server">
</asp:TextBox></td>
<td width="20%"><asp:TextBox ID="txtDept"
Text='<%#Eval("dept")%>' runat="server">
</asp:TextBox></td>
</tr>
</table>
</asp:Panel>
<!--
<ajaxToolkit:HoverMenuExtender ID="hme2" TargetControlID="panel2"
PopupControlID="panel3" PopupPosition="Right"
HoverDelay="25" runat="server"></ajaxToolkit:HoverMenuExtender>
</EditItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Understanding the controls used in this example:
| Control | ID | Description |
GridView | gv | Display record in grid format |
HoverMenuExtender | hme1,
hme2 | hme1-> it is attached with panel2 of ItemTemplate that displays records in GridView. hme1 display menu with edit and delete options.
hme2-> it is attached with panel2 of EditItemTemplate that displays TextBoxes in edit mode. hme2 display menu with update and cancel options.
|
<span style="font-size: 15px;">Panel</span> | panel1,
panel2,
panel3
| panel1 -> contains two LinkButtons one for edit and other one for delete. It is used with PopupControlID property of hme1.
panel2 -> is for displaying records in the GridView and used in ItemTemplate and EditItemTemplate. It is used with TargetControlID property of hme1 and hme2.
panel3 -> contains two LinkButtons, one for update and other one for cancel the current edit. It is used with PopupControlID property of hme2.
|
To perform edit, update and delete operations in code behind OnRowEditing, OnRowCancelingEdit, OnRowUpdating, OnRowDeleting events are used. Now in Default.aspx.cs file, add following code write operations for edit and delete as follows:
protected void gv_RowEditing(object sender, GridViewEditEventArgs e)
{
gv.EditIndex = e.NewEditIndex;
binddata();
}
protected void gv_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
string tempId = (((Label)gv.Rows[e.RowIndex].FindControl("lblId")).Text).ToString();
string tempName = (((TextBox)gv.Rows[e.RowIndex].FindControl("txtName")).Text.Trim()).ToString();
string tempJob = (((TextBox)gv.Rows[e.RowIndex].FindControl("txtJob")).Text.Trim()).ToString();
string tempSal = (((TextBox)gv.Rows[e.RowIndex].FindControl("txtSal")).Text.Trim()).ToString();
string tempdeptno = (((TextBox)gv.Rows[e.RowIndex].FindControl("txtDept")).Text.Trim()).ToString();
string[] obj = {tempId,tempName,tempJob,tempSal,tempdeptno};
execPrc("prcUpdateEmployee", obj);
gv.EditIndex = -1;
binddata();
}
protected void gv_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
gv.EditIndex = -1;
binddata();
}
protected void gv_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string tempId = e.Keys["empid"].ToString();
string[] obj=new string[]{tempId};
execPrc("prcDeleteEmployee", obj);
binddata();
}
binddata() is a function which binds employee table data to GridView.
execPrc(string prcName, string[] params) is a function which takes name of stored procedure and string array of parameters as input and perform related operation on database whenever get called.
Run the project to check the output.
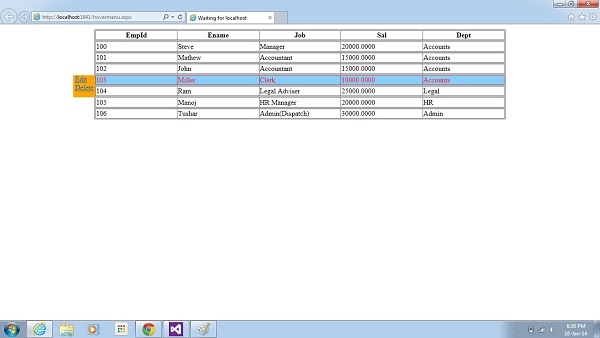
Output Windows
When mouse pointer is pointing to the GridView row:

While editing a single row:

Points of Interest
Using AjaxControlToolKit transforming ASP.NET traditional GridView to modern type of GridView which looks more attractive and dynamic while accessing the data.
