Introduction
Recently, I came across a requirement to develop a portfolio filtering/grouping system. Something like a job portal where a recruiter can see different portfolios which match various permutations and combinations of skill sets. With two days of searching and combing through every link that Google search would return, I either ended up with paid versions of jQuery libraries (where we do not have much control over the filtering features) or poorly documented open source versions (which need time to decipher). My common sense struck me late, but I came up with an easy solution using HTML 5 and jQuery and the best part of building something from scratch is the kind of control that you can exercise on it. Isn't it?
Background
Basically any such feature of filtering is about arranging and re-arranging the HTML elements containing the portfolio previews based on the given criteria. I am sure most of you reading this tip will be aware of the dataset API of HTML 5. That's more than enough to understand the solution attached with this tip.
Using the Code
In this arrangement, we store different attributes/skills/characteristics of a portfolio as data-* attributes of the
respective element and read those attribute values to re-arrange the
result set.
For instance, I am showing each employee's portfolio preview in a list element, and storing his/her skill set and proficiency in data-* attributes like this:
<li data-category="TeamPlayer"
data-JobName="Executive" data-Function="Trainer"
data-Score=4 data-id="id-4" class="span3">
<a href="#" id="emp1"><img class="thumbnail"
src="images/1.jpg" alt=""></a>
</li>
This way, when I use the HTML 5 dataset API to get all the qualities of an employee, I get it in a JSON object like this:
var empObj=$('li').dataset;
{ category='TeamPlayer', JobName='Executive', Function='Trainer', Score='4'} We engineer the filter elements to carry the category and values like this:
<li>
<input type="checkbox" name="category5" value=""
filterValue="TeamPlayer" data-filterName="Category" />
<label for="category5">Team player</label>
</li>
And on click of this filter checkbox, we clone all the elements on page that have "Teamplayer" as their "Category".
$("input:checkbox").click(function(e) {
var $currentFilter="";
$('input:checked').each(function () {
$currentFilter=$currentFilter + 'li[data-'+$(this).attr
('data-filterName')+'='+$(this).attr('filterValue')+'],';
});
$currentFilter=$currentFilter.substr(0,$currentFilter.length-1);
if($currentFilter.length>1){
var $resultSet=$itemsClone.find($currentFilter);
$itemsHolder.quicksand(
$resultSet,
{ duration: 1000 },
gallery
);
}
else {
var $resetFilters = $itemsClone.find('li');
$itemsHolder.quicksand(
$resetFilters,
{ duration: 1000 },
gallery
);
}
}); Points of Interest
$(selector).clone() is a very efficient way to deep copy HTML elements and modify them keeping the original version as it is before re-inserting them. dataset API by HTML5 is very clean and worth exploring to save custom data with the elements that they belong to. - Also, it's worth mentioning
$(selector).detach() in case we need to actually remove large number of elements from DOM rather than cloning and keeping the original as well.
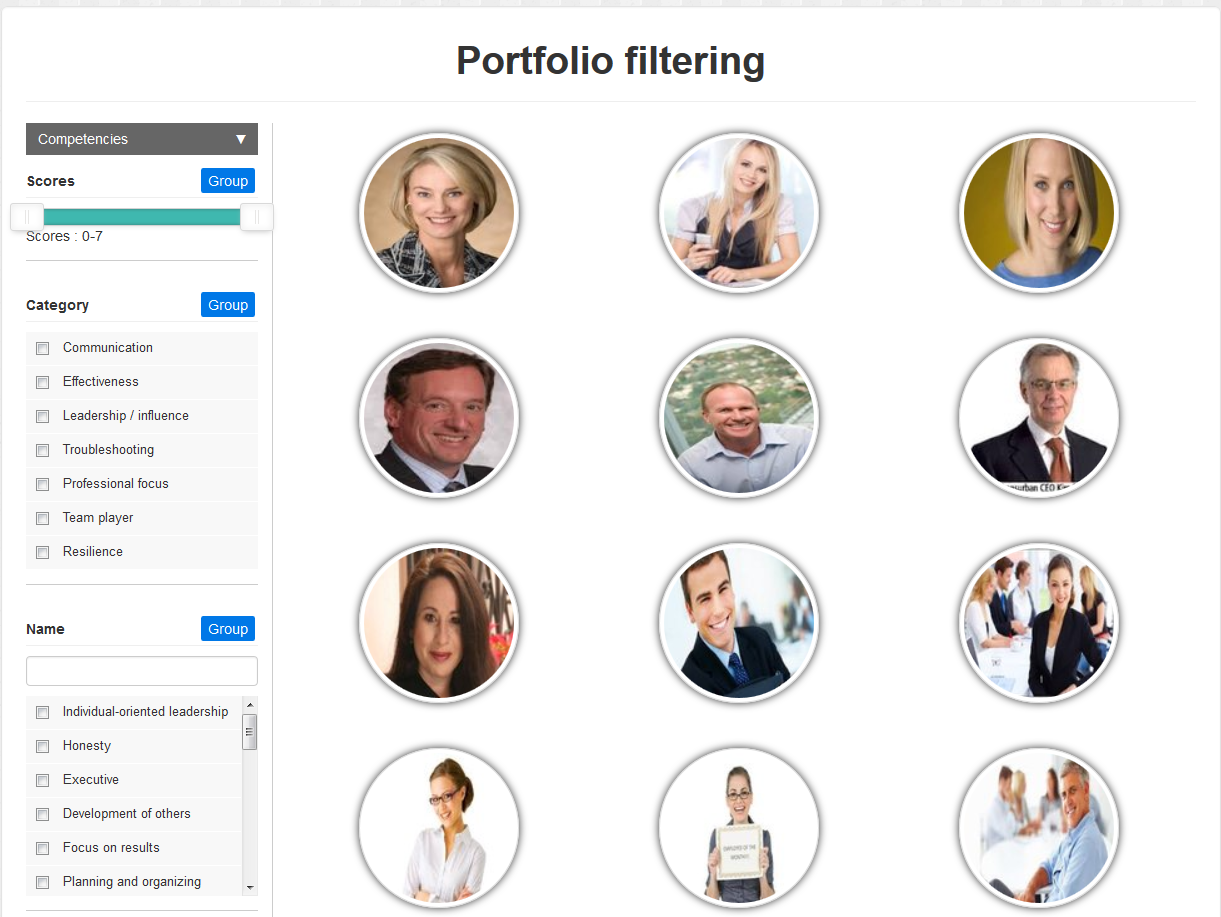
Screenshots

Credits
The re-arranging effect in the demo is borrowed from quickSand jQuery library and the slider is from noUISlider.
