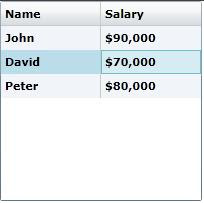
The code shows how to implement currency masking (format like $21,900) in Silverlight DataGrid using the IValueConverter. User can edit the data in numbers with out entering the commas.
Having knowledge in Silverlight data binding to DataGrid is enough to understand the code.
Create a simple Silverlight application in Visual Studio and create a class implementing the IValueConverter in the Silverlight project created in the solution, to use the class as value converter to render the values to datagrid cells in the required format.
public class CurrencyConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
int? inputInt = value as int?;
if (inputInt.HasValue)
{
return "$" + inputInt.Value.ToString("N0", culture);
}
else
{
decimal? inputDecimal = value as decimal?;
if (inputDecimal.HasValue)
{
return "$"+inputDecimal.Value.ToString("N0", culture);
}
}
return String.Empty;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
string input = value as string;
if (input != null)
{
if (input[0] == '$')
{
input = input.Substring(1);
input = input.Replace(",", "").Replace(".", "");
Regex objRegNum = new Regex(@"^\d*[0-9](|.\d*[0-9])?$");
if (!objRegNum.IsMatch(input))
input = "0";
return int.Parse(input);
}
else
{
input = "0";
}
}
return value;
}
}
Add the datagrid in your Silverlight page, that looks just like the following -
<UserControl x:Class="CurrencyMasking.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480"
xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
xmlns:local="clr-namespace:CurrencyMasking;assembly=CurrencyMasking">
<UserControl.Resources>
<local:CurrencyConverter x:Key="NumberFormatConverter"/>
</UserControl.Resources>
<Grid x:Name="LayoutRoot">
<data:DataGrid AutoGenerateColumns="False" HorizontalAlignment="Left"
FontWeight="Bold" x:Name="grdEmp" Height="200"
RowBackground="#FF75A0D3" VerticalAlignment="Top"
CanUserResizeColumns="False">
<data:DataGrid.Columns>
<data:DataGridTextColumn Width="100" Header="Name"
Binding="{Binding Name}">
</data:DataGridTextColumn>
<data:DataGridTextColumn Width="100" Header="Salary"
Binding="{Binding Salary, Converter={StaticResource NumberFormatConverter}}">
</data:DataGridTextColumn>
</data:DataGrid.Columns>
</data:DataGrid>
</Grid>
</UserControl>
The 'NumberFormatConverter' resource is created from the class CurrencyConverter. The static resource is binded to the column to render the values in the Currency format.