Originally posted on 8/6/2014 on zgardner.us.
I've seen some pretty strange things with IE in my day as a web developer, but what I've seen this past week takes the cake. We all know IE does some strange stuff, but this goes way beyond what any of us would consider "normal" or "acceptable" behavior for a browser. I'm not exaggerating: IE has a huge, obvious performance issue, but no one is talking about it. Yet.
Imagine in a function you make an AJAX request, then do something to the screen like show a Please Wait message. That kind of behavior is pretty standard, pretty vanilla. Right? Nothing bad should happen with something so simple, right?
for (var i = 0; i < 10; i++) {
$.ajax(document.location.href, {
data: {
name: 'Zach Gardner'
},
method: 'POST'
});
for (var j = 0; j < 100; j++) {
var el = document.createElement('div');
document.body.appendChild(el);
for (var k = 0; k < 100; k++) {
var child = document.createElement('div');
el.appendChild(child);
el.removeChild(child);
}
}
}
This is a simplification of something pretty common in a Single Page Application. You have a bunch of modules that act independently of each other, do some AJAX request when an event is fired, and do some updates to the screen. The updates to the screen make take some time to do, but that's fine because the AJAX request has been sent on its merry way to the server. Right.
Right?
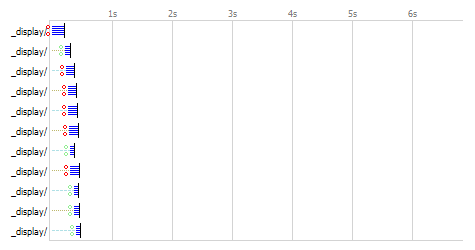
This is what it looks like in Chrome:

It's exactly what you would expect: the first request is sent to the server, the thread keeps processing, the server responds, the thread has already started the next request, etc. The client and server are happily independent of each other.
Now, you may want to sit down if you're at a standing desk. I'm not kidding. This chart may be NSFW, so make sure you don't say any bad words when you see it.
Last chance. Don't say I didn't warn you.
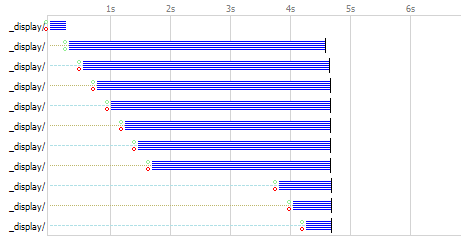
This is what IE looks like:

OH MY GOD, I AM ABOUT TO HAVE A HEART ATTACK LOOKING AT THIS!
Seriously, look at all that blue. That sweet nectar of Hades blue. What is that blue, you ask? Why, that is all the time that IE is holding on to your AJAX request.
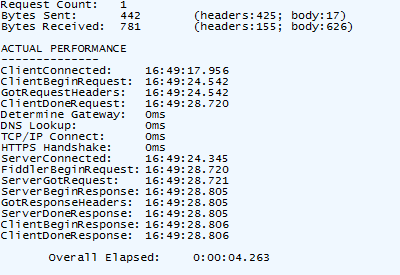
I'm serious. Take a look at one of the requests:

Does something stand out to you, other than the 04.263 seconds it took to serve up a freaking static file from jsfiddle?

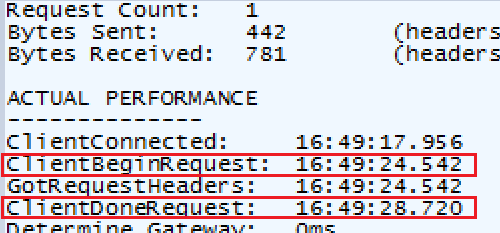
Let me blow that up even more:

ClientBeginRequest is when IE created the AJAX request. This corresponds to the moment when jQuery called the send() method of the xhr object.
ClientDoneRequest is when IE actually send the AJAX request to the server for processing.
It took IE 4.178 seconds to actually send the request to the server.
During that 4.178 seconds, no work was being done on the server. IE was just sitting there, creating AJAX requests, updating the screen, doing nothing on the server.
NOTHING.
Oh, and did I mention that this only happens with a POST?

WTF??????????
Think about that for a second. How many corporations use IE? Like all of them. How many of them have web applications? Like all of them. How many of them use AJAX requests? You know how many by now.
How many seconds, minutes, hours, days, weeks, months, and even years are wasted every single day because IE will not send the AJAX request to the server until the current thread is done?
The humanity of it just astounds me. And guess what: this still happens in the IE 12 developer preview.
!!!
Don't believe me? That's fine, I didn't believe me either until I spent a week looking at the results, ran it by the smartest developers I know, and we all stood there and were like:

Fine, don't believe me. Be like that. Run the test yourself.
First, open Fiddler. Then go to this fiddle in Chrome and run it:
http://jsfiddle.net/zgardner/tke04n51/
Run it, then look at the requests that were sent. Highlight them, then click on the Timeline tab. Do the same thing in IE. Click on one of the requests, then on the Statistics tab. You will see that ClientDoneTime for all the requests is nearly the same, and always correlates to the time that the current thread was done.
My Fiddler traces are on the original post for this blog.
Please, prove me wrong.
