Introduction
Modern survey says that people like equally to browse websites from mobile phone as desktop and it is said that people will browse web application more from mobile than desktop in coming days. Now, there are certain limitations in mobile browser, its display size, processing speed, native storage capacity are a few of them. To keep those minds, modern application turning into very lightweight API based formation rather than heavy weight post back in ASP.NET. The concept of SPA (Single Page Application) has been introduced. The fundamental idea behind single page application is, “shell page or master page will load at the first time and page let will load in every next subsequent request”.
What is the Advantage of it?
First of all, it will improve performance of application. As main page is not loading each time, the HTTP response will be much lighter. It may send JSON data or chunk of HTML in response body. The scenario fits best in case of mobile-based application or the website where customer would like to visit it in mobile.
How to Implement SPA?
There is no straightforward answer for this question. As SPA is a style, we can implement it in many ways. There are many awesome JS libraries in the market which gives facility to implement MV* design pattern in client side. We can pick any one of them and can implement SPA or we can implement SPA with the help of JQuery AJAX library by making AJAX request to load page let. In this example, we will use AngularJS to implement SPA application. We know that AngularJS is a awesome library which gives MVC pattern in client side development. As this is not AngularJS article, we will directly jump into implementation without discussion much about angularJS but you will get advantage of it if you have hands on experience in angularJS.
Let’s Start to Implement
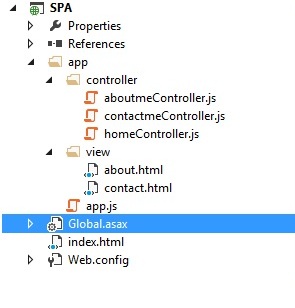
Take one web application in Visual Studio and try to implement the below structure. I like to create one app directory and dump all AngularJS related stuff there. The controller directory will contain controllers in angularJS and View directory will contain the page let, which is load on demand on master page.

Create Master Page
Here is the code for master page. It’s simple and self descriptive.
<!DOCTYPE html>
<html ng-app="mySPA">
<head>
<title></title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.16/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.16/angular-route.min.js"></script>
</head>
<body>
<div style="height:50px;background-color:aquamarine;">
This is Fixed header <br />
<a href="#/aboutme"> About Me</a>
<a href="#/contactme"> Contact Me</a>
</div>
<div ng-view="">
</div>
<div style="height:50px;background-color:aquamarine;">
This is Fixed Footer <br />
</div>
<script src="app/app.js"></script>
<script type="text/javascript" src="app/controller/aboutmeController.js"></script>
<script type="text/javascript" src="app/controller/contactmeController.js"></script>
</body>
</html>
In header portion, we have to give reference of angularJS and the route module of AngularJS. The route module will handle routing in application and it comes in a separate package.
Create module and routing in application. We know that module is the root node of Angular and in module node; we will attach all other nodes. Here, we have created ‘mySPA’ module and injected ‘ngRoute’ into it. The reason is, we want to use routing mechanism in this module.
'use strict'
var app = angular.module('mySPA', ['ngRoute']);
app.config(function ($routeProvider) {
$routeProvider.when("/aboutme", {
controller: "aboutmeController",
templateUrl: "/app/view/about.html"
});
$routeProvider.when("/contactme", {
controller: "contactmeController",
templateUrl: "/app/view/contact.html"
});
});
$routeProvider service provides service of routing. We are seeing that when user will request for “/aboutme” path, the routing mechanism will load about.html page from view directory in master page and along with, it will execute aboutmeController. Same will happen in case of “/contactme” path.
We will see that the new page will not load but the page let will load in master page and URL will point to fragment.
Create View Pages
Just add two view pages called “about.html” and “contact.html” in view directory and add the below code in both of them.
<div>
{{message}}
</div>
Here, the message is a placeholder and the value will get set within controller.
Create Controllers
Now, we will add two JS files in controller directory under app. Both will act as controller of MVC framework. Here is sample code example.
This is the code for aboutmeController. It takes one service called $scope and we are setting placeholder value within controller using $scope.
'use strict'
app.controller('aboutmeController', function ($scope) {
$scope.message = 'Welcome to about me page';
});
Here is code for contactmeController. The operation is the same as the previous one, just message value is the different.
'use strict'
app.controller('contactmeController', function ($scope) {
$scope.message = 'Welcome to Contact me page.';
});
The purpose of setting both controllers is to show proper message when page let will get load in master page as per routing.
So, when user will load about me page, he/she should see the message associated with aboutmeController and when user will load contactme page, he/she should see the message which we have defined in contactmeController.
Let us browse contactme link and please observe the URL. It’s still pointing to index.html page and the contactme page let has loaded in view area.

Now, if we browse aboutme link, we will see the message which we have set in controller but the master page is still in URL.

Conclusion
Now a days, SPA is really getting popular, not only for mobile but also for web. So, as developer, one should learn to implement SPA to compete with modern web technology. I hope this tip will give you a fundamental idea of SPA using AngularJS.
