Introduction
This tip describes basic CRUD operations applied to a List of employees. The same operations are then unit tested through Selenium Webdriver.
Background
The application uses simple MVC concepts like Model binding to Views, Posting data to controllers and basic element discovery using selenium and performing operations through the driver. The selenium driver also takes screenshots of the operation and stores @ designated location.
Using the Code
The attachment contains a solution which should be opened in Visual Studio supported with C#4.0.
Steps
- Open the solution in VS2012 or preferably IDE supporting MVC4.0.
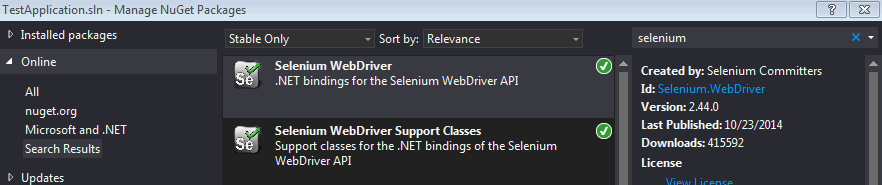
- Use Nuget manager to download Selenium drivers and support classes. After download completes, attach them to the
TestApplication.Test project.

- Download web drivers (Internet Explorer, Firefox, Chrome)
- Whichever browser you should be already installed in your system. I have used Internet Explorer in my application here because it's pre installed. :)
- There are two projects in the solution - one is the MVC project and other one is the Test project.
- For the test projects to be run, the web project should be running the IISExpress. You can also configure to run it in the IIS or dev server that comes with VS. But one thing to look here is Selenium web driver receives a URL of the website as input. So be sure to edit the test project code to match with the running URL of the web project.
I have used IISExpress here. Go to web project (MVCApplication) properties and set the IISExpress as the server and port. We are almost done here.

- Compile the project. Right click on the MVC project and click view (preferred browser). Viola! the web site is up.
- We can perform add /edit /delete operations here. Please test all the functionality manually once to confirm that everything all set.
- Create two folders in your C drive as shown below. The selenium driver should contain the path of the webdriver (Internet Explorer or Chrome). So please copy the webdriver that you have downloaded in step 3 to the this location. The other folder will be used as storing screenshots while selenium tests the application.
private const string IE_DRIVER_PATH = @"C:\SeleniumDriver";
private const string ScreenShotLocation = @"C:\ScreenShot";
- Once you make sure that the project is working fine, now is the time to test through selenium.
- The selenium is basically a test project. So we can use the "Run tests" feature to run the testcases.
- Go to EmployeeControllerTest file and right click -> Run tests. That should fire up the selected web driver and run the test scenarios.
- If everything goes fine, the browser will fire up and the operations will be performed automatically.
- Finally, we can see the screenshots @ the screenshots folder.
- Currently, this is written for Internet Explorer, but can be run for Firefox or Chrome using corresponding web drivers.
ScreenShots



Points of Interest
The MVC project uses Model binding technique and communicates using JSON object. The full power of Jquery Ajax is used here. The views contain the JavaScript code for communication and data binding.
The test project uses various ways to find out elements in the web site such as Id, Name, TagName, script, etc. It also uses the explicit delay concepts with boundary conditions. Handling Ajax calls and Alert popups are also shown here. Finally, the way to take screenshots at certain checkpoints are also described.
Conclusion
In this example, only the basic implementation of using selenium is demonstrated, however the actual usage is limitless.
History
- 1st December, 2014: Initial version
