Introduction
In this tip, we will walk through some important and time saving shortcuts of one of the world's most popular IDEs which is written in more than 70 billion lines of code, i.e., Visual Studio 2013 (Writing this tip with VS 2013 professional installed on my machine but you can find all these shortcuts available in Ultimate Edition too). shortcuts.
Using the Article
Obviously to try these shortcuts, you should have VS2013 (preferably Professional Edition) installed on your machine. Ok then, if you are having it, then you are set and it is time to start learning something new with practical examples.
Trick 1: Useful ToolBar Menu
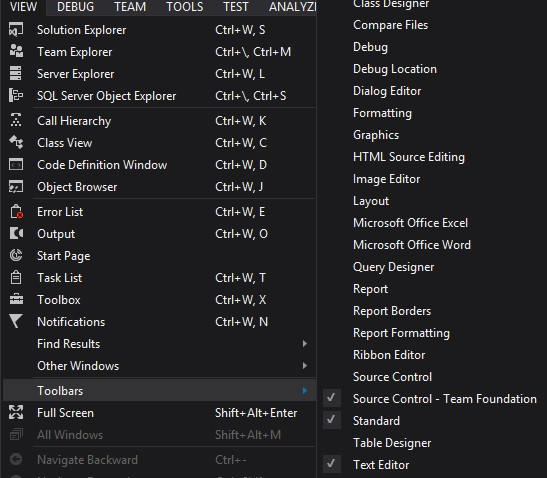
Navigate through View -> Toolbars. New toolbar window will pop out. Here you can select items for which you love OneTouch access. (BTW, most of the time, I frequently check-in updated files in SC, so my favourite ToolBar is Source Control). To turn off toolbar, you can again select ToolBar option, so it will get unselected.

Trick 2: Sign In Feature
It's located below the application restore toolbar. Most of the time, we are very used to your local machine development environment and sometimes, you have to go to any other folks machine and do some coding on that machine. Here, you feel a little bit uncomfortable as development environment settings (like font, color, theme, etc.) on this machine are not what you are comfortable with. No issues!! VS has sign functionality where you can sign in with your Microsoft account and once you are signed in, all your development environment customized settings will get stored to cloud and later on if you go to another machine and sign in with your account, all those settings will get applied to that environment. Happy coding on other machine too. :) BTW, by signing in, you can send feedback to Microsoft through feedback button next to notification.

Trick 3: ScrollBar
Right click on Scrollbar, navigate to "ScrollBar Options" - Text Editor -> All languages -> Scroll Bars.
Go to Behavior section, select "Use map mode for vertical scroll bar". Here, you can select size for scrollbar like Narrow, Medium, Wide.

On clicking OK, you will see:

If you notice a new structure of scrollbar, you will notice:
- Increased size of scrollbar.
- On hovering scrollbar, code snippet in hovering area will get pop out, so you can see code in any area of code file just hovering that section.
Trick 4: Moving Lines without Cut+Paste!!
This trick comes in handy, where we want to relocate block of code. Instead of traditional way of Cut + Paste, we can:
- Select those lines to be moved.

- Press Alt + UpwardArrow, to move code upward.
- Press Alt + DownwardArrow, to move code downward.
Trick 5: Open WebPage in Multiple Browsers
One of the common requirements for Web Developers is to "develop a site supporting multiple browsers".
Once some changes are done, traditionally we can open site in different browsers one by one. Here comes a timesaving trick, we can easily browse site in more than one browser, through VS. You just need to do:
- Select Browse With option

- You get the following menu popped, select browsers you want to work with and click Browse.

Note: To refresh all browsers at same time, you can click reload button in option A.
Trick 6: Extract a Method
Code Refactoring!! is what developers love :) and VS is helping out to get that with less efforts :P How????
- Select code you want to move under method.
- Press ctrl + R,M. Notice VS has opened new method extraction dialog, with all dependencies as required parameters and return type (In my case, my method requires
HotelDetail and HttpClient to work and returns HotelDetail. Who cares!!! VS has already taken care of that :) ). Just put the name you want and your method is created!!

Here comes one more trick in my mind, you might be knowing it. It's called "Surrounds With". With this, you can surround code block with if, try/catch, do, while, using, etc., just by selecting block, and press Ctrl + K,S and selecting whatever clause you want.
Trick 7: See Method Definition without Navigating to it
Most of the time, we have to navigate through lots of methods, during debugging causing frustration. To ease this, here is one more trick where you can see method definition without navigating to it and for this instead of using traditional F12, just use Alt + F12.

Points of Interest
Once you learn this, hope you will have fun using it in daily coding and learn more tricks and features afterwards. This was just the tip of the iceberg, there are lot of useful features you can find over the internet.
