Introduction
Location is a very important entity in today’s world; Location is used in a variety of contexts, such as health, indoor and outdoor object search, entertainment, work and personal life, etc.
Dashboard is pretty common in every business to demonstrate the progress to executive management. This tip provides high level understanding about using maps in dashboard reports where-in KPI (key performance indicator) and KQI (key quality indicator) are reported based on location and location denotes a geographical areas like country, states, districts, cities and villages.
Keyhole Markup Language (KML) is used to display the location under the map, This location is linked with some business data which is pulled from the web-APIs from backend and displayed on the chart.
Overview of KML
Keyhole Markup Language (KML) is an XML notation for expressing geographic annotation and visualization within Internet-based, two-dimensional maps and three-dimensional Earth browsers. KML was developed for use with Google Earth, which was originally named Keyhole Earth Viewer. It was created by Keyhole, Inc, which was acquired by Google in 2004.
An example KML document is:
="1.0"="UTF-8"
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Placemark>
<name>New York City</name>
<description>New York City</description>
<Point>
<coordinates>-74.006393,40.714172,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
Programming Dashboard with Map Support
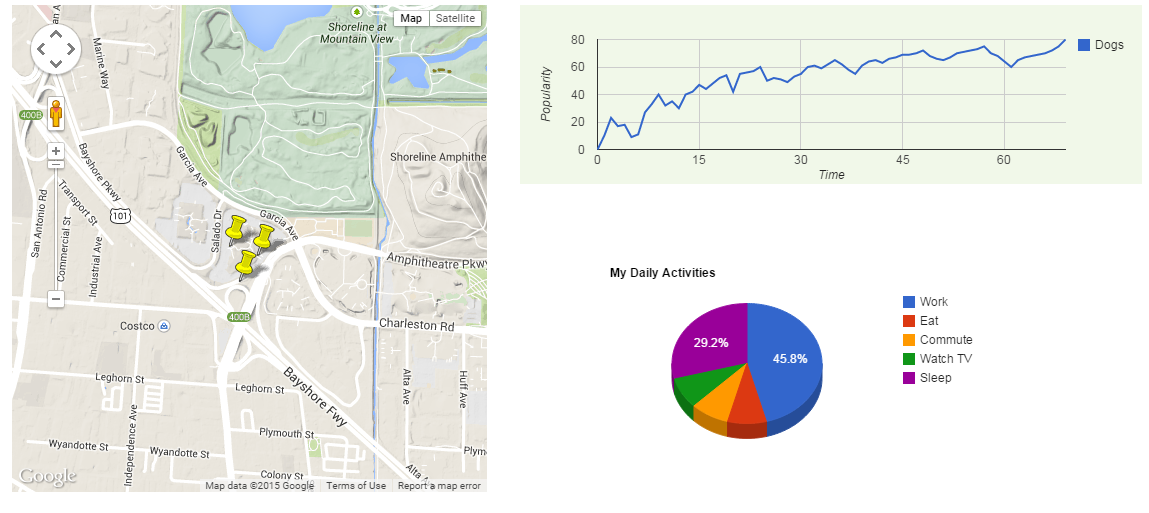
Google kml layer has been used to show location on map and we have added two Google charts to demonstrate the KPIs. To keep implementations for demonstration, 4 different sets of hard-coded values are used to change on location click, this should be replaced with real data gets fetched from web APIs. HTML and JavaScript file should be placed in single directory to run this app.

dasboard.html --
<!DOCTYPE html>
<html>
<head data-gwd-animation-mode="quickMode">
<title>HelloApp</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="generator" content="Google Web Designer 1.2.0.1203">
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0px;
}
body {
-webkit-transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
-webkit-perspective: 1400px;
perspective: 1400px;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
background-color: transparent;
}
.gwd-div-db5n {
position: absolute;
width: 475px;
height: 487px;
left: 54px;
top: 38px;
}
.gwd-div-nw5n {
position: absolute;
width: 622px;
height: 179px;
left: 562px;
top: 38px;
}
.gwd-div-w14h {
position: absolute;
width: 622px;
height: 243.5px;
left: 562px;
top: 281.5px;
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<script type="text/javascript" src="https://www.google.com/jsapi?autoload=
{'modules':[{'name':'visualization','version':'1','packages':['corechart']}]}"></script>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script src="map.js"></script>
<script src="charts.js"></script>
</head>
<body>
<div id="map-canvas" class="gwd-div-db5n"></div>
<div id="line-chart" class="gwd-div-nw5n"></div>
<div id="piechart_3d" class="gwd-div-w14h"></div>
</body>
</html>
map.js--
var map;
var src = 'https://developers.google.com/maps/tutorials/kml/westcampus.kml';
function initialize() {
map = new google.maps.Map(document.getElementById('map-canvas'), {
center: new google.maps.LatLng(-19.257753, 146.823688),
zoom: 2,
mapTypeId: google.maps.MapTypeId.TERRAIN
});
loadKmlLayer(src, map);
}
function loadKmlLayer(src, map) {
var kmlLayer = new google.maps.KmlLayer(src, {
suppressInfoWindows: true,
preserveViewport: false,
map: map
});
google.maps.event.addListener(kmlLayer, 'click', function(event) {
var content = event.featureData.infoWindowHtml;
drawpieChart(content);
});
}
google.maps.event.addDomListener(window, 'load', initialize);
charts.js--
google.load('visualization', '1', {
packages: ['corechart']
});
google.setOnLoadCallback(function() {
drawlineChart('content');
});
function drawlineChart(content) {
var data = new google.visualization.DataTable();
data.addColumn('number', 'X');
data.addColumn('number', 'Dogs');
data.addRows([
[0, 0],
[1, 10],
[2, 23],
[3, 17],
[4, 18],
[5, 9],
[6, 11],
[7, 27],
[8, 33],
[9, 40],
[10, 32],
[11, 35],
[12, 30],
[13, 40],
[14, 42],
[15, 47],
[16, 44],
[17, 48],
[18, 52],
[19, 54],
[20, 42],
[21, 55],
[22, 56],
[23, 57],
[24, 60],
[25, 50],
[26, 52],
[27, 51],
[28, 49],
[29, 53],
[30, 55],
[31, 60],
[32, 61],
[33, 59],
[34, 62],
[35, 65],
[36, 62],
[37, 58],
[38, 55],
[39, 61],
[40, 64],
[41, 65],
[42, 63],
[43, 66],
[44, 67],
[45, 69],
[46, 69],
[47, 70],
[48, 72],
[49, 68],
[50, 66],
[51, 65],
[52, 67],
[53, 70],
[54, 71],
[55, 72],
[56, 73],
[57, 75],
[58, 70],
[59, 68],
[60, 64],
[61, 60],
[62, 65],
[63, 67],
[64, 68],
[65, 69],
[66, 70],
[67, 72],
[68, 75],
[69, 80]
]);
var options = {
hAxis: {
title: 'Time'
},
vAxis: {
title: 'Popularity'
},
backgroundColor: '#f1f8e9'
};
var chart = new google.visualization.LineChart(document.getElementById('line-chart'));
chart.draw(data, options);
}
google.setOnLoadCallback(function() {
drawpieChart('content');
});
function drawpieChart(content) {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]
]);
var data1 = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 5],
['Eat', 7],
['Commute', 11],
['Watch TV', 23],
['Sleep', 2]
]);
var data2 = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 3],
['Eat', 10],
['Commute', 2],
['Watch TV', 15],
['Sleep', 10]
]);
var data3 = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 40],
['Eat', 6],
['Commute', 2],
['Watch TV', 30],
['Sleep', 15]
]);
var options = {
title: 'My Daily Activities',
is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart_3d'));
if(content.search('ZE8ODPL2VPI') > 0)
{
chart.draw(data1, options);
}
else if(content.search('nb4gvrNrDWw') > 0)
{
chart.draw(data2, options);
}
else if(content.search('0hhiEjf7_NA') > 0)
{
chart.draw(data3, options);
}
else
{
chart.draw(data, options);
}
}
Limitations with Google Maps JavaScript API
The KmlLayer class that generates KML overlays in the Google Maps API uses a Google hosted service to retrieve and parse KML files for rendering. Consequently, it is not possible to display KML files that are not hosted at a URL that is available publicly accessible, or that require authentication to access. If you need to develop applications that use KML files hosted on intranet sites, we recommend that you render the KML on the client side by using third-party JavaScript libraries. As the KML file is analyzed by the browser, performance may be lower than by using the KmlLayer class.
Here are some of the libraries which could be useful for building enterprise apps that have private kml files and have restriction to make them public.
I hope this would help some of us that are building kml based apps, please share your thoughts and suggestions!!
References
