Introduction
This is a conceptual idea for VS Scene Fight using only CSS3.
Background
Code is provided as a conceptual demonstration, it needs to be adjusted to specific needs.
Using the Code
Scene Container
The first step is to define the scene element, we need to add the class "scene" to this div.
<div id="demo1" class="scene">
</div>
This container basically contains 2 sections, one for each fighter (fighter A - left, and fighter B - right).
Left Side
<div class="sideLeft">
<div class="imgA"></div>
</div>
This container will display the Fighter on the left side, this is why we need the children element with the class "imgA" on it.
.scene .imgA {
width: 100%;
height: 100%;
position: absolute;
background: url(imgA.png) no-repeat;
}

We are also going to apply a custom shape to the left side, we do this by applying a transformation to the container as shown:
.scene .sideLeft {
transform: skew(19deg);
-webkit-transform: skew(19deg);
-moz-transform: skew(19deg);
}
We also want to transform the image so it aligns with the parent's transformation, we use opposite degrees.
.scene .imgA {
width: 100%;
height: 100%;
position: absolute;
background: url(imgA.png) no-repeat;
background-size: contain;
transform: skew(-19deg);
-moz-transform: skew(-19deg);
-webkit-transform: skew(-19deg);
}
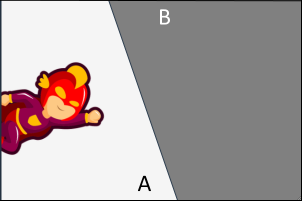
This way, our scene will look like this:

Right Side
<div class="sideLeft">
<div class="imgB"></div>
</div>
This container will display the Fighter on the right side, this is why we need the children element with the class "imgB" on it.
.scene .imgB {
width: 100%;
height: 100%;
position: absolute;
background: url(imgB.png) no-repeat;
}

We are also going to apply a custom shape to the rightside. We do this by applying a transformation to the container as shown:
*Note this is using positive degrees opposed to imgA
.scene .sideLeft {
transform: skew(19deg);
-webkit-transform: skew(19deg);
-moz-transform: skew(19deg)
}
We also want to transform the image so it aligns with the parent's transformation, we use opposite degrees.
.scene .imgB {
width: 100%;
height: 100%;
position: absolute;
background: url(imgB.png) no-repeat;
background-size: contain;
transform: skew(-19deg);
-moz-transform: skew(-19deg);
-webkit-transform: skew(-19deg);
}
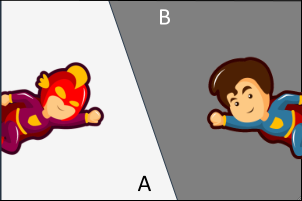
This way, our scene will look like this:

Background
Now we apply each side with an animation effect to simulate superSpeed, commonly know as "light speed effect".
Class sideLeft
<div class="sideLeft superSpeed">
<div class="imgA"></div>
</div>
Class sideRight
<div class="sideLeft superSpeed">
<div class="imgB"></div>
</div>
The superSpeed class uses the CSS3 animation property to animate all the frames in the background image.
.scene .superSpeed:before {
-webkit-animation: speed 1.5s steps(21) infinite;
-moz-animation: speed 1.5s steps(21) infinite;
animation: speed 1.5s steps(22) infinite;
background: url(../img/back.png) no-repeat;
background-size: 2200% 100%;
We animate the background-position of the image frame by frame.
@-webkit-keyframes speed {
0% {background-position: 0% 0;}
100% {background-position: 100% 0; }
}
@-moz-keyframes speed {
0% {background-position: 0% 0;}
100% {background-position: 100% 0; }
It will fit (stretch) to the background size automatically.
Note when using percentages on animations, we need to use the following formula:
background-size = 100 * (number of steps + 1);
Background Coloring
Next, we apply some color to each side:
We want to overlay/blend the after:pseudo element with the before:pseudo element so we need to set opacity to 90% on the top overlay.
Color on Left Side
.sideLeft.superSpeed:after {
background: -moz-linear-gradient(top, #ff6e02 0%, #ffff00 40%, #ffff00 60%, #ff6e02 100%);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#ff6e02), color-stop(40%,#ffff00),
color-stop(60%,#ffff00), color-stop(100%,#ff6e02));
background: -webkit-linear-gradient(top, #ff6e02 0%,#ffff00 40%,#ffff00 60%,#ff6e02 100%);
background: -o-linear-gradient(top, #ff6e02 0%,#ffff00 40%,#ffff00 60%,#ff6e02 100%);
background: -ms-linear-gradient(top, #ff6e02 0%,#ffff00 40%,#ffff00 60%,#ff6e02 100%);
background: linear-gradient(to bottom, #ff6e02 0%,#ffff00 40%,#ffff00 60%,#ff6e02 100%);
filter: progid:DXImageTransform.Microsoft.gradient
( startColorstr='#ff6e02', endColorstr='#ff6e02',GradientType=0 );
opacity: .9;
}
Color on Right Side
.sideRight.superSpeed:after {
background: #0055ff;
background: -moz-linear-gradient(top, #0055ff 0%, #00f6ff 40%, #00f6ff 60%, #0055ff 100%);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#0055ff), color-stop(40%,#00f6ff),
color-stop(60%,#00f6ff), color-stop(100%,#0055ff));
background: -webkit-linear-gradient(top, #0055ff 0%,#00f6ff 40%,#00f6ff 60%,#0055ff 100%);
background: -o-linear-gradient(top, #0055ff 0%,#00f6ff 40%,#00f6ff 60%,#0055ff 100%);
background: -ms-linear-gradient(top, #0055ff 0%,#00f6ff 40%,#00f6ff 60%,#0055ff 100%);
background: linear-gradient(to bottom, #0055ff 0%,#00f6ff 40%,#00f6ff 60%,#0055ff 100%);
filter: progid:DXImageTransform.Microsoft.gradient
( startColorstr='#0055ff', endColorstr='#0055ff',GradientType=0 );
opacity: .9;
}
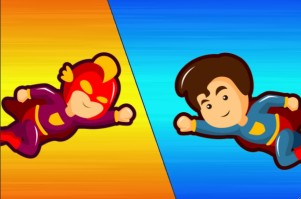
This way, our scene will look like this:

Animating Fighters
Now we want to animate the imgA and imgB so those move/grow a little bit.
Animation on Left Side
@-webkit-keyframes movementA {
0% { -webkit-transform: translate( -30%,10%) skew(-19deg) translate3d( 0,0,0) scale(.7)}
100% { -webkit-transform: translate( 0%,8%) skew(-19deg) translate3d( 0,0,0) scale(1) }
}
@-moz-keyframes movementA {
0% { -moz-transform: translate( -30%,10%) skew(-19deg) translate3d( 0,0,0) scale(.7)}
100% { -moz-transform: translate( 0%,8%) skew(-19deg) translate3d( 0,0,0) scale(1) }
}
Animation on Right Side
@-webkit-keyframes movementB {
0% { -webkit-transform: translate( 30%,10%) skew(-19deg) translate3d( 0,0,0) scale(.7)}
100% {-webkit-transform: translate( 0%,8%) skew(-19deg) translate3d( 0,0,0) scale(1)}
}
@-moz-keyframes movementB {
0% { -moz-transform: translate( 30%,10%) skew(-19deg) translate3d( 0,0,0) scale(.7)}
100% {-moz-transform: translate( 0%,8%) skew(-19deg) translate3d( 0,0,0) scale(1)}
}
We just apply the animations to the image containers.
.scene .imgA{
width: 100%;
height: 100%;
position: absolute;
background: url(../img/imgA.png) no-repeat;
background-size: contain;
transform: skew(-19deg);
-webkit-transform: skew(-19deg);
-moz-transform: skew(-19deg);
animation: movementA 20s infinite alternate;
-webkit-animation: movementA 20s infinite alternate;
-webkit-animation-play-state: running;
-moz-animation: movementA 20s infinite alternate;
-moz-animation-play-state: running;
.scene .imgB{
width: 100%;
height: 100%;
position: absolute;
background: url(../img/imgB.png) no-repeat;
background-size: contain;
transform: skew(-19deg);
-webkit-transform: skew(-19deg);
animation: movementB 20s infinite alternate;
-webkit-animation: movementB 20s infinite alternate;
-webkit-animation-play-state: running;
-moz-animation: movementB 20s infinite alternate;
-moz-animation-play-state: running;
-moz-transform: skew(-19deg);
Complete Implementation
HTML
<div id="demo1" class="scene">
<div class="sideLeft superSpeed">
<div class="imgA"></div>
</div>
<div class="sideRight superSpeed">
<div class="imgB"></div>
</div>
</div>
CSS3
div.scene {
text-align: initial;
resize: both;
z-index:1;
width :600px;
height:400px;
overflow: hidden !important;
position: relative;
}
.scene .sideLeft{
position: absolute;
left: -13%;
width: 60%;
height: 100%;
transform: skew(19deg);
-webkit-transform: skew(19deg);
-moz-transform: skew(19deg);
overflow: hidden;
}
.scene .sideRight{
position: absolute;
right: -12%;
width: 65%;
height: 100%;
transform: skew(19deg);
-webkit-transform: skew(19deg);
-moz-transform: skew(19deg);
border-left: solid 2px;
overflow: hidden;
}
.scene .imgA{
width: 100%;
height: 100%;
position: absolute;
background: url(imgA.png) no-repeat;
background-size: contain;
transform: skew(-19deg);
-webkit-transform: skew(-19deg);
z-index: 1;
animation: movementA 20s infinite alternate;
-moz-transform: skew(-19deg);
-webkit-animation: movementA 20s infinite alternate;
-moz-animation: movementA 20s infinite alternate;
}
.scene .imgB{
width: 100%;
height: 100%;
position: absolute;
background: url(imgB.png) no-repeat;
background-size: contain;
transform: skew(-19deg);
-webkit-transform: skew(-19deg);
z-index: 1;
animation: movementB 20s infinite alternate;
-webkit-animation: movementB 20s infinite alternate;
-moz-transform: skew(-19deg);
-moz-animation: movementB 20s infinite alternate;
}
@-webkit-keyframes movementB {
0% { -webkit-transform: translate( 30%,10%) skew(-19deg) translate3d( 0,0,0) scale(.7)}
100% {-webkit-transform: translate( 0%,8%) skew(-19deg) translate3d( 0,0,0) scale(1)}
}
@-webkit-keyframes movementA {
0% { -webkit-transform: translate( -30%,10%) skew(-19deg) translate3d( 0,0,0) scale(.7)}
100% {-webkit-transform: translate( 0%,8%) skew(-19deg) translate3d( 0,0,0) scale(1) }
}
@-webkit-keyframes speed {
0% {background-position: 0% 0;}
100% {background-position: 100% 0; }
}
@-moz-keyframes movementB {
0% { -moz-transform: translate( 30%,10%) skew(-19deg) translate3d( 0,0,0) scale(.7)}
100% {-moz-transform: translate( 0%,8%) skew(-19deg) translate3d( 0,0,0) scale(1)}
}
@-moz-keyframes movementA {
0% { -moz-transform: translate( -30%,10%) skew(-19deg) translate3d( 0,0,0) scale(.7)}
100% {-moz-transform: translate( 0%,8%) skew(-19deg) translate3d( 0,0,0) scale(1) }
}
@-moz-keyframes speed {
0% {background-position: 0% 0;}
100% {background-position: 100% 0; }
}
.superSpeed:after,.superSpeed:before {
content: "";
width: 100%;
height: 100%;
position: absolute;
}
.scene .superSpeed:before {
-webkit-animation: speed 1.5s steps(21) infinite;
-moz-animation: speed 1.5s steps(21) infinite;
animation: speed 1.5s steps(22) infinite;
background: url(back.png) no-repeat;
background-size: 2200% 100%;
}
.sideLeft.superSpeed:after {
background: -moz-linear-gradient(top, #ff6e02 0%, #ffff00 40%, #ffff00 60%, #ff6e02 100%);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#ff6e02), color-stop(40%,#ffff00), color-stop(60%,#ffff00), color-stop(100%,#ff6e02));
background: -webkit-linear-gradient(top, #ff6e02 0%,#ffff00 40%,#ffff00 60%,#ff6e02 100%);
background: -o-linear-gradient(top, #ff6e02 0%,#ffff00 40%,#ffff00 60%,#ff6e02 100%);
background: -ms-linear-gradient(top, #ff6e02 0%,#ffff00 40%,#ffff00 60%,#ff6e02 100%);
background: linear-gradient(to bottom, #ff6e02 0%,#ffff00 40%,#ffff00 60%,#ff6e02 100%);
filter: progid:DXImageTransform.Microsoft.gradient
( startColorstr='#ff6e02', endColorstr='#ff6e02',GradientType=0 );
opacity: .9;
}
.sideRight.superSpeed:after {
background: #0055ff;
background: -moz-linear-gradient(top, #0055ff 0%, #00f6ff 40%, #00f6ff 60%, #0055ff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#0055ff),
color-stop(40%,#00f6ff), color-stop(60%,#00f6ff), color-stop(100%,#0055ff));
background: -webkit-linear-gradient(top, #0055ff 0%,#00f6ff 40%,#00f6ff 60%,#0055ff 100%);
background: -o-linear-gradient(top, #0055ff 0%,#00f6ff 40%,#00f6ff 60%,#0055ff 100%);
background: -ms-linear-gradient(top, #0055ff 0%,#00f6ff 40%,#00f6ff 60%,#0055ff 100%);
background: linear-gradient(to bottom, #0055ff 0%,#00f6ff 40%,#00f6ff 60%,#0055ff 100%);
filter: progid:DXImageTransform.Microsoft.gradient
( startColorstr='#0055ff', endColorstr='#0055ff',GradientType=0 );
opacity: .9;
}
Points of Interest
If you want to look at a live demo, click on http://www.mgameideas.com/ and run the CSS3 demo or see it working with a canvas version.
