Introduction
There are cases when one would want to create a master detail / splitview screen in JQuery Mobile. To do that is actually easy than what I thought. You split your page into two divs, one to sit on the left of the screen and the other on the right. The other nice feature about SplitViews is that it limits the number of screens that you can have on your app. You can use the same screen that you add records on to also edit records. Let's explore how.
Download Recipes.Show.zip
Backgroung
I have written a few articles before about JQuery Mobile and one of them explored the NoteKeeper application, the Family tree to mention a few. This article will just delve on the topic above and not on the CRUD functionality indicated in the previous topics. These are available here, I have summarised the article titles:
1. CRUD JQuery Mobile App
2. Adding Security Features e.g. Sign In/Sign Up
3. Encrypting / Decrypting passwords stored in LocalStorage
4. MyFamily.Show - a family tree app (some more is coming on this, this demonstrated Navigation Bars)
This article then will encompass everything that has been discussed in these articles and I will create a completely new mobile app. Let's call it Recipes.Show, a recipe recording and retrieval system. This example has a potential of growth but for now lets just stick to the SplitView. Everytime I mention SplitView, please think of it as Master Details for the sake of this article.
Using the code
As indicated, only the parts that deal with creating the SplitView screen will be explained here and not the code as the previous articles did that. However, for our Recipes.Show, we will create an app that keeps details of each Recipe. Each recipe will have a Title, Description, Ingredients, Instructions and Time Taken. We just want to keep it simple. We will split the screen to show a list of captured recipes that we can select on and view on the right side of the screen and also be able to update. We will use a ListView for the left part of the screen to navigate each Recipe.
This approach also ensures that you don't have an additional screen for Editing your records and can use one screen for adding, updating and deleting records. The articles above have been using two screens to add and edit records. With this approach, one screen can be used for the CRUD operations entirely.
To create a SplitView, one needs to specify in percentages the size of the left and the right navigation panes in their div definition. As the left pane is usually smaller than the right pane, I will use 30% in my example for the left navigation pane. On the left pane I place my listview and on my right pane the form to CRUD the Recipe details.
In the listview we want it to show the title and description of each recipe and show the minutes taken to prepare the recipe in a count bubble. For those quick hunger busters, one at times should know all the time it takes to prepare a meal as this can be filterable at times and used to make decisions.
Our previous examples always showed a list of the records first from the SpringBoard, in this case, we have tweaked our application to go directly to the Recipes screen after selecting from the SpringBoard. Let's get started.
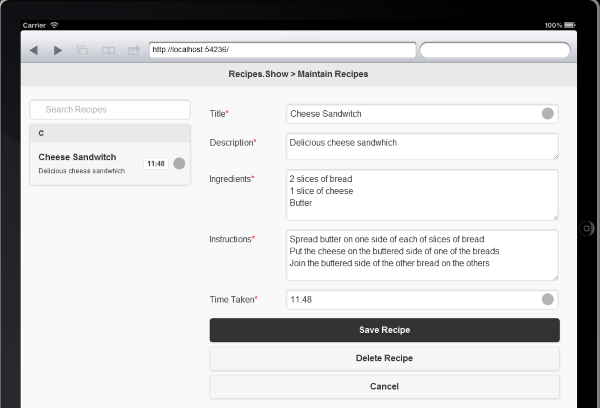
Figure 1
The figure above is the ultimate screen that we want to create.

For most SplitView apps, it is always better to run them on bigger screen devices like Tablets and iPads as these will not display properly on smaller 4.5 inch screens.
As you can see from the above screen. We have created one simple recipe with a time indication of how long it takes to do, 11 minutes 48 seconds. Ok, that's a little over board for creating a sandwhich, but lets assume you are watching sports in the process. All the fields have been marked compulsory (red stars) as they need to be specified. I intend to add modenizer next so that I can do form validations easily. By default, the TextArea, ie. Decription, Ingredients and Instructions auto expand as I have not specified any Rows and Column attributes for them.
As you add more recipes to the list, the listview on the left will be updated with each recipe. This also includes your deletions too. Cancel takes you to the SpringBoard. The source code explains that in detail.
The SplitView - html definition
<div id="pgAddRecipe" data-role="page">
<header id="pgAddRecipeheader" data-role="header" data-position="fixed">
<h1>Recipes.Show > Add Recipe</h1>
</header>
<div id="pgAddRecipecontent" data-role="content">
<div style="width:30%;float:left;">
<ul data-role="listview" data-inset="true" id="pgAddRecipeList" data-autodividers="true" data-filter="true" data-filter-placeholder="Search Recipes" data-filter-reveal="false">
<li data-role="list-divider">Your Recipes</li>
<li id="noRecipe">You have no recipes</li>
</ul>
</div>
<div style="width:65%;float:left;margin-left:35px;">
<form action="#" method="post" id="pgAddRecipeForm" name="pgAddRecipeForm">
<div data-role="fieldcontain">
<label for="pgAddRecipeTitle" id="lblpgAddRecipeTitle">Title<span style='color:red;'>*</span></label>
<input required aria-required="true" title="Enter title here." type="text" name="pgAddRecipeTitle" id="pgAddRecipeTitle" placeholder="Enter title here." autocomplete="off" data-clear-btn="true"></input>
</div>
<div data-role="fieldcontain">
<label for="pgAddRecipeDescription" id="lblpgAddRecipeDescription">Description<span style='color:red;'>*</span></label>
<textarea name="pgAddRecipeDescription" id="pgAddRecipeDescription" placeholder="Enter description here." aria-required="true" class="required"></textarea>
</div>
<div data-role="fieldcontain">
<label for="pgAddRecipeIngredients" id="lblpgAddRecipeIngredients">Ingredients<span style='color:red;'>*</span></label>
<textarea name="pgAddRecipeIngredients" id="pgAddRecipeIngredients" placeholder="Enter ingredients here." aria-required="true" class="required"></textarea>
</div>
<div data-role="fieldcontain">
<label for="pgAddRecipeInstructions" id="lblpgAddRecipeInstructions">Instructions<span style='color:red;'>*</span></label>
<textarea name="pgAddRecipeInstructions" id="pgAddRecipeInstructions" placeholder="Enter instructions here." aria-required="true" class="required"></textarea>
</div>
<div data-role="fieldcontain">
<label for="pgAddRecipeTimeTaken" id="lblpgAddRecipeTimeTaken">Time Taken<span style='color:red;'>*</span></label>
<input required aria-required="true" title="Enter time taken here." type="text" name="pgAddRecipeTimeTaken" id="pgAddRecipeTimeTaken" placeholder="Enter time taken here." autocomplete="off" data-clear-btn="true"></input>
</div>
<div><button type="submit" id="pgAddRecipeSave" class="ui-btn ui-corner-all ui-shadow ui-btn-b">Save Recipe</button>
</div>
<div><button id="pgAddRecipeDelete" class="ui-btn ui-corner-all ui-shadow">Delete Recipe</button>
</div>
<div><button id="pgAddRecipeBack" class="ui-btn ui-corner-all ui-shadow">Cancel</button>
</div>
</form>
</div>
</div>
</div>
From the html definition above, I have bolded and make italic the sections that define the left and the right panels of the screen. I am using a div to define each section within the page contents, taking 30% and 65% of the screen respectively. The right portion is not 70% as one would expect because we want the UI to be properly spaced.
That's it, that's how one would create a SplitView.
Points of Interest
Having an ability to CRUD within a single screen and also list records in the same screen will add some benefits to my JQuery Mobile programming. The previous articles I developed use an Edit Screen to update and Delete records, however this makes it easy to achieve as everything is in one place.
As part of this exercise, we have used the aria-required attribute in our input fields, this is useful for screen readers. For more information about ARIA, click here.
History
We will add on our Recipes.Show with functionality to add pictures from Gallery of our Recipes. This will explore PhoneGap/Cordova.
