
Introduction
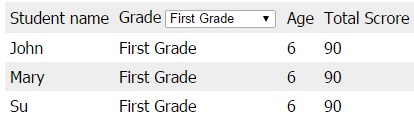
Whenever you have a table displaying average amount of rows ~100, using this script, you can easily add a dropdownlist filter on the top of the column, where you can filter the whole table using it, and it will give you something similar to what you have in Excel.
Background
A jQuery background would be ideal to understand the code, but a basic knowledge in JavaScript is enough. Some simple steps are required.
Using the Code
Using this code is simple, first you need a reference for both SJFIlter.js and Jquery.js.
<script type="text/javascript" src="SJFilter.js"></script>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
First, we need to mark the table that we going to apply the filter on, we just need to give it any id:
<table id="Table2bFiltered" cellpadding="5" cellspacing="0">
As this will be filtering the rows based on the values that exists on a specific column, we need to determince which column is that which simply can be done by adding the following CSS classes on the column that we going to filter in the header row as below:
<td class="SJFilter GradeFilter">Grade</td>
SJFilter class is reserved class name, which will tell this script that this column will be used as a filter, while GradeFilter is just a name that we will use in the next step.
On every td that contains Grade values, e.g., First Grade, Second Grade, ... we add the same name defined before e.g.
<td class="GradeFilter">Second Grade</td>
<td class="GradeFilter">First Grade</td>
<td class="GradeFilter">Third Grade</td>
Now by adding the initialize line passing the table ID and an optional CSS class to give a style for alternative row color...
<script type="text/javascript">initFiltering('Table2bFiltered', 'gray');</script>
...the code now gets the class name from the header row, and splits it to get the defined name GradeFilter loops on and fill a dropdownlist with distinct values of the content of this column.
Below is the full sample:
//
// Any source code blocks look like this
//
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<!--
<script type="text/javascript" src="SJFilter.js"></script>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<style type="text/css">
.gray, .gray td
{
background-color: #eee !important;
}
body{font-family:Tahoma;}
</style>
</head>
<body>
<-- ID on the table -->
<table id="Table2bFiltered"
cellpadding="5" cellspacing="0">
<tr class="gray">
<td>Student name</td>
<-- add reserved class name and custom definde name -->
<td class="SJFilter GradeFilter">Grade</td>
<td>Age</td>
<td>Total Scrore</td>
</tr>
<tr>
<td>John</td>
<-- class on data td -->
<td class="GradeFilter">Second Grade</td>
<td>7</td>
<td>90</td>
</tr>
<tr class="gray">
<td>John</td>
<-- class on data td as defined before -->
<td class="GradeFilter">First Grade</td>
<td>6</td>
<td>90</td>
</tr>
<tr>
<td>Mary</td>
<-- class on data td as defined before -->
<td class="GradeFilter">First Grade</td>
<td>6</td>
<td>90</td>
</tr>
<tr class="gray">
<td>Su</td>
<-- class on data td as defined before -->
<td class="GradeFilter">First Grade</td>
<td>6</td>
<td>90</td>
</tr>
<tr>
<td>Mike</td>
<-- class on data td as defined before -->
<td class="GradeFilter">Third Grade</td>
<td>8</td>
<td>90</td>
</tr>
</table>
<-- initialize script-->
<script type="text/javascript">initFiltering
('Table2bFiltered', 'gray');</script>
</body>
</html>
