
Introduction
In this tip, I would like to describe how to perform E2E (End to End) Test using Protractor for an Angular JS page/site.
Background
This tip will be based on Angular Page, a simple web page example written using Angular JS that tells you about your TODO list. As a testing strategy, we will use protractor, one of the famous e2e angular page testing tools provided by Git. Since our main focus will be testing an AngularJS page rather how to create an AngularJS page, we will concentrate more on protractor whereas the intention of providing the tip is to have a startup with protractor and we will not go very deep into it. However, it is always a good idea to extend the angular page and unit test code as a part of learning.
- Angular Web Page [A Todo List Example]
- Protractor for UI Testing
Using the Code
The source code (Angular Page and the Unit Test code) can be downloaded from the link above. You will require Visual Studio to run the MVC page and it is expected that the protractor tool is installed in your system. You can download protractor from github http://angular.github.io/protractor/#/.
How to check if things are running fine:
c:\> node --version ; it will give you node.js version installed
c:\> protractor --version ; it will give you protractor version installed
c:\> java -version ; JDK runtime version
c:\> npm install -g protractor ; if you want to install protractor after download
Time for code:
Run the MVC app with the URL http://localhost:1919/Home/TodoList
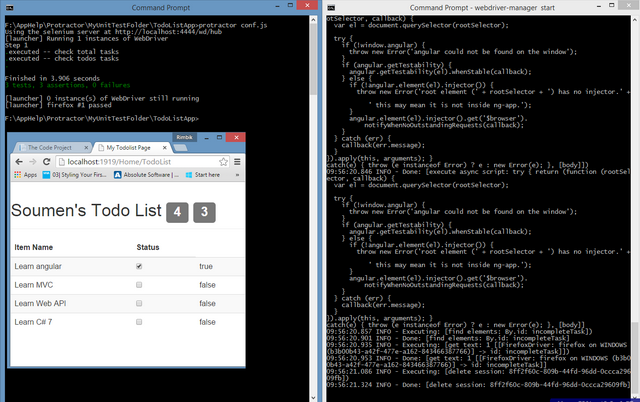
You should see the output as given in the screen shot at the top of the page. It is important that the page is running with the port 1919 or accessible while running the test cases.
Create a file with name spec.js:
describe('angularjs homepage title check', function() {
it('should have a title', function () {
console.log('Step 1');
browser.get('http://localhost:1919/Home/TodoList');
expect(browser.getTitle()).toEqual('My Todolist Page');
});
});
The above code snippet tests that the Angular page has a page title called 'My Todolist Page'.
beforeEach(function () {
});
describe('angularjs homepage title check', function() {
it('should have a title', function () {
console.log('Step 1');
browser.get('http://localhost:1919/Home/TodoList');
expect(browser.getTitle()).toEqual('My Todolist Page');
});
});
describe('todo list', function () {
var todoList;
var completedTask;
beforeEach(function () {
browser.get('http://localhost:1919/Home/TodoList');
});
it('check total tasks', function () {
var cText = element(by.id('totalTasks'));
expect(cText.getText()).toEqual('4');
console.log('executed -- check total tasks');
});
it('check todos tasks', function () {
var cText = element(by.id('incompleteTask'));
expect(cText.getText()).toEqual('3');
console.log('executed -- check todos tasks');
});
});
The above test performs the following test:
- Check Page Title
- Check total number of tasks
- Check total number of incomplete tasks
Some Guidelines for Protractor Config Setup
To run the test case just go to the command prompt and execute the following command.
c:/>start webdriver-manager start ;--this will launch a new instance of command prompt
and will start the selenuim host
Once the driver manager starts, open any browser and check if the listener is up by typing the URL http://localhost:4444/wd/hub in the browser.

//Run the command to start testing
c:/>protractor conf.js

The above output shows the test cases passed, highlighted in green color.
Troubleshooting with Protractor
1. Protractor Failed to Launch the Browser with Angular JS Page, Browser showing Data; in the url
The problem might be the default chrome browser driver for the selenium is not working. To solve the problem, you can run the command c:\>webdriver-manager update.
It will update all the default browser drivers, if the problem still persists, you can use
c:\>webdriver-manager update --chrome ;--this will specifically update the chrome driver for selenium.
2. How to Reinstall the Protractor to Refresh Chrome Driver Setup?
When you install protractor using 'npm install -g protractor', the default Windows location where it is installed is C:\Users\<yourname>\AppData\Roaming\npm.
What you can do is close all the command prompts and rename the folder npm to npm_ or something, then execute the following command in the command prompt as: c:/>npm install -g protractor.
It should create a fresh npm folder again with a new installation. And you should get the latest version available too.
3. The Default Chrome Browser Did Not Launch the Angular Page Even After Reinstalling the Protractor
What you can do is reconfigure the protractor to run with Firefox instead of Google Chrome browser. Protractor supports Internet Explorer, Chrome, FireFox, etc. to test Angular js pages. And the following way you can specify which browser to launch automatically by the protractor when it runs. To setup, follow the config below.
exports.config = {
seleniumAddress: 'http://localhost:4444/wd/hub',
capabilities: {
'browserName': 'firefox'
},
specs: ['spec.js'],
jasmineNodeOpts :{
showColors: true
}
}
By specifying 'browserName': 'firefox', you can tell the protractor to use FireFox instead of default chrome browser. So when you run c:\>protractor conf.js, it should start the FireFox browser and launch your Angular page automatically. It will close the browser as soon as the test is executed so you will hardly see what is happening in the browser as selenium automatically will do its work while you will get your test outcome in command prompt where you ran the test script.
History
