Introduction
In the era of smartphones and cloud throne, mobile applications now require not only beautiful interface and good quality, but also the ability to synchronize data between devices using server side technologies. If you have plans to build applications like social apps, financial apps… you should care about technologies helping in building data service as soon as possible.
Currently, there are lots of technologies in .NET Framework that help you in building service, but in this tip, we will go into detail about the steps to create WCF REST Service that can be used on the mobile app or other client as desktop app, web app.
Background
JSON (JavaScript Object Notation) is a lightweight, language independent, data-interchange format. JSON is a syntax for storing and exchanging text information. JSON is smaller than XML, faster and easier to parse.
REST: "Representational State Transfer, attempts to codify the architectural style and design constraints that make the Web what it is. REST emphasizes things like separation of concerns and layers, statelessness, and caching, which are common in many distributed architectures because of the benefits they provide. These benefits include interoperability, independent evolution, interception, improved scalability, efficiency, and overall performance."
Using the Code
I) Create WCF REST Service
In the first part, we will create a WCF service that returns data in JSON format in 5 steps detailed below:
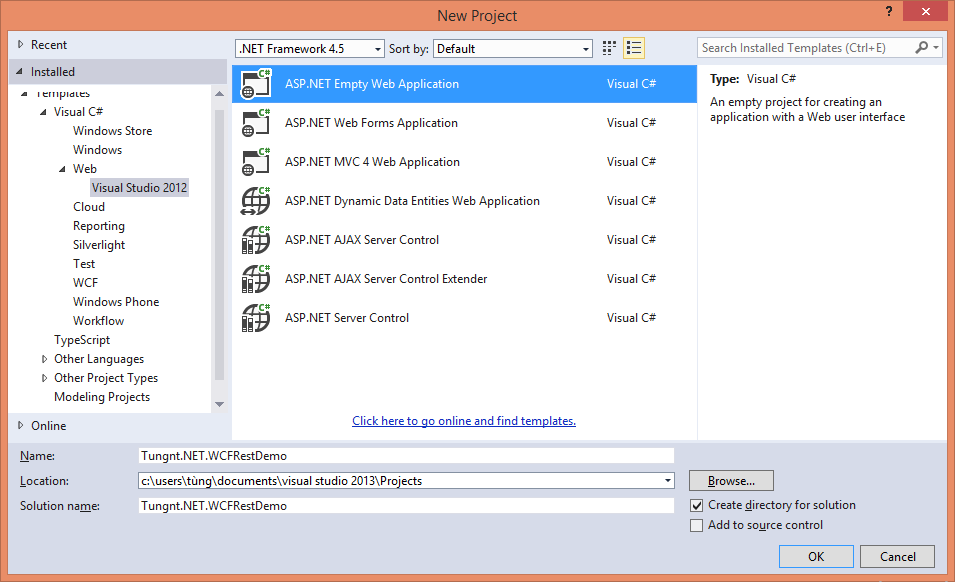
- In Visual Studio 2013, we create a new web project.

- Then, add a new item to the project and select WCF Service Item.


- Delete the default generated code by Visual Studio and add two methods,
PostMessage and GetMessage as below:
namespace Tungnt.NET.WCFRestDemo
{
[ServiceContract]
public interface IWCFRestDemo
{
[OperationContract]
string GetMessage();
[OperationContract]
string PostMessage(string userName);
}
}
- To use the WCF service as REST return JSON data, we need to change service interface’s methods as attributes use
WebGet (GET data only) or WebInvoke (for GET/POST/PUT/DELETE data) like below. (Note: These attributes are members of System.ServiceModel.Web.dll so we need to add this reference before use.)


using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
namespace Tungnt.NET.WCFRestDemo
{
[ServiceContract]
public interface IWCFRestDemo
{
[OperationContract]
[WebGet(RequestFormat=WebMessageFormat.Json, ResponseFormat=WebMessageFormat.Json)]
string GetMessage();
[OperationContract]
[WebInvoke(Method="POST",
RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json)]
string PostMessage(string userName);
}
}
- In the final step, we will implement the interface’s functions
GetMessage/PostMessage as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.Text;
namespace Tungnt.NET.WCFRestDemo
{
public class WCFRestDemo : IWCFRestDemo
{
public string GetMessage()
{
return "Welcome to tungnt.net from GetMessage() WCF REST Service";
}
public string PostMessage(string userName)
{
return string.Format("Welcome {0} to tungnt.net
from PostMessage() WCF REST Service", userName);
}
}
}
II) Configure WCF REST Service
We’ve just created WFC REST service but to use this service on mobile app, we need one more step: Configuration service to return JSON format instead of the default format SOAP (XML). In this second part, we will configure WCF to use webHttpBinding to enable WCF service returns JSON format. Let’s edit the web.config as follows:
Add an endpoint used webHttpBinding and restBehavior (helpEnabled = true to serve the development process as will be mentioned below):
<system.serviceModel>
<behaviors>
<serviceBehaviors>
<behavior name="">
<serviceMetadata httpGetEnabled="true" httpsGetEnabled="true" />
<serviceDebug includeExceptionDetailInFaults="false" />
</behavior>
</serviceBehaviors>
<endpointBehaviors>
<behavior name="restBehavior">
<webHttp helpEnabled="true"/>
</behavior>
</endpointBehaviors>
</behaviors>
<serviceHostingEnvironment aspNetCompatibilityEnabled="true"
multipleSiteBindingsEnabled="true" />
<services>
<service name="Tungnt.NET.WCFRestDemo.WCFRestDemo">
<endpoint name ="RESTEndPoint" contract ="Tungnt.NET.WCFRestDemo.IWCFRestDemo"
binding ="webHttpBinding"
address ="rest" behaviorConfiguration ="restBehavior"/>
</service>
</services>
</system.serviceModel>
WCF REST service is ready to use, let's check WCF REST service can be used or not right now. Right click on the WCFRestDemo.svc file and select View In Browser.

Add rest at the end of the browser’s URL as configured in web.config endpoint address and hit enter. You will see the results as shown below:

Click service help page (as configured helpEnabled = true in web.config above) to see the rest of the methods in this service.

Successfully, we have just created and configured WCF REST Service that can be used in web app or mobile app.
Points of Interest
In this tip, I showed you how to create WCF REST service returns JSON data to be used in web applications (via JavaScript) or mobile applications such as iOS, Android, Windows Phone app… JSON is a format that is very popular today in the world of Web/Mobile because of the simplicity, lightweight and high portability so understanding how to use it has become a strong demand knowledge for developer. Hopefully, this tip will be helpful for you in the process of building your own applications. In the following post, we will learn how to use this service on the Web, Windows Phone, Windows App … The detail article please read on the link below:
If you have any questions or any experiences or ideas, please share in the comments below.
History
- 18th March, 2015: Initial post
