Introduction
In addition to the built-in help, Microsoft Dynamics CRM offers customizable help to provide contextual information to users filling in forms. You can replace default Help with the custom Help of your choice, at the global (organization) level or entity level. Custom Help makes the content exposed through the Help links more relevant to the user's day-to-day activities. With a single, global URL, you can override the out-of-the-box Help links for all customizable entities. Per entity URLs override the out-of-the-box Help links on grids and forms for a specific customizable entity. You can include additional parameters in the URL, such as language code and entity name. These parameters allow a developer to add functionality to redirect the user to a page that's relevant to their language or the entity context within the application. The entity level custom Help settings are solution aware, therefore you can package them as a part of the solution and transport them between organizations or distribute them in solutions.
In this current version of Microsoft CRM (2015), Custom help is not available for Microsoft Dynamics CRM for tablets.
Background
Help pages should reflect not only technical CRM aspects, but also the concept of the firm. Therefore, it is vital to enable key users to insert content to help pages. This article demonstrates how to enable a superuser to insert content to help web pages using a custom entity CRM form dedicated to the purpose of adding help content. The code in this article shows custom web pages designed to direct the user (reader of help pages) to the specific information. This is achieved by adding some of the attributes of relevant entities as parameters to the web page, such as 'Customer parameter', 'Region parameter', 'Institute parameter'. By applying this method, a case with a customer type 'Urgent Schedule' from Region 'Eilat' and agent 'None in area' will result in a different procedure (or a different variation of some basic procedure) to guide the user how to resolve the case in the right way for that customer.
Prepare Microsoft CRM 2015 Custom Help
There are two options for setting up the URL that contain the custom help page:
Example of a custom URL at a global level
You have a dynamic Help server to serve the Help content for the custom entities. Your solution almost entirely consists of the custom entities. You can specify the .aspx page that points to the Help server and pass the parameters in the URL. You can program the Help server to display the correct Help page based on the parameters passed.
Example of a custom URL at an entity level
You have a static set of Help webpages for the custom entities and customized out-of-the box (OOB) system entities. For example, you have added only two or three custom entities and heavily customized the opportunity entity. The rest of the OOB system entities remained unchanged. In this case, you can override the Help content for the custom entities and the Opportunity entity and use the default Help for the rest of the entities in your system.
This demonstration uses custom URL at a global level.
Instructions Setting Up CRM for Custom Help
For setting up custom help on your CRM server, follow this link from Microsoft technet.
The Help Input Form
The help input form is a simple but powerful mechanism designed to be used by the veteran or supreme employee who can define and alter procedures for each type of given situation in the firm.
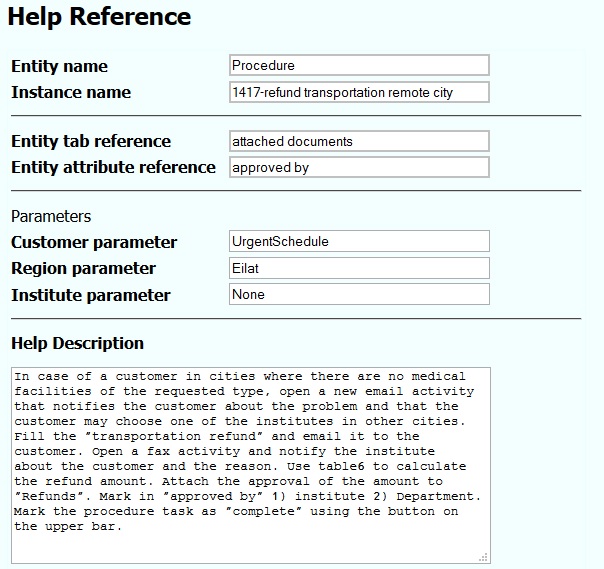
Help Page Input Form Example Attributes Filled
Let's say we should implement Microsoft Dynamics CRM 2015 for a Health Care System. Our challenge is to enable employees to get the exact help for each specific situation. We will use parameterized custom help in order to launch a URL with query string that will instruct the employee with information based on attributes on all relevant entities of that particular customer and based on a procedure of additional medical examinations. We will use a custom entity, which will serve as "meta entity" (entity that contain information about other entities), called HelpReference:

The Help Reference View
Storing the help text in the CRM database can be managed using a CRM view with the following attributes: EntityName, EntityInstance, parameter_Customer, parameter_Region, parameter_Case, EntityTabReference, EntitySectionReference, EntityAttributeReference, help_description.
If we will create a view to track the help reference input, then the following sample data can describe the content of help reference input:

Help Webpage
Custom help webpages can be easily updated by a user using a custom entity (let's call this custom entity "Help Reference") in which the entity form input is written to the CRM database and then displayed in a webpage. When a user clicks the Help button from any entity record or grid, a new tab opens that displays the custom Help.
Transferring Data from Input Form to Web Page
We will use the instructions of: Walkthrough: Build a web application that connects to Microsoft Dynamics CRM using developer extensions, https://msdn.microsoft.com/en-us/library/gg695790.aspx. Please follow the instructions number 1-8 given there.
Create a WCF Data Service
Create a WCF Data Service for Microsoft Dynamics CRM.
- Right-click your project and add a new WCF Data Service called "CrmData.svc":
- You need to point the WCF data service at the
XrmServiceContext created at the beginning of the walkthrough. Edit the CrmData.svc.cs file as follows:
namespace HelpWebpage
{
public class CrmData : DataService<xrm.xrmservicecontext>
{
public static void InitializeService(DataServiceConfiguration config)
{
config.SetEntitySetAccessRule("*", EntitySetRights.AllRead);
config.SetServiceOperationAccessRule("*", ServiceOperationRights.All);
config.DataServiceBehavior.MaxProtocolVersion = DataServiceProtocolVersion.V2;
}
}
}
Then, we will create a basic webpage.
Create a Webpage Based on Microsoft CRM View Definition
This webpage data will use a code behind to filter the data according to specified parameters.
- In CRM, go to Settings, Customizations, and Customize the System. Create a new view for the HelpReference custom entity called Create HelpReference Webform.
- Add columns to the view that you want to have appear as fields in the generated form.
- Click Save and Publish.
- Right-click your web project in Microsoft Visual Studio and add a new web form called WebForm_FromSavedQuery.aspx.
- Add the following code to the new aspx page:
<asp:ScriptManager runat="server" />
<crm:CrmDataSource ID="HelpReferences" runat="server" />
<crm:CrmEntityFormView DataSourceID="HelpReferences" EntityName="HelpReference"
SavedQueryName="Create HelpReference Web Form" runat="server" />
The empty webform created in section 4 (after adding some style):

- Build the project.
- Right-click the aspx page and click View in Browser.
Create a webpage that uses code behind to connect a Microsoft Dynamics CRM data source to an ASP.NET GridView control:
- Right-click your project and add a new webpage called WebForm_CodeBehindDataSource.aspx.
- Add the following code to the new aspx page.
<asp:GridView ID="HelpReferencesGridView"
AutoGenerateColumns="false" runat="server">
<Columns>
<asp:TemplateField HeaderText="Help Topic">
<ItemTemplate>
<asp:Label Text='<%# Eval("EntityInstance") %>' runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Help Description">
<ItemTemplate>
<asp:Label Text='<%# Eval("HelpDescription") %>' runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
- Edit the code-behind file WebForm_CodeBehind.aspx.cs as follows:
using System;
using System.Linq;
using Xrm;
namespace HelpWebpage
{
public partial class WebForm_CodeBehind : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
var xrm = new XrmServiceContext("Xrm");
var selectHelpReference = xrm.HelpReferenceSet
.Where(help_reference => help_reference.Name.Contains("1417")
and
help_reference.parameter_Customer.Equals("UrgentSchedule")
and
help_reference.parameter_Region.Equals("Eilat")
and
help_reference.parameter_Institute.Equals("None"));
HelpReferencesGrid_CodeBehind.DataSource = selectHelpReference;
HelpReferencesGrid_CodeBehind.DataBind();
}
}
}
- Build the project.
- Right-click the aspx page and click View in Browser. The results should look something like this:

You can edit the style aspx page of the help page to suit your preferences (i.e., add logo, images, bookmarks and so on).
Different Parameters Lead to Different Help Pages
Custom help behavior depends on data stored in the Organization entity and the EntityMetadata definitions for each entity as described in the following table: For this demonstration, we will use global URL.
Contextual Query String Parameters
When Organization.GlobalAppendUrlParametersEnabled is true, the following query string parameter values may be appended to the custom help URL.

Accessing Query String Values
The following HTML provides an example showing how to access these query string values using JavaScript. This page will display a table showing the values for these parameters if they are passed.
<!DOCTYPE html>
<html>
<head>
<title>Help topic</title>
<style>
body {
font-family: 'Segoe UI';
}
</style>
<script type="text/javascript">
function getQueryStringParameter(parameter) {
var query = window.location.search.substring(1);
var params = query.split("&");
for (var i = 0; i < params.length; i++) {
var pair = params[i].split("=");
if (pair[0] == parameter) {
return pair[1];
}
}
return "null";
}
document.onreadystatechange = function () {
if (document.readyState == "complete") {
var entrypointValue = getQueryStringParameter("entrypoint");
var formidValue = getQueryStringParameter("formid");
var typenameValue = getQueryStringParameter("typename");
var userlcidValue = getQueryStringParameter("userlcid");
if ((document.documentMode) && (document.documentMode <= 8))
{
document.getElementById("entrypointValue").innerText = entrypointValue;
document.getElementById("formidValue").innerText = formidValue;
document.getElementById("typenameValue").innerText = typenameValue;
document.getElementById("userlcidValue").innerText = userlcidValue;
}
else
{
document.getElementById("entrypointValue").textContent = entrypointValue;
document.getElementById("formidValue").textContent = formidValue;
document.getElementById("typenameValue").textContent = typenameValue;
document.getElementById("userlcidValue").textContent = userlcidValue;
}
}
}
</script>
</head>
<body>
<p>This is a custom help topic that can accept query string parameters</p>
<table>
<thead><tr><th>Parameter</th><th>Value</th></tr></thead>
<tbody>
<tr><td>entrypoint</td><td id="entrypointValue">null</td></tr>
<tr><td>formid</td><td id="formidValue">null</td></tr>
<tr><td>typename</td><td id="typenameValue">null</td></tr>
<tr><td>userlcid</td><td id="userlcidValue">null</td></tr>
</tbody>
</table>
</body>
</html>
Use Web Resources to Provide Help Content
Using HTML web resources as help content has the advantage that they can be included together in a solution for any custom entities that they describe. It is also possible to use JavaScript in these pages to access CRM data and metadata to provide dynamic content that may reflect the current fields in a form or to get information about the privileges assigned to the user.
The Organization.GlobalHelpUrl and EntityMetadata.EntityHelpUrl fields are simple string values without any formatting to require a valid protocol. This allows for using relative path descriptions to the URL representing a web resource so that the reference to the web resource can work without being modified when a solution is used to move the help content from one organization to another. A specific web resource can be referenced using a relative URL like this: /WebResources/new_/help/content/helpreference.htm.
For more information about Microsoft CRM 2015 Web Resources: Microsoft CRM 2015 Web Resources.
Finally, You can see the parameters in the opened URL, (it depends on where you access the help from).
For example: https://www.organizationname.com/help/?typename=account&userlcid=1033.
Conclusion
In conclusion, using this great feature the superuser or key users in the organization can insert the help content that reflects the concept of the firm, such as procedures and then combine it with the technical aspects of CRM instructed by the CRM consultant.
