Introduction
We'll cover the following topics in this post:
- About Angular
- Environment set-up
- About code editors
- Building blocks
- Brief of DOM
- Pre-requisites
- Directives
What is AngularJs?
- Popular new generation JavaScript libraries and framework
- Developed by Miško Hevery and Adam Abrons in 2009
- Powered by Google
- Based on MV* / MVW (Model View Whatever) framework
- Promotes a high productivity web development experience
- Empowers traditional HTML
- Helps to build SPA (Single Page Application)
- Moreover an Open Source available on GitHub
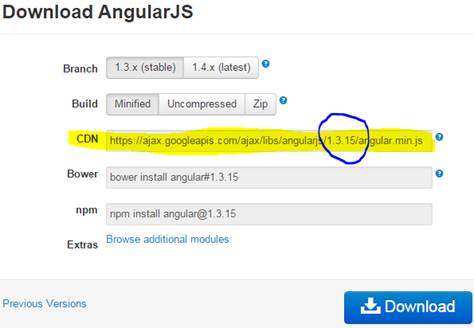
Set-up the Framework
- Download the library (offline version) from official website http://angularjs.org
- direct download
- using Package Manager
- npm
- bower
- NuGet (if using Visual Studio)
- Use Content Delivery Network (CDN) reference (online version)
Refer to the following image:

Where to Write Code (Code Editors)?
- Any text editor of your choice like:
- Notepad, Notepad++ [Free]
- Sublime, JetBrain WebStorm [Paid]
- Visual Studio (my favorite)
- Couple of online client side scripting tools (supporting AngularJs) are very popular like:
- Plunker [http://plnkr.co/edit]
- JSBin [http://jsbin.com/]
- JSFiddle [ https://jsfiddle.net/]
That's it. You are done. The "angular.min.js" file itself is enough for getting started with AngularJs scripting.
The Building Blocks of AngularJs
Essentially, there are few building blocks that we must know. We'll discuss each element of building blocks in subsequent parts:
- Directives
- Filters
- Templates
- Modules
- Controllers
- Scope
- Services
- Factories
- Routing
- Dependency Injection
- Validation
You shall be hearing about DOM throughout the AngularJs. I think this is the right time to know about DOM in short.
Document Object Model (DOM)
- is a convention written by W3C
- convention for HTML, XML and XHTML documents
- used by internet browsers throughout the rendering process
- More details can be found on W3C's official website...
Pre-requisites
Presumably, you know the JavaScript fundamentals, HTML, CSS (optional), AJAX (in certain cases) and JSON
I believe we must now have the basic understanding of Angular, hence should jump start the implementation... here we go...
Directive
- An extension of the DOM elements (using predefined directives or custom directives)
- Attaches new behavior to DOM when DOM is compiled by the compiler
- Transform the DOM elements in object tree
- Starts with prefix "
ng-"
Some of the predefined most commonly used and popular directives are:
ng-app | Root element for AngularJs app. Auto-bootstrap the application. |
ng-init | Initialize app data and evaluate an expression |
ng-model | Binds view into the model |
ng-controller | Attach controller class to view |
| and many more | Will discuss in future posts |
You are free to create custom directives on need basis for Angular to use.
You can use directives in four different ways like within tag as attribute, as CSS class name, as comment and as element but it is always advised using directives via tag name and attributes over comment and class names. Doing so generally makes it easier to determine what directives a given element matches.
Let's jump into the code...
Please note that I've used Visual Studio 2013 as an editor and AngularJs v1.3.15 as angular framework.
- The first thing is to add the AngularJs reference at the end before closing
</body> tag.

- Mandatory action: Add the
ng-app directive in any of the container tags like <body>, <div>, etc. but I have added it to <html> tag because this will be available to the entire page. This can be written as ng-app only besides of ng-app="". Also, any name could be specified in ng-app="...." but we'll discuss this when we start reading Modules in subsequent episodes.

- Main piece of code to be written under the
<body> tag.
Example A.

Double opening and closing curly braces "{{ }}" ensures to execute angularjs script for you.
Output
Example: using expression
The sum of numbers (5+8+2) is : 15.
The sum of numbers (5+8+ -2) is : 11.
Example B

Output
Example: using ng-init and ng-bind directives
11 is more than 9
There are 7 days in a week.
Example C.

Output

Complete Code
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="">
<head>
<title>Understanding Directives with Maitrey</title>
</head>
<body>
<!--
<h2>Hello Readers!</h2>
<h5>Understanding Directives with Abhishek Maitrey</h5>
<h4>Example: using expression</h4>
<div>
<span>The sum of numbers (5+8+2) is : {{5 + 8 + 2}}.</span><br/>
<!--
<span>The sum of numbers (5+8+ -2) is : {{5 + 8+ -2}}.</span>
</div>
<h4>Example: using ng-init and ng-bind directives</h4>
<!--
<div ng-init="total = 10">
<p>
<!--
{{total + 1}} is more than <span ng-bind="total - 1"></span>
</p>
</div>
<!--
<div ng-init="numberOfDays = 7; units = 'days'; collection = 'week'">
<p>
There are {{numberOfDays}} {{units}} in a <span ng-bind="collection"></span>.
</p>
</div>
<h4>Example: using ng-model directives</h4>
<!--
<div>
Enter your name : <input type="text" ng-model="yourName"/>
<p>Hi {{yourName}}! Thanks for reading this article.</p>
</div>
<script src="../Scripts/angular.min.js"></script>
</body>
</html>
Episode 2: Click here
