Introduction
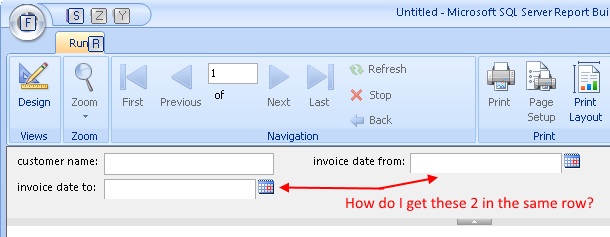
Report designers using parameters have little to no influence on how the report parameters are displayed in the browser. They simply get rendered in the order of appearance in the rdl-file, always 2 parameters per row. Often there is the desire to put 2 dependent parameters (a "starting date" and "end date" combination for example) into the same row which is only possible if you have an even number of preceding parameters.

There doesn't seem to be a simple way to really customize parameter layout because they get rendered into an HTML-Table. But by utilizing the ability to add a custom css stylesheet it is possible to have just 1 single parameter in one row and render the next parameter in a new row.

The trick is done by adding a dummy textparameter to the report which will be hidden by a custom css stylesheet at runtime so that the follow-up report parameter starts in a new row.
Using the code
Important note: The following technique will only work when browsing the reports via the Reportserver-URL
http://localhost/ReportServer_<sql-server-instancename>...
NOT when using the Reportmanager-URL
http://localhost/Reports_<sql-server-instancename>...
There are 3 steps needed in order to be able to place an even-numbered report parameter in a new row.
1. Enable use of css selectors
First we need to put the ASP.NET-Page that renders the whole report page fromthe default IE5-Quirksmode to IE7-mode. This step is needed so we can later use css selectors in our custom css stylesheet when using Internet Explorer. IE7 was the first version that supported css selectors.
This is done by opening the the file "ReportViewer.aspx", which can be found down in the installation folder of SQL-Server, in a texteditor of your choice (I highly recommend doing a backup of this file before editing it). When SQL-Server is installed to default installation path on drive C: the path should look something like this:
C:\Program Files\Microsoft SQL Server\MSRS12.SQLEXPRESS\Reporting Services\ReportServer\Pages
When you take a look at the file's content it should begin as follows:
<%@ Register TagPrefix="RS" Namespace="Microsoft.ReportingServices.WebServer" Assembly="ReportingServicesWebServer" %>
<%@ Page Language="C#" AutoEventWireup="true" Inherits="Microsoft.ReportingServices.WebServer.ReportViewerPage" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head id="headID" runat="server">
<meta http-equiv="X-UA-Compatible" content="IE=5">
<title><%= GetPageTitle() %></title>
</head>
Look out for the meta-tag-line and change the value of the content attribute from "IE=5" to "IE=7". Save and close the file.
Now we're going to use Report Builder 3.0 to add a dummy Textbox parameter to our report which will have no functionality other than being a placeholder that becomes hidden at runtime so that its follow-up parameter will get rendered in a new row.
Create a new parameter of type text like this:

Next give it a default value in the form of a unique string which we will use in our css stylesheet later to identify the <input>-tag this parameter gets rendered to:

Move the new parameter above the parameter that you wish to start in a new row by using the up and down arrows like this:

Save the report and upload it to your report server.
There are 2 ways to add a custom css stylesheet to the report rendering pipeline:
- By implicitly adding a stylesheet so that every report uses it automatically
- By explicitly adding the stylsheet to each report by adding it as a URL parameter
Either way we have to create our stylesheet first. The installation of Reporting Services provides us with a css template which we can use and extend. When default installation path was used, there is a file called "HtmlViewer.css" under
C:\Program Files\Microsoft SQL Server\MSRS12.SQLEXPRESS\Reporting Services\ReportServer\Styles
Copy&paste it in the same Styles-folder and give it a name of your choice, let's say "custom.css". Open it in a texteditor of your choice and leave the existing styles just as they are. All we need to do now is add the following style:
.ParamEntryCell input[value="6DF70022-630B-4CD5-851B-BC3EDEFFD0C9"]
{
display: none;
}
This selector style which we enabled before by putting the whole page from IE5- to IE7-mode will identify our dummy textboxparameter at runtime by the unique string we provided as its default value and hide it away. Its Label is already invisible simply because we made it consist of just 1 space. The hidden Textbox will still take up its reserved space though so that the follow-up parameter will be rendered in a new row.
In the last step we need to add our custom css to the rendering pipeline.
In order to implicitly add it to every report open up the file "rsreportserver.config" which can be found under this default installation path (again making a backup first is highly recommended):
C:\Program Files\Microsoft SQL Server\MSRS12.SQLEXPRESS\Reporting Services\ReportServer
Add the following tag right under the <Configuration>root-tag (the inner html is the name of our custom stylesheet without file extension):
<HTMLViewerStyleSheet>custom</HTMLViewerStyleSheet>
In order to explicitly add our custom stylesheet to a report add the following URL-Parameter when browsing your report with the URL-parametervalue again being the name of our custom stylesheet without file extension.
&rc:Stylesheet=custom
tl;dr
- Open ReportViewer.aspx and change IE5- to IE7-mode
- Add an allow-empty textparameter with a 1-space-prompt to your report, give it a unique string as default value and change the parameter order so that it's above the parameter you want to be put in a new row
- Create a custom css stylesheet fromthe HtmlViewer.css template and add a style which selects the parameter's input-tag via the unique default value and hides it.
- Add the custom stylesheet to the rendering pipeline either implicitly or explicitly
Changing the ReportViewer.aspx-Page from IE5- to IE7-mode might break the placement of the WaitControl in IE which gets shown while the report is busy fetching data. To fix this simply add the following css style to your custom stylesheet:
.WaitControlBackground
{
top: 50% !important;
left: 50% !important;
margin-left: -111px !important;
margin-top: -39px !important;
clip: rect(auto auto auto auto) !important;
}
Changing the ReportViewer.aspx-Page to IE9-mode or higher when using Internet Explorer will result in broken layouts and strange behaviours like pressing the enter key in one control will open another parameter's dropdown control. This is not recommended.
I've had a case where I added a dummy Textparameter to my report, gave it a default value which was correctly shown when I ran the report in Report Builder 3.0, but the default value just disappeared after I uploaded it to my Report Server. In this case I simply added the missing default value via the Report Manager UI.
It is possible to use own images in the custom css stylesheet, for example to style tags with a background-image. Images need to be put into the same Styles-folder where the custom stylesheet resides. To reference them in the css you need to use a special URL-Path like this:
background-image: url("Reserved.ReportViewerWebControl.axd?OpType=StyleSheetImage&Name=<name of your image file>");
