Introduction
Android is one of the widely used OSes for mobile applications, hence it becomes important to learn how to develop Android apps if you are really interested in learning mobile application development. This is the same reason that compelled me to learn Android, but beginning from ASP.NET (webform) background, I had few issues understanding Android, but soon found out that there is a lot that is common between both, so I thought of writing something which will try and match the features of ASP.NET to Android and how things are to be handled in Android (like Solution Structure, File layouts, building Menu, building UI, Event handling, passing data to other pages, etc.)
The topics that I will be covering are listed below:
- Tools
- Solution File Structure
- UI of Android app
- Menu
- Event handling of controls
Tools Used for Android Development
Most of the ASP.NET programmers only use Visual Studio for development. Similarly, the preferred tool for Android development is Eclipse (used as IDE) with Android SDK installed. Eclipse is used as an IDE for developing applications in Java, hence after installation on Eclipse, the appropriate version of Android SDK also needs to be downloaded separately and installed.
As an alternate to Eclipse, Android Studio (an IDE) can also be downloaded and installed. The only advantage with Android Studio is that we do not have to bother about downloading the Android SDK, it’s more like Visual Studio which installs all the required packages for development.
Once the development environment is installed, we now need some tool to check if the application that we have written is working as expected, in ASP.NET we need only browsers (Internet Explorer is the default) for testing our application, but in Android, we can accomplish this using two methods. First, attach an Android device like an actual Mobile Phone to the PC using USB cable or use Android Emulator. Even though Android Emulator eliminates the usage of device attached to PC, it is best that the end application is tested thoroughly in a proper Android device.
There are plenty of articles already available on the internet on how to set up Android development environment for both Eclipse, Android Studio and also on how to set up emulator.
Solution File Structure
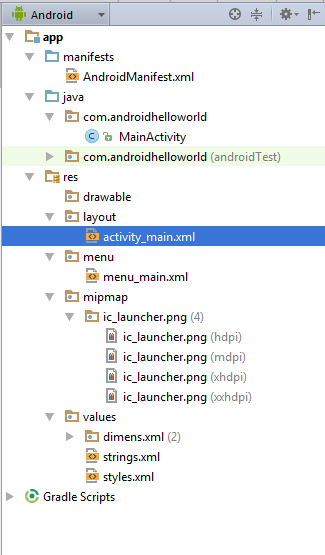
Like Visual Studio has a file tree structure inside a solution, there is also a file structure which is available in Android. Understanding these structures is also important. In this section, I will try to explain tile file structure in comparison with Visual Studio. I am using Android Studio instead of Eclipse, folder structures may vary a bit, but there isn’t much difference between them.

The snapshot above shows the file structure. Some of the main folders which need attention are "java", "res" & "manifest" folders. There are sub folders under the “res” folder which store configuration files used for building UI items. Let’s understand what’s in each of these folders.
java
This is the folder which has the .java files for the classes that we are developing. Here, we need to understand the difference, in ASP.NET, to create a new web page, what we do is to add a new web page in the project and start coding. In Android, it’s very different, here we first need to create a class file for the component that we want to develop (something similar to what we do in MVC framework where we create the controller) any class file created should reside in this folder with “.java” extension. This is where we start creating all our components of our application.
res
It’s short for “Resources” and as the name suggests, this folder has many sub folders which store resource details of the components that we are developing. We will understand two folders under this, they are Layout & Values.
Layout
This folder under res contains “.xml” files. These XML files have the details of controls and its properties which dictate how a UI component for an activity will behave. Every .xml file is associated with any one of the .java files in the “src” folder. This is similar to the .aspx file which holds all the controls that are used in the web page and the .java file acts as a code behind of that .aspx page.
For e.g.: activity_main.xml file is the layout file for MainActivity.java file. The below code snippet shows how a command button is declared in the main activity. Note that the value “android:text” is given as “@string/button_text” which means that the value of text attribute should be read from “button_text” key within strings.xml files under “res” folder.
button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_text"
android:id="@+id/button"
android:layout_alignparentleft="true"
android:layout_alignparentstart="true"
android:layout_margintop="52dp"/>
Values
In ASP.NET, the caption of all the controls are stored within the XML tags of the .aspx files. However in Android things, there is an option of configuring this value or provide it within the respective XML file. All such configured values are stored under this folder in the “strings.xml” file. Here too, the values are stored in key value pairs.
For e.g.: string.xml files contain all the captions that need to be displayed in the respective fields.
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<string name="app_name">Android Hello World</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="button_text">Say Hello!</string>
</resources>
bin
The content in this folder is similar to ASP.NET bin folder, both store the deployable assemblies. The only difference is this folder contains .apk files (Android deployable assemblies) wherein we have .dll files in ASP.NET. Note that this folder is not visible in Android Studio (hence not shown in the above figure), but will be there in Eclipse.
AndroidManifest.xml
This is similar to the web.config file which stores the required information about the application in XML key values pairs. This file stores the details like list of libraries that the application refers to, required access level for proper execution, details of the components in the application, etc… one of most important information that this file contains are minimum Android versions which the application supports. Below is the code snippet of it.
<?xml version="1.0" encoding="utf-8" ?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.androidsamplespart2">
<application android:allowbackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
……
….
….
</manifest>
This tip just provides an insight of basics of Android development. The idea was to compare the ASP.NET development environment with Android and highlight similarities and differences. In the second part, I will cover other areas such as Activity, UI, Menu & Event Handling, etc.
