Introduction
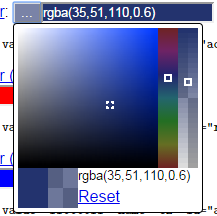
This page introduces a JavaScript color picker for HTML Web pages. It supports adapters for integrating popular color pickers, and can use native color selection controls. With this control, you can use <input type=color> while supporting older browsers and providing a uniform interface for choosing a color.
This JavaScript library is in the public domain under CC0.

Source Code; Reporting Issues
My GitHub project page contains the most updated version of the public domain JavaScript color picker. If you have any problems with this library, you can report them at the GitHub issues page.
Demo
For a live demo, see: http://peteroupc.github.io/colorpicker/demo.html
The homepage is: http://peteroupc.github.io/colorpicker
How to Use
In general, include the scripts "cbox.js" and "objlib.js" to your HTML:
<script type="text/javascript" src="objlib.js"></script>
<script type="text/javascript" src="cbox.js"></script>
When the page is ready, it will convert certain textboxes into color pickers:
- Textboxes with IDs or class names starting with "
color_". and input elements with type "color", will be converted into normal color pickers. - Textboxes with IDs or class names starting with "
rgbahex_" will be converted into alpha color pickers that use the color format RRGGBBAA, with no "#" character, and with hexadecimal components. - Textboxes with IDs or class names starting with "
argbhex_" will be converted into alpha color pickers that use the color format AARRGGBB, with no "#" character, and with hexadecimal components. - Textboxes with IDs or class names starting with "
acolor_" will be converted into alpha color pickers.
For more advanced features, use the following functions.
Available Functions
PDColorPicker.setColorPicker(input, extra) - sets up a color picker for the given textbox. The input parameter is the HTML element for the input text box. The extra parameter takes the following keys:
usealpha - whether this color picker should use the alpha channel or not.info - the color model used. If null, the default color model is used, which is initially PDColorPicker.HueSatVal.-
flat - if true, shows the color selection control in-line rather than in the form of a text box and button. Default is false.
-
rgbahex - if true, the color format used is RRGGBBAA, with hexadecimal components.
-
argbhex - if true, the color format used is AARRGGBB, with hexadecimal components. PDColorPicker.getDefaultColorModel() - gets the default color model used by the color picker. The model is a JavaScript object with the following keys:
fromrgbcolor - A function that takes an RGB color as an input and returns a converted form of the color as output. The RGB color is a three-element array consisting of the red (0-255), green (0-255), and blue (0-255) components.torgbcolor - A function that takes a converted form of the color and returns an RGB color.maxes - an array containing maximum values for each component of the converted color.reversed - an array containing boolean values for each component of the converted color. Each value indicates whether the value goes down to up in the display rather than up to down.indexes - an array that determines which axes of the display correspond to which color component. 0 refers to the X-axis, 1 to the Y-axis, and 2 to the sidebar.
Two color models are included: PDColorPicker.HueLumSat and PDColorPicker.HueSatVal.
PDColorPicker.setDefaultColorModel() - sets the default color model used by the color picker.
PDColorPicker.getColorChangeEvent().add(handler) - adds a function to call when a color picker's color changes. The function takes two parameters: a four-element array representing the color (red/green/blue/alpha, each 0-255) and the HTML element (the text box) whose value changed.
PDColorPicker.getColorChangeEvent().remove(handler) - removes an event handler for a color change event.
PDColorPicker.getColorPreviewEvent().add(handler) - adds a function to call when a color picker's color is being previewed. The function takes the same parameters as for color change events.
PDColorPicker.getColorPreviewEvent().remove(handler) - removes an event handler for a color preview event.
PDColorPicker.addColorPickerAdapter(handler, extra) - adds a function to call when setting up a color picker. This is used mainly to support third-party JavaScript color pickers; the function should include code that links the text box with the third-party color picker. If this function returns true, the code was linked to the third-party color picker successfully. The input parameter is the HTML element for the input text box. The extra parameter takes the following keys:
usealpha - whether this color picker should use the alpha channel or notinfo - the color model usedflat - if true, shows the color selection control in-line rather than in the form of a text box and button.rgbahex - if true, the color format used is RRGGBBAA, with hexadecimal components.argbhex - if true, the color format used is AARRGGBB, with hexadecimal components.
The following methods are generally only useful when making color picker adapters:
PDColorPicker.createColorPickerButton(input, extra) - adds a color picker button next to the color text box. This is a helper function used within functions called via addColorPickerHandler(). input and extra have the same meaning as in addColorPickerAdapter(). Returns the HTML element for the button just added.
PDColorPicker.doColorChange(input, extra, button) - triggers the color change event, using the current value of the color text box. input and extra have the same meaning as in addColorPickerAdapter(). button should be the button returned from createColorPickerButton.
PDColorPicker.doColorPreview(input, extra, button) - triggers the color preview event, using the current value of the color text box. input and extra have the same meaning as in addColorPickerAdapter(). button should be the button returned from createColorPickerButton.
