Introduction
Objects are a basic block in application building, and normally objects have references to other objects. Making sure that these references are correct is a key issue when developing or debugging and application. This can be checked by different means (asserts in code, messages in a log window,…)
In this tip, I present a JavaScript library to display the references among a group of objects in a graphical way. Extra care has been put into easiness of use and easy spotting of references.
The latest version of this code can be found at https://github.com/jsegarra1971/sejObjectViewer.
Background
During the development of an ORM system for a non-relational database, I had to review that the actually created objects matched the underlying data model in the database. For non-trivial models (with more than 10 references among items), a text log was difficult and time consuming to review.
I could have written specific test cases for more complex models, but this takes time and you need to define the test before executing it (i.e.: know what’s the expected model).
I came up with the idea of implementing the received model in JavaScript and then use a graphical display to review it. Combined with a code editor, this is a REPL-like environment where to query an object model.
Using the Code
To use the code, you need to:
- Import the JS library in an HTML page
- Have a
CANVAS element in your HTML page - Have your objects to display as a JavaScript array
The library defines a global object Object_Viewer. This object has two methods, prepare and draw.
Prepare(data): Analyzes the array of objects to review (links, value, arrays,..), and pre-calculates most of the graphic properties. It returns and array of “prepared” objects.Display(prepared_objects,canvas): Draws the “prepared” objects in the provided canvas
One of the simplest usages would be:
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Object viewer</title>
<script src="Object_Viewer.js" type="text/javascript"></script>
<script type="text/javascript">
function show() {
var canvas = document.getElementById("myCanvas");
var Lisa = { name: "Lisa" };
var John = { name: "John" , loves: Lisa };
var prepare= Object_Viewer.prepare([John,Lisa]);
Object_Viewer.draw(prepare, canvas);
}
</script>
</head>
<body onload="show();">
<canvas id="myCanvas" style="border: 1px solid black;width: 600px;height: 400px;"></canvas>
</body>
</html>
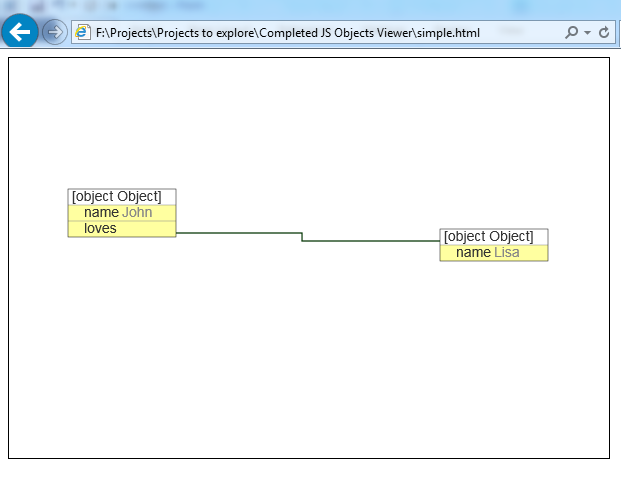
Which would result in:

Points of Interest
All references to a single object are drawn in the same color.
You can use the mouse button to pan the image, and mouse wheel to zoom-in or out.

Although an array property is an object in itself, and as such, should be represented as a different object, this can easily clutter the viewing space. So, for the shake of clarity, the library expands arrays inside its containing property. Array items are displayed in a lighter color and with an additional left padding:

Customization
The display can be customized by changing the following definitions:
Object_Viewer.boxWidth = 0.18;
Object_Viewer.boxColor = "#FFFF80";
Object_Viewer.colors = [
"#0000ff", "#003200", "#008800", "#ff7f50", "#00ced1",
"#00ff7f", "#4b0082", "#8b0000", "#cd853f", "#dc143c",
"#ffd700", "#ffc0cb","#660066", "#008b8b", "#0066FF"];
The title of each object-box is the result of executing {object}.toString(). You can override this method to customize the title display for each object-box.
Sample Application
I have included a sample page implementing a REPL. By selecting an item in the combo box, a snippet of JavaScript code will appear in the edit area, this code:
- defines a group of objects and their relations (based on the Simpsons world)
- in its last line returns an array of objects to display
The latest array of objects and their relationships will be displayed in the canvas area.
Feel free to update the edit area, modify the objects & their relationships as you wish. Remember:
- to return an array objects as the last statement in the text area
- to click on the "Redraw" label to display the previous array

