Hello everyone, today I am going to share one basic thing, which you all may know about it. I am going to explain how can we create numbered list using CSS. So, let’s go through it quickly without wasting much of our time :).
HTML provides us few ways of creating lists. A list can be created using either of the following 3 ways i.e.
- Unordered List
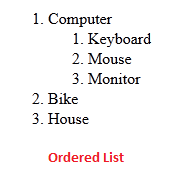
- Ordered List
- Description List
Let’s have a look at the results created by the above 3 lists –



As the post title suggests, we will have our focus on Numbered List, we’ll consider only the case of Ordered List which alternatively known as Numbered List.
Let’s notice the default behavior of a numbered list. The sub-numbered list has started numbering from 1 to n, once again. Now, what if I need those to be numbered like 1.1, 1.2, 1.3… so on?
This can be done in various ways using Javascript OR CSS.. WAIT ! umm … CSS?
With alone CSS can we achieve this?
Yes, we can :). I know, the primary use of CSS is to describe the presentation semantics of an HTML document but, we can also use CSS for content generation. With the use of Content property along with pseudo-elements like :before, :after etc. we can inject a piece of content into an HTML element. But here our HERO is “CSS-Counters”. Let’s quickly go through this. There are 3 properties for CSS-counters –
- counter-reset: counter-name /* initializes or resets the counter */
- counter-increment: counter-name /* increments counter values */
- content: counter (counter-name) /* evaluates to counter value */
Let’s go through an example :
<!DOCTYPE html>
<html>
<head>
<style>
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1:before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h2:before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1>Wordpress</h1>
<h2><a href="https://pravasini.wordpress.com">https:
<h2><a href="http://suvendugiri.wordpress.com">http:
<h2><a href="http://tanmayabiswal.wordpress.com">http:
<h1>CodeProject</h1>
<h2><a href="http://www.codeproject.com/Members/prava-mfs">http:
<h2><a href="http://www.codeproject.com/Members/SuvenduShekharGiri">http:
<h2><a href="http://www.codeproject.com/Members/taditdash">http:
<h1>Stack Overflow</h1>
<h2><a href="http://stackoverflow.com/users/2269132/prava">http:
<h2><a href="http://stackoverflow.com/users/1006297/suvendu-shekhar-giri">http:
</body>
</html>
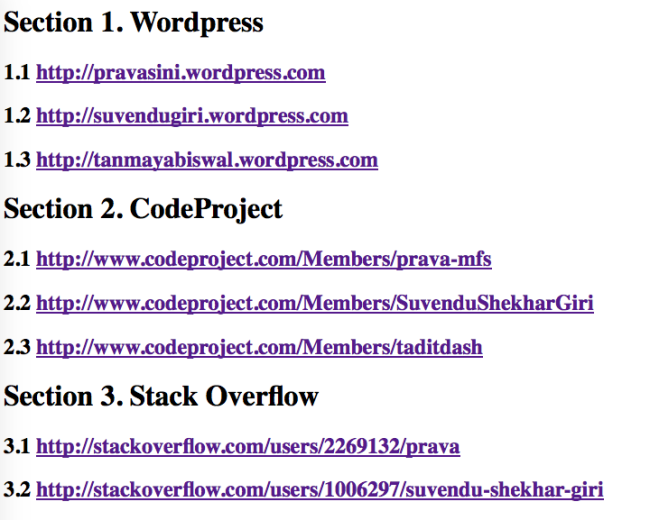
The above code will generate :

Isn’t it interesting!!! :) Just using CSS, we can generate the contents as like above styling. Do you really find it useful? :) If yes, then please like and add some comments, if you want.
Thanks :) and will be happy to listen from you :) :).
CodeProject


