In this post we will see how we can overwrite CSS styles using addClass method in jQuery. We have so many options to change the styles of a particular element. We can do it by editing the style sheet manually.
In this post we are applying more CSS rules to the same element. I hope you will like this.
Here I am using jQuery 2.0.2 version, you can use whichever version you like.
Background
Recently I have got a requirement of changing a CSS property of an element which is common for element. So I wanted to change the CSS property only if my condition becomes true. In this situation I used jQuery addClass to do this requirement. Here I will show you how.
Using the code
First thing you need to do is create a page.
<!DOCTYPE html>
<html>
<head>
<title>AddClass JQuery Demo - Sibeesh Passion</title>
</head>
<body>
AddClass JQuery Demo - Sibeesh Passion
</body>
</html>
Then you need to include the script needed.
<script src="http://sibeeshpassion.com/content/scripts/jquery-2.0.2.min.js"></script>
Now you need to write the scripts.
<script>
$(document).ready(function () {
setTimeout(function () {
$('.first').addClass('second');
}, 5000);
});
</script>
We are adding a new CSS style second to a class first . We will add this after five seconds of document ready. So now we need to create the styles right?
<style>
.first {
width: 100px;
height: 100px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
font-style: oblique;
text-align: center;
background:green;
}
.second {
width: 200px;
height: 200px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
background: blue;
font-style: oblique;
text-align: center;
}
</style>
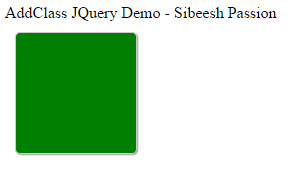
Now please run your browser, you can see the following output.

Overwrite CSS Styles Using addClass
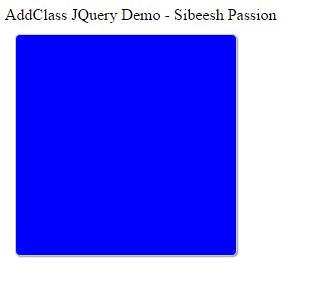
Now after five seconds, the same element will look as follows.

Overwrite CSS Styles Using addClass
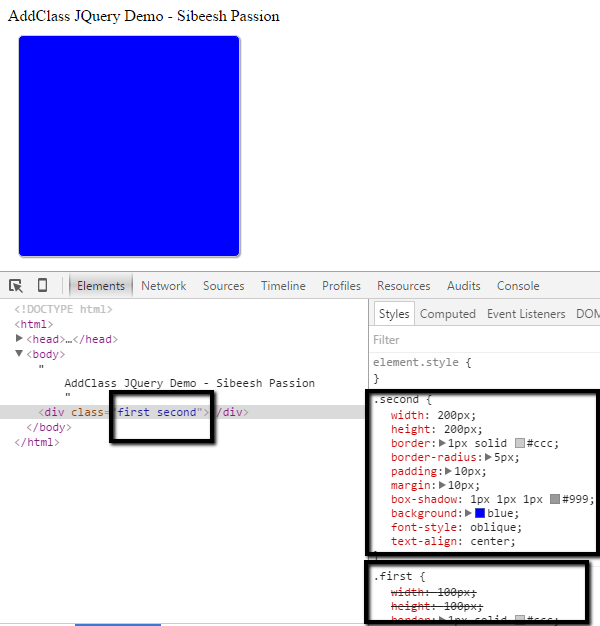
If you look at your browser console, you can see both of the styles are applied to the element.

Overwrite CSS Styles Using addClass
That’s all, now we can see the complete code here.
Here I am using setTimeout as my condition, you can use any condition according to your requirement.
Complete Code
<!DOCTYPE html>
<html>
<head>
<title>AddClass JQuery Demo - Sibeesh Passion</title>
<script src="http://sibeeshpassion.com/content/scripts/jquery-2.0.2.min.js"></script>
<script>
$(document).ready(function () {
setTimeout(function () {
$('.first').addClass('second');
}, 5000);
});
</script>
<style>
.first {
width: 100px;
height: 100px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
font-style: oblique;
text-align: center;
background:green;
}
.second {
width: 200px;
height: 200px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
background: blue;
font-style: oblique;
text-align: center;
}
</style>
</head>
<body>
AddClass JQuery Demo - Sibeesh Passion
<div class="first"></div>
</body>
</html>
Conclusion
Did I miss anything that you may think which is needed? Have you ever wanted to do this requirement? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Kindest Regards
Sibeesh Venu
