In this post, we will see how we can develop a MVC grid in our MVC application. There are so many grids available in the industries, most of them are useful. Here, we are going to use a grid called MVC grid, which uses bootstrap and jQuery. We will create some dynamic data using list first, once it is done, we will send this data to the MVC grid. Sounds good? I hope you will like this article.
Background
I have been working with the Grid controls for a long long time. So far, I have worked with jQX Grid, jQ Grid, jQuery Datatables, Pivot tables, KO grid, etc. It is always interesting to work with some controls. I always loved it. recently I worked with MVC grid. So I thought of sharing that experience with you all.
Create a MVC Application
First, we will start with creating an MVC application. Open your Visual Studio, then click File->New->Project. Name your project.
Install MVC Grid
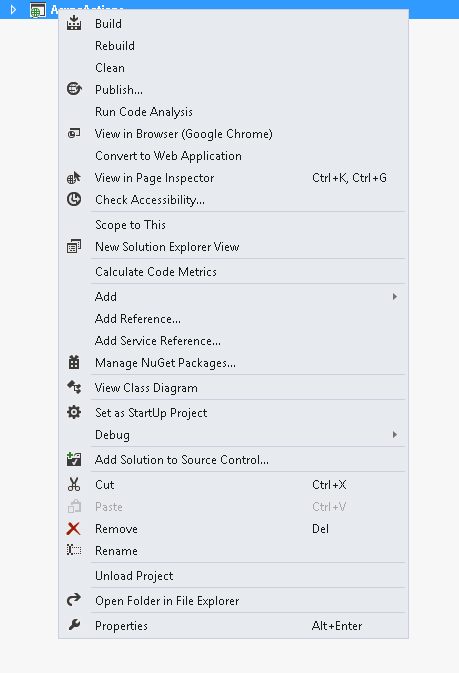
The next step we are going to do is, install the MVC grid to our project. To install, please right click your solution and click on Manage NuGet packages.

Select NuGet Package
Now you can see a new window, please search for MVC grid in the search box. And then click Install.

Install_MVC_Grid_To_Project
Once you installed, you can see there is a new reference file that has been added (GridMVC), you can also notice that two views are created (_Grig.cshtml, _GridPager.cshtml) and one CSS file and some scripts. Now, we will move to our next step.
Dependencies
As I said before, MVC grid uses bootstrap for design. So the next thing we need to is to install bootstrap in our project. For that, go to NuGet packages again and search for bootstrap.

Install_Bootstrap_To_Project
You can see some new CSS files and scripts have been added to our project. So the set up has been done. Now what we need to do is to move on to the coding part.
Create a Controller
Now, we can create a new controller, in my case I created a controller ‘HomeController’. In my controller, I am going to call a model action which will return some dynamic data. See the code below.
public class HomeController : Controller
{
public ActionResult Index()
{
Test t = new Test();
var myList= t.GetData();
return View(myList);
}
}
As you can see, I am creating an instance of my model Test, now we will create our model class. Shall we?
Create Model
I have create a model class with the name Test. Here, I am creating some data dynamically using a for loop and assign those values to a list. Please see the codes below.
namespace AsyncActions.Models
{
public class Test
{
public List<Customer> GetData()
{
try
{
List<Customer> cst = new List<Customer>();
for (int i = 0; i < 100; i++)
{
Customer c = new Customer();
c.CustomerID = i;
c.CustomerCode = "CST" + i;
cst.Add(c);
}
return cst;
}
catch (Exception)
{
throw new NotImplementedException();
}
}
}
public class Customer
{
public int CustomerID { get; set; }
public string CustomerCode { get; set; }
}
}
As you can see, I am creating a list of type Customer. Is that fine? Now what is pending? Yes, a view.
Create a Strongly Typed View
Now, we are going to create a strongly typed view.

Create_Strongly_Typed_View
When you create a view as strongly typed view, your view header will be as follows. @model List<asyncactions.models.customer>
So our view is ready, now we can do some code in our view to populate our grid. Are you ready? First thing is you need to include the needed references to our view, you can do this in the file called Layout.cshtml. Here, I am going to add those references directly to the view.
<link href="~/Content/bootstrap-theme.css" rel="stylesheet" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<script src="~/Scripts/jquery-2.1.3.min.js"></script>
<link href="~/Content/Gridmvc.css" rel="stylesheet" />
<script src="~/Scripts/gridmvc.min.js"></script>
Add the grid namespace
You can add the grid namespace as follows:
@using GridMvc.Html
Next thing is to add grid implementation.
MVC Grid Implementation
To add an MVC grid as our requirement, you need to add the code as below:
@Html.Grid(Model).Columns(columns =>
{
columns.Add(foo => foo.CustomerID).Titled
("Customer ID").SetWidth(50).Sortable(true).Filterable(true);
columns.Add(foo => foo.CustomerCode).Titled
("Customer Code").SetWidth(50).Sortable(true).Filterable(true);
}).WithPaging(20)
As you can see, we are using the columns Customer.CustomerID and Customer.CustomerCode.
Output

MVC_Grid_With_Dynamic_Data
Add More Grid Features
- To set the paging, we can use the option
WithPaging(20): - To add title, we can use
Titled property. - To set width, we can use
SetWidth property. - To set sort, we can use
Sortable property. - To set filter, we can use
Filterable property.
You can always see the additional options here.
Conclusion
Did I miss anything that you may think is needed? Could you find this post useful? I hope you liked this article. Please share your valuable suggestions and feedback.
Your Turn. What Do You Think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, ASP.NET Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
