What is a Hybrid Mobile App?
A hybrid mobile app is similar to any app that you download from respective App Stores, however fundamentals of how it works is different from Native apps.
Like websites, hybrid mobile apps are built using web technologies like HTML, CSS, and JavaScript. So most of the JS libraries developers use over the Web can be reused for hybrid apps too. The key difference is that Hybrid apps are hosted inside a native application that utilizes a mobile platform’s WebView. This enables them to use device capabilities like accelerometer, camera, and many other system APIs. These capabilities are often not accessible by a website running on mobile. The Web is also more interoperable than ever – including modern browser engines like Microsoft Edge’s EdgeHTML – so if you previously ruled-out hybrid solutions it’s a good time to reconsider a hosted web app solution (more on that below).
Where does hybrid mobile app come from?

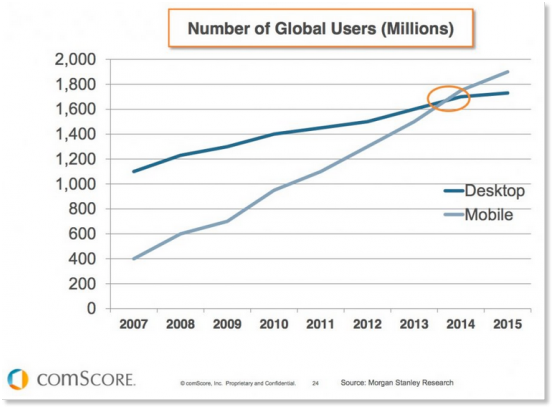
The above graph clearly communicates that the number of Mobile users have clearly overtaken the Desktop users, which is resulting in businesses refocusing priorities to cater to mobile users. While businesses already had a presence on the web, in most cases a website, the easiest option for them to scale up to all mobile platforms is to consider the Hybrid approach. It helps them to keep teams with similar skillsets without having to invest hugely in iOS, Android, Windows Native developers at one go. So that sounds like a cost effective strategy. Let’s dig deeper.
HTML5, CSS3, ES6 in a Mobile App. Really?
Recently the web has moved towards standards. We rarely find new Web Apps with metatags for compatibility with IE6. This means the web is now cleaner, working across standard browsers without having to change code. This is why HTML5, CSS3, ES6 standards have completely worked in favor of a cleaner, happier and nicer WEB! In fact, you can scan your web for interoperability best practices here that also help development of cross-platform hybrid apps.
- Looking at this, we can leverage the standards to ensure we end up using the same DOM even in Hybrid Mobile Apps across all platforms. This approach helps us write clean code and helps easily maintain it. Check out the code for the native-looking header bar for iOS, Android and Windows Phone21 on JSFiddle.
- With new HTML5 and CSS elements, we can take care of various screen resolutions that our Hybrid Apps will run on. In order to make your images look crisp for everyone, you usually have to deliver twice the dimensions than what is actually shown in your app. Serving properly sized images for all different resolutions is one of the most discussed topics in responsive web design. There are various approaches, each with its benefits and drawbacks related to bandwidth, code maintainability and browser support. Let’s quickly review the most popular ones:
- CSS3 media query works out well for loading logos appropriately based on screen size the hybrid app gets rendered on:
.logo {
width: 120px;
background: url(logo.png) no-repeat 0 0;
}
@media
only screen and (-webkit-min-device-pixel-ratio: 1.25),
only screen and ( min--moz-device-pixel-ratio: 1.25),
only screen and ( -o-min-device-pixel-ratio: 1.25/1),
only screen and ( min-device-pixel-ratio: 1.25),
only screen and ( min-resolution: 200dpi),
only screen and ( min-resolution: 1.25dppx) {
.logo {
background: url(logo@2x.png) no-repeat 0 0;
background-size: 120px;
}
}
- Similarly, we can use Platform Specific fonts by querying device type.
font-family: 'Segoe UI', Segoe, Tahoma, Geneva, sans-serif;
font-family: 'RobotoRegular', 'Droid Sans', sans-serif;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
- Single-page application (SPA) is a web application that fits on a single web page with the goal of providing a more fluid user experience akin to a desktop application. There are libraries which help web developers make more fluid web experience:
Enter the hybrid app dev plat
Today, most hybrid mobile applications leverage Apache Cordova, a platform that provides a consistent set of JavaScript APIs to access device capabilities through plug-ins, which are built with native code. John Bristowe provides a good explanation of the why and how on his blog. It was earlier termed as PhoneGap. These days, PhoneGap exists as a distribution of Apache Cordova that includes additional tools which is offered by Adobe. For history refer PhoneGap, Cordova, and what’s in a name?
These plug-ins include APIs for accessing the device’s accelerometer, contacts, camera, and more. There is also a number of plug-ins that are built and maintained by the developer community at-large. These can be found in the Apache Cordova Plugins Registry.
Application assets like HTML, CSS, JavaScript are packaged through the tooling made available through Apache Cordova to target platform SDKs. Once built, you have an application that can run like any other kind of application on the device. While tooling provided by Apache Cordova is largely driven through a command line interface, developers can also use IDEs like Visual Studio. I’ll show you how:


Getting started with Hybrid Apps using Visual Studio 2015:
- While Installing Visual Studio 2015 (try VS Code for Mac, Linux, or Windows or the new Dev Essentials offerings that includes cross-platform tools) ensure that you select custom install and select checkbox for ‘Tools for Apache Cordova’.

- Create a ‘New Project’ in Visual Studio. Select ‘Blank App (Apache Cordova)’ Template under JavaScript.


- You can use AngularJS or any other JS libraries of your choice, with Intellisense. Hence developers can be more productive using VS. Not just this but the debugging experience is great too. Visual Studio ships an Android Emulator which boots up lightning fast compared to the one present with the SDK.


Try a hosted web app solution
Increasingly, hosted Web Apps is a new lower-cost way to build cross-platforms apps using a pre-existing web experience. The Web App is hosted on the server and the HTML/CSS/JS files are not present locally in the package. Open source libraries line manifold.JS have increasingly made this path easier – you build your manifest file, upload logos, and you can quickly put your web app in the Android, iOS, and Windows Stores. Some platforms like the Universal Windows Platform also permit use of native APIs like notifications and monetization features. Isn’t that awesome? You can follow this tutorial to create a Hosted Web Application in a few minutes for Windows 10.
Pros:
- This sounds like a great option for Web Developers who already have Responsive Web Applications to get started with UWP APIs without having to start from scratch.
- Application updates are controlled from Server. So Application is always updated.
- Monetization though the store
- Native API access/ Cortana/ Windows Hello etc.
Cons:
- It requires a consistent network connection, as the application files are hosted on some server.
Then why use native at all?
In the past Facebook had leveraged the Hybrid approach for their apps to ship cross-platform, which they replaced later with Native Apps, claiming faster performance with native apps leveraging platform specific APIs. I am not suggesting that Hybrid Apps are always a failure! Absolutely not! But you need to select the approach wisely based on your app requirements, user expectations, APIs that you want to leverage, etc. At the end of the all you would want is that the users feel great and use you application as much as possible.
The statistics from flurry below show the usage of different categories of apps on Android and iOS.

This is interesting to know as it gives an insight to what end users like doing most on each platforms. So if your apps category coincides with higher % used apps, you have a higher audience but might have stiffer competition with other apps. Hence you might consider this in taking a call for Hybrid or Native Application Development.
Conclusion
Based on my experience I have seen many B2B apps that are leveraging Hybrid approaches to meet business requirements and also focus more on business processes being met than end-user experience, as they can afford to have a set of audience who is well trained for the app.
In B2C scenarios, focus changes a bit. End users expect the simplest and the best of experiences from your application. Hence you would start focusing on UX, Performance, Simplicity, Stickiness, etc. Nothing better when you can leverage a Native Platform Specific feature here like ‘Windows Hello’ to log in user on scanning their retina/biometric on Windows App or leverage TouchID in an iOS App!
More hands-on with Web Development
This article is part of the web development series from Microsoft evangelists and engineers on practical JavaScript learning, open source projects, and interoperability best practices including Microsoft Edge browser and the new EdgeHTML rendering engine.
We encourage you to test across browsers and devices including Microsoft Edge – the default browser for Windows 10 – with free tools on dev.microsoftedge.com:
More in-depth learning from our engineers and evangelists:
Our community open source projects:
More free tools and back-end web dev stuff:
