DOMSnap
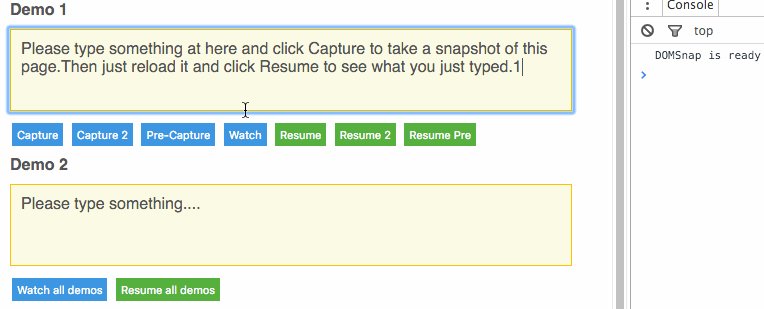
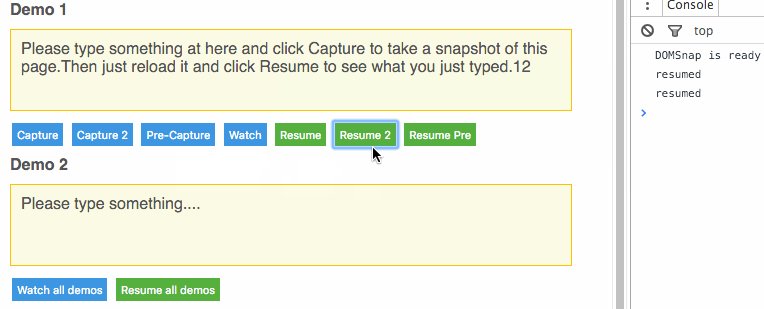
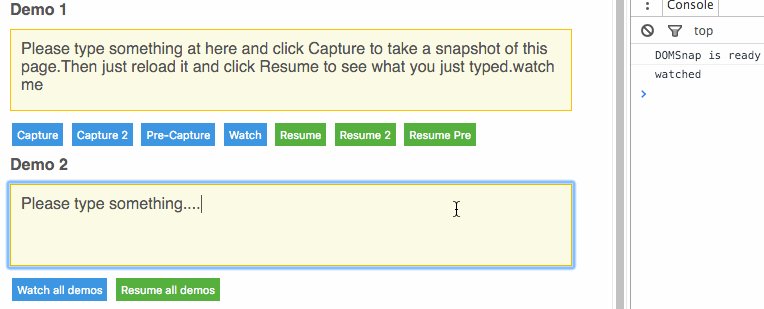
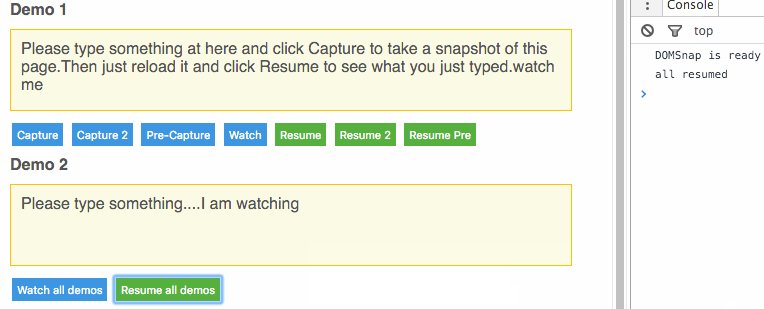
Offline web pages by persisting DOM to IndexedDB/WebSQL. Please try the demo.
How It Works
HTML5 provides LocalStorage, IndexedDB, and window.caches to build offline web apps. But all of these technologies, we can't miss local database. DOMSnap takes full advantage of offline technologies. Storing HTML to local IndexedDB/WebSQL and resuming when you're offline. With DOMSnap, web pages can resume to their last state with less request to the server and less template render. Think offline is a long way out, why not just give DOMSnap a try?
Usage
- Include dist/DOMSnap.min.js file in your HTML:
<script src="DOMSnap.min.js"></script>
- Or install the package:
npm install --save domsnap
and require it in your files:
var DOMSnap = require('domsnap');
Examples
var DS = DOMSnap({
onReady: function(){
console.log('DOMSnap is ready');
}
});
DS.capture('#main');
DS.capture('#main', {id: 'my_id'});
DS.resume('#main');
DS.resume('#main',{id: 'my_id'});

APIs
DOMSnap(config)
Initialize DOMSnap
Parameters
config object [optional]
config.onReady function will be called when DOMSnap is readyconfig.version number Version control, Nonzero. Update is required if web app has been updated. Default is 1.config.scope string "host|path|or any string value". "host": location.host; "path": location.host+location.pathname; default is "path"config.storeType string Data store to use. "IndexedDB" or "WebSQL", if not defined, use "WebSQL" for iOS and "IndexedDB" for others.
Returns object {{capture: capture, resume: resume, get: get, getAll: getAll, remove: remove, clear: clear}|*}
.capture(selector, options)
Capture snapshot HTML of the element matches the selector and stores the result with a capture id.
Parameters
selector string selector of the elementoptions object [optional]
options.id string or function capture id, if HTML is not null, set id to null to store HTML as the default snapshotoptions.html string or function snapshot HTML, set id to null to store HTML as the default snapshot
Returns DOMSnap
.resume(selector, options)
Set the HTML of the element matches the selector [and capture id] by its captured snapshot HTML.
Parameters
selector string selector of the elementoptions object [optional]
options.id string or function capture id, if HTML is not null, set id to null to store HTML as the default snapshotoptions.fallback function a callback function, will be called if no snapshot matched
Returns DOMSnap
.watch(selector, options)
watch and auto capture the element matches the selector
Parameters
selector string or array selector[s] of the element[s]options object [optional]
options.id string or function capture idoptions.html string or function snapshot html
Examples
DS.watch('#main');
DS.watch('#main',{
id: 'my_capture_id',
html: 'my_snapshot_html'
});
DS.watch('#main',{
id: function(selector){ return 'generated_capture_id_for_'+selector;},
html: function(selector){ return 'generated_snapshot_html_for_'+selector;}
});
DS.watch(['#main', '#another']);
Returns DOMSnap
.get(selector, id)
Returns the captured snapshot HTML of the element matches the selector and capture id.
Parameters
selector string selector of the elementid string [optional]capture id, the result will be the default snapshot if it's not specified
Returns string html
.getAll(selector)
Returns all the captured snapshots HTML of the element matches the selector
Parameters
selector string selector of the element
Returns object all snapshots as object - e.g. {DEFAULT_CAPTURE_ID: 'html of DEFAULT_CAPTURE', my_id: 'html of my_id'}
.remove(selector, id)
Removes the captured snapshot HTML of the element matches the selector [and capture id]
Parameters
selector string selector of the elementid string [optional]capture id, will empty all snapshots if it's not specified
Returns DOMSnap
.clear(version)
Clear all captured snapshots
Parameters
version number [optional] Same value as initialize DOMSnap if it's not specified
Returns DOMSnap
Roadmap & Make Contributions
on-going Auto watch and auto resumeon-going Auto clear expired capture- Resume with DOM
diff on-going Events (ready, before resume, after resume, before capture, after capture)
