In this article, we are going to see how we can fix if you are getting some reference errors, or if your bundles are not getting configured properly in your server. I have fixed this issue, and here I am going to share how you can also fix this error. I hope you will like this.
Background
Recently, I hosted one of my MVC applications to Microsoft Azure cloud. And we usually publish our application in release mode right? So here comes the problem. You can replicate the same issue in your local machine itself. Just make the debug attribute to false in your Web.config as follows:
<compilation debug="false" targetFramework="4.5" />
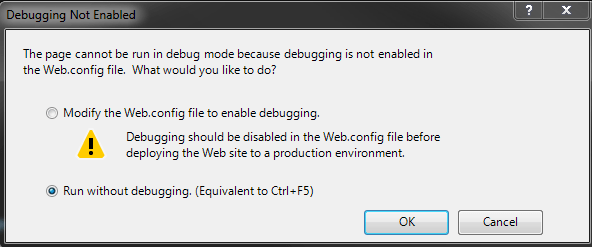
And when you run, you will get a prompt as follows:

Run without debugging
Just select Run without debugging option. Now once after your application is run, you can see some script errors in your browser console saying that the references are not loaded correctly.

Release more error in console
And finally, I could find the solution. Here, we will see that.
Bundles Are Not Working After Hosting To MVC Application
As I said, the problem is with your bundle config settings. There are few things you must check before going to the last fix.
- Please make sure that you have used
StyleBundle for creating the style bundle - Please make sure that you have used
ScriptBundle for creating the style bundle - Make sure that you are loading the styles using
@Styles.Render - Make sure that you are loading the scripts using
@Scripts.Render - Make sure that the folder structure is the same as you have in the local system
If none of the above solutions work, you can try the last one.
- Make sure that virtual path of bundles doesn’t contain the folder names you have in your solution.
I will explain it. In my case, my bundles were as follows:
@Styles.Render("~/Scripts/JQWidgets/CSS")
@Scripts.Render("~/Scripts/JQWidgets")
And I have the folders JQWidgets in my root script folder. This was making the issue.

Folder structure
Now what I did is, I just changed my bundle config settings in BundleConfig.cs as follows (renaming the folder):
bundles.Add(new ScriptBundle("~/Scripts/Grid")
bundles.Add(new StyleBundle("~/Scripts/Grid/Styles")
And I referenced the same bundles as follows in my views:
@Styles.Render("~/Scripts/Grid/Styles")
@Scripts.Render("~/Scripts/Grid")
Please try these steps and build your application. Once that is done, you can publish your application to cloud. I hope this will solve your issue. Happy coding!
Conclusion
Did I miss anything that you may think is needed? Could you find this post useful? I hope you liked this article. Please share your valuable suggestions and feedback.
Your Turn. What Do You Think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, ASP.NET Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
