Introduction
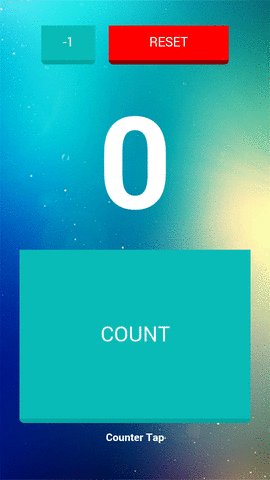
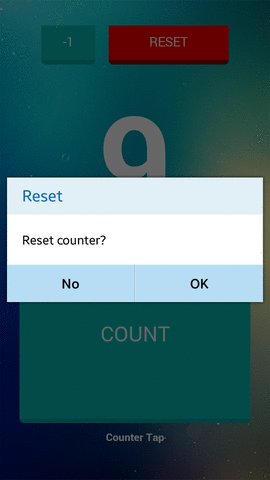
In this article, we will create an Android application using PhoneGap Build. What we want to build is a simple counter application, with basic knowledge of HTML, CSS, and JavaScript. Here, we also use basic PhoneGap plugins like dialog and vibration. This is what we want to build:

This article is for beginner audience.
In the next section, we will create the application step by step from scratch. You can also download the source code from here.
Background
Thanks to PhoneGap, we can create Android application using pure HTML, CSS, and JavaScript easily. You can read more about PhoneGap at the official site.
We can test the code in our web browser (in device mode) or in our Android device using PhoneGap Developer. After we write the source code, and the source code is ready, we can build the application online using PhoneGap Build, and then we can download the APK and install it in our Android device.
Using the Code
First of all, we create a folder, name it Counter Tap. In the folder, create three folders, img, css, js, those are for image, CSS, and JavaScript files respectively. Then, create an XML file, name it config.xml. Then create an HTML file, name it index.html, this is the first page of our application. In your code, you can use your own icon for the application, and your own background image.
config.xml
Okay we go to the config.xml file. We can say this is the main file of our source code, we can declare the name of the application, icon of the application, the orientation (portrait or landscape) of the application, fullscreen mode, some plugins, and other stuff here. Now copy this code to your config.xml file.
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
xmlns:android = "http://schemas.android.com/apk/res/android"
id = "com.simpleappsagain.countertap"
version = "1.0.0">
<name>Counter Tap</name>
<description>Simple application to count stuff.</description>
<icon src="icon.png"/>
<platform name="android">
<preference name="fullscreen" value="true" />
<preference name="orientation" value="portrait" />
<preference name="phonegap-version" value="cli-5.1.1" />
</platform>
<gap:plugin name="org.apache.cordova.dialogs" />
<gap:plugin name="org.apache.cordova.vibration" />
</widget>
In widget, you can see the id and version of application, you can use your own id and version of application.
Look at the name tag, we define the display name of our application. description tag is for the description of the application. The icon tag is for icon of our application. From this, the icon and display name of our application will look like this (after we build it online using PhoneGap Build and install it in our device).

Then we go to platform tag. We only need Android application for the target build, and we use three preferences in it. We want to make this application fullscreen and portrait. For the third preference, I prefer to use phonegap cli version 5.1.1, if we don't specify or write it, PhoneGap Build will automatically use the recent version of cli to build the application.
The last two, we want to use Dialog and Vibration plugins to our application here, so we write it. We use these plugins in Reset button, when we tap (or simply click) the Reset button, the device will vibrate and show confirmation dialog. We will write the code to use it later. That's for the config.xml.
index.html and index.css
In index.html, we will put the background image, buttons, and the number, but before we do it, we have to make the page fit the device's screen size, so it's not possible to zoom the page, that's what we want. The template of index.html looks like this:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="user-scalable=no,
initial-scale=1,
maximum-scale=1, minimum-scale=1,
width=device-width" />
<script type="text/javascript" src="phonegap.js"></script>
<title>Counter Tap</title>
</head>
<body align="center">
<script type="text/javascript">
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
}
</script>
</body>
</html>
Look at the meta tag, I think it is clear about what it does.
Then, look at the phonegap.js over there. We don't have to include the file in our Counter Tap folder, we just write it there and initiate it using the JavaScript in body tag. When we build it, the file phonegap.js will be included automatically by PhoneGap Build. We have to write it if we want to use PhoneGap plugins in our application.
Next, we want to create the background image fix the screen size. Create file index.css in folder css, and copy this code. We actually create a css class.
.background-full {
background: url('../img/background.jpg') no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
min-height: 100%;
}
Please note that you must have a background image (background.jpg) in img folder. Then use this class in html tag like this:
<!DOCTYPE html>
<html class="background-full">
<head>
<meta name="viewport"
content="user-scalable=no,
initial-scale=1,
maximum-scale=1, minimum-scale=1,
width=device-width" />
<script type="text/javascript" src="phonegap.js"></script>
<link rel="stylesheet" type="text/css" href="css/index.css" />
<title>Counter Tap</title>
</head>
<body align="center">
...
It will look like this (you can download this image and put it in your img folder).

Still nothing there but the background image. Now we will create the other elements. The index.html will look like this:
<!DOCTYPE html>
<html class="background-full">
<head>
<meta name="viewport"
content="user-scalable=no,
initial-scale=1,
maximum-scale=1, minimum-scale=1,
width=device-width" />
<script type="text/javascript" src="phonegap.js"></script>
<link rel="stylesheet" type="text/css" href="css/index.css" />
<title>Counter Tap</title>
</head>
<body align="center">
<div class="div-decount-reset-button">
<input type="button"
class="border-counter-button counter-button-decount teal"
value='-1'
onClick='decount()'>
<input type="button"
class="border-counter-button counter-button-reset teal"
value='RESET'
onClick='reset()'>
</div>
<span class="running-number" id="running-number">
0
</span>
<div class="div-counter-button">
<input type="button"
class="border-counter-button counter-button-count teal"
value="COUNT"
onClick="count()" >
</div>
<footer style="color: white; font-weight: bold;">
Counter Tap
</footer>
<script type="text/javascript">
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
}
</script>
<script type="text/javascript" src="js/counter.js"></script>
</body>
</html>
Add extra style for the buttons and the counter number in index.css. We create and define pressed-button style, the color, the border, and shadow of the buttons here. Note that we use viewport size unit, viewport height (or vh) and viewport width (or vw) for sizing (100vh means 100% of viewport height), so the elements will automatically follow the defined size in index.css relative to your device viewport.
.background-full {
background: url('../img/background.jpg') no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
min-height: 100%;
}
.running-number {
font-family: 'Raleway', sans-serif;
font-size: 30vh;
font-weight: bold;
text-align: center;
color: white;
}
.div-decount-reset-button {
margin: 5vh;
}
.div-counter-button {
font-family: 'Raleway', sans-serif;
font-size: 12vh;
font-weight: bold;
color: #08BBB7;
text-align: center;
}
.counter-button-count {
font-size: 5vh;
position: relative;
top: 0;
margin: 2vh;
padding: 15vh 30vw;
}
.counter-button-decount {
position: relative;
top: 0;
font-size: 3vh;
padding: 2vh 8vw;
}
.counter-button-reset {
position: relative;
top: 0;
font-size: 3vh;
padding: 2vh 15vw;
}
.border-counter-button {
text-decoration: none;
border: 0vh solid;
border-bottom-width: 1vh;
border-radius: 1vh;
cursor: pointer;
outline: none;
}
.counter-button-count.teal,
.counter-button-decount.teal {
color: #fff;
border-color: #04A5A1;
background-color: #08BBB7;
}
.counter-button-reset.teal {
color: #fff;
border-color: darkred;
background-color: red;
}
.counter-button-count:active,
.counter-button-decount:active,
.counter-button-reset:active {
position: relative;
top: 0.5vh;
}
That's it for the elements. Now, we can go further. We will write the logic of our application in js/counter.js.
JavaScript
The logic of the application is in counter.js file, it's pretty simple.
- Tap
COUNT button, the number will be added by one. - If the number is divisible by
10, change the number color to blue (color hex. #23126E), else white. - Tap "
-1" button, the number will be subtracted by one (if the number is not 0). - Tap RESET button, vibrate the device, show the (confirmation) dialog to reset the counter or not. If OK, reset the number to
0.
Create a JavaScript file in js folder, name it counter.js, and add this code:
var runningNumberElementId = 'running-number';
var counted = document.getElementById(runningNumberElementId).innerText;
function count() {
counted = parseInt(counted) + 1;
counterWithStyle(counted);
}
function decount() {
if(counted >= 1) {
counted = parseInt(counted) - 1;
counterWithStyle(counted);
}
else {
counted = 0;
}
}
function reset() {
navigator.notification.vibrate(100);
navigator.notification.confirm('Reset counter?',
onConfirmReset,
'Reset',
'No,OK');
}
function onConfirmReset(button) {
if(button === 2) {
resetCounter();
}
}
function resetCounter() {
counted = 0;
document.getElementById(runningNumberElementId).innerHTML = counted;
}
function counterWithStyle(counting) {
if (counting % 10 == 0 && counting != 0) {
document.getElementById(runningNumberElementId).innerHTML = "<font color='#23126E'>" +
counting +
"</font>";
}
else {
document.getElementById(runningNumberElementId).innerHTML = counting;
}
}
That's all. The source code is ready. Now we can build our application using PhoneGap Build. First, login to PhoneGap Build. There are two options to build the application, using a .zip file or .git repository. A .zip file is only available for private application. If you create a new account, you can try to upload .zip file; zip the source code, upload it, and PhoneGap will build the application for you, after that, you can download the APK and install it to your device.

You can also use this .git repository to build it (in open source tab), and click Pull from .git repository button. click Ready to build button and wait until you can download the APK, click Android icon.

Points of Interest
This article describes how to create a simple application using PhoneGap Build for beginners, step by step. Sometimes, beginners don't know how to start, even the official documentation is not clear enough for beginners, because there is no complete practical example to try. I hope this simple article can help those who want to learn to create an application using PhoneGap.
Remember, there are so many discussions about PhoneGap vs native development out there, but as a hobby, PhoneGap Build is a fun tool for mobile application development, especially for those who love JavaScript, we can use JavaScript framework like AngularJS, we can also use Bootstrap to create a responsive application.
History
- 15th December, 2016: Initial version
