Introduction
With a completed and working no-framework application, we can now revisit the arguments made against the no-framework development strategy in Part 1 of the series. Through the use of high governance, no-framework development is not only possible but a desirable development strategy. But what is "high governance"? High governance the measure of your ability to leverage your experience and knowledge; to retain control and make sound decisions. By using a framework, you are making a choice to surrender some degree governance to a third party. This is not a flawed decision, so long as the benefits offset the loss of governance. But all too often and usually encountered during the most inopportune times, the framework impedes development. This is because all frameworks are based on assumptions and all assumptions leak. So, not only did you surrender governance but in addition have to work around impediments caused by leaky assumptions.
Background
Part 1 of this three-part series explores the background, motivation, and architectural approach to developing a no-framework application. Part 2 presents the implementation of a no-framework application. Part 3 rebuts the arguments made against no-framework application development.
Rebuttals
Armed with a working application, we can better refute the arguments made against implementing a no- framework solution which is the inspiration for this article. While it is true that frameworks perform much of the heavy lifting, usually there are more associated costs. There is an increased cost to a developer's learning curve, additional proprietary extensions, reduced transparency, vendor lock-in, and even worse, version lock-in. Relinquishing control of the programming model or breaking the architecture to fit a proprietary framework are both costly in the long run.
Data Binding
The argument against direct DOM manipulation is a matter of governance. Data binding often uses a proprietary layer to perform the DOM manipulation, but the code is typically opaque to developers. Ideally, designers can change the presentation without affecting the view code. But in reality, a designer’s knowledge is limited to valid HTML. They do not insert the declarative binding extensions, so developers still have to add the data binding extensions to the HTML.
Through the use of data binding in MVVM, there is enforcement whereby only the view can manipulate the DOM. MVP is "leakier" and it requires stricter guidelines, discipline, and code reviews to enforce. But this is not a technical issue. This is a process and governance issue. Our preference is for higher governance to offer transparency and easier debugging, over opaqueness and having proprietary extensions in our HTML. Yet through higher governance, we retain the separation between the spheres of MV* responsibility.
Templating
Various template strategies have been explored - from embedding templates in HTML to hosting templates on the server. TodoMVC uses the popular Handlebars template engine that provides a standard templating syntax and process. TodoTemplate isolates template handling to prevent any leakage of presentation from the view.
Architectural Design
It is extremely dubious to juxtapose jQuery, which is a library, against application architecture. Ironically, the MVP architecture is not proprietary and is completely open, transparent, debuggable, and easy to teach and to learn. Curiously, the opposing argument against jQuery omits MVP. It is very difficult to find clarity and a detailed explanation of the opaque data binding internals, applied by disparate proprietary MVVM frameworks. Enabling these problems comes from low governance practices that reinforce a continuing lack of intellectual curiosity about the internals.
Dependency Management
Just like the previous argument, the dependency management argument speciously compares apples to oranges. The purpose of jQuery is to manipulate the DOM, while RequireJS is the defacto choice for supporting dependent module loading. It doesn't matter if dependency management is not already "built-in" since high governance leaves it up to developers to decide the proper approaches and tools that serve their needs and goals.
Unit Testing
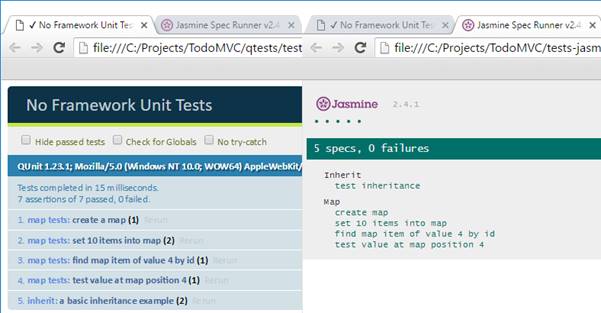
Unless you plan to write your own test harness, you must have a unit test library. This fact discredits the argument against using no-framework, as shown in the figure below.

Figure 30: Choose your favorite test harness: unit test with QUnit or Jasmine.
Conversely, the argument in support of Dependency Injection (DI) is harder to dismiss. This is due to the widespread use of DI popularized by the SOLID design pattern where "D" represents dependency injection and by Test Driven Development (TDD) where DI is used to perform mocking.
The confusion lies in the belief that SOLID and TDD are development constructs when in reality they are popular development guidelines. They are not requirements for developing an application. A requirement is a domain feature or facet of the application that gets represented by the architecture. Therefore, DI is merely an aspect of the SOLID and TDD guidelines and is not vital to the development of an application.
Choosing to use DI requires forethought because it is a decision that affects application architecture. This is because DI demands the exposure of the internal dependencies of an object that must be reflected in the architecture. However, the exposure of an object's internal dependencies directly violates the object-oriented programming (OOP) principle of encapsulation.
Before violating encapsulation and introducing functional changes to the architecture there must be a valid technical reason. Unit testing and DI are not architectural paradigms. They do not influence application architecture. They are ancillary approaches to software development. Only the domain knowledge drives architecture.
The problem solved by DI is when an object has dependencies on interchangeable sources such as defined by an interface or an abstract class. Many developers today rely heavily on mock instances to test their application but testing is not domain knowledge and has no influence on architecture. Unfortunately, these developers willfully break their architecture and violate encapsulation just to support unit testing.
Compliance and Licensing
Payment Card Industry (PCI) compliance means adherence to a data security standard specific to credit card processing. There are two confusing and contradictory aspects attached to this argument. First, the argument is directed towards jQuery and as a library, jQuery is not mandated to provide a "kitchen sink" set of features. Secondly, the argument misses the real question: is PCI compliance an application requirement? If is not a requirement then having it violates YAGNI.
YAGNI is an acronym for you aren't gonna need it. This means if PCI compliance is not a requirement then there is no need to add it to your application. Should compliance become a requirement then good developers are quite capable of applying libraries like <a href="https://stripe.com/docs/stripe.js">stripe.js</a> that provide PCI-compliant data security to their application.
In other words, let the requirements guide development and not the framework.
Staffing
The blatant absurdity of the staffing argument, makes this rebuttal appear senseless. The argument is analogous to claiming that due to an abundant supply of ASP.NET programmers it is too difficult to find C# developers. The two are not mutually exclusive. However, we are interested in not just good developers but high governance developers that understand the frustrations, impediments, costs, and benefits that arise from using frameworks.
Consistency
Unfortunately, this argument confuses conformity with consistency. Consistency is exactly what high governance is about. We are high believers in knowledge, learning, and reasoning capabilities of developers to consistently make sound decisions. This is why governance is such an important aspect of development.
Security and Compatibility
The YAGNI counter argument applies here as well. The requirements determine the level of security needed by the application. There are plenty of libraries, programming patterns, and encryption techniques that developers can choose from.
Wrap-up
Fortunately, there are many choices of libraries, patterns, and solutions, within the community of high governance developers who are willing to share their favorite tools, approaches, and successful experiences. These developers avoid the leaky assumptions, anti-patterns, and lock-in that causes impediments. They have a desire for low friction learning, transparency, smooth debugging experience, and most importantly the promotion of high governance development that favors common sense decision-making and control, over the practice of habit and conformity.
Points of Interest
Joe Gregorio is the author of the Zero Framework Manifesto and has an excellent presentation called Stop Writing JavaScript Framework on YouTube. The manifesto and presentation provide an excellent foundation and advocacy for the no-framework approach.
History
14 Jun 2016 Initial release of High-Governance of No-Framework.
17 Jun 2016 Fixed grammatical errors..
