Introduction
When the person working for a company that has a staffing contract with Microsoft, and is interviewing you for a job, asks "What are some Javascript types?", and then stares at you blankly when your answer includes "Boolean", you know there's trouble brewing! Trouble that's not going to be fixed by showing him your portfolio of a dozen or more sites that you've developed, despite the survey by Google that was quoted in the New York Times as showing that there's no correlation between education and job performance, except for new college graduates with no real-world experience. And it probably won't help to tell him that, according to the Google HR Vice President interviewed, " .. we found that brainteasers are a complete waste of time!".
Have you also noticed how job listings for web developers these days include an often lengthy list of code libraries that you are required to have experience with? It's as if knowing the specific library code exempts programmers from needing to make good design decisions, makes it unnecessary for them to know how to program in the underlying language(s), and eliminates the need for them to become familiar with the unique code used in an existing site.
Just as asking prospective employees useless questions won't find good candidates, blindly using these libraries is at odds with the goal of making sites more responsive. Site-specific code that has dependencies on libraries with large "core" files, can't run in the browser until the libraries have loaded, so it takes more time for sites to become responsive to users, which may result in site abandonment before any content is even read.
Background
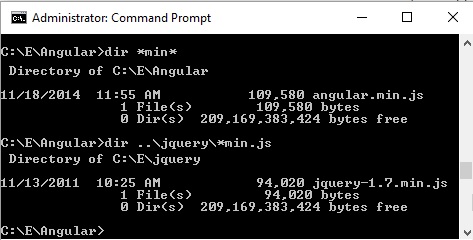
Here, I'll present ways of achieving the same results as are obtained with libraries that require hundreds of thousands of bytes of core code files, but with only a few hundred, or a few thousand, bytes of code, total. For example, angular.min.js is about 110 Kb, and jquery-1.7.min.js is about 94 Kb, with both files minimized, and that amount of code has to be included into your application to use these libraries, before any actual site code can been written.

If you've ever wondered what a so-called "AJAX Library" actually does, or what MVC really is, implementing AJAX functionality takes less than 1 Kb of Javascript code, along with a web page designed to place results returned by AJAX calls into the site code in the appropriate locations - see the <iFrame> below.
And the decades-old MVC model has now been superceded by the modern "Web 2.0" Single Page Application ( SPA ) model. This enables highly interactive, responsive, and adaptive site designs and code to be implemented, with no need for libraries.
The Web 2.0 SPA Model
The Web 2.0 model achieves interactivity, responsiveness, and the maximum usability, by employing SPA web sites built with HTML, CSS, and Javascript running in client browsers, rather than artificially separating functionality into Models, Views, and Controllers. The aim is to make the User eXperience ( UX ) in the User Interface ( UI ) as User-Friendly ( UF? :) as possible.
With the Web 2.0 SPA Model, functions that need to access server-side resources are run on servers, such as database SQL queries, and everything else is run in client browsers. In the client "index.html" page, the HTML code forms a skeleton that content is slotted into, with the content for commonly viewed items pre-loaded in the main page, and other less frequently viewed content sections are loaded with AJAX, on demand as users navigate around the site. These load operations take place in the background, asynchronously, so that users can continue using the site as loading takes place.
And the AJAX-loaded content can be created on servers in any format desired, from result sets of database SQL queries, to hand coded HTML text, to content created with Content Management Systems ( CMS ) by Content Experts in the particular topic(s), who may have little or no HTML knowledge. Any type of web page can be called from AJAX - HTML, PHP, C#, or whatever is needed - and content can be manipulated with Javascript in the client browser as appropriate, for example to filter or sort results in a returned data set, and / or display information in a different format than it was delivered in, perhaps turning JSON data into displayable HTML format, as shown above, or providing additional functionality that isn't available in standard HTML page elements.
An example of adding extra functionality to HTML elements, might be modifying the standard HTML <table> tag with Javascript in the client, to provide scrollable tables with fixed headers. This new table capability keeps headers visible as data rows are scrolled up and down, eliminating the need to look through dozens, 100s, or 1000s of rows of data in large tables, to identify which column a certain cell is in, for a particular row. This and other widgets can be found in the modular open source library at www.web2ria.com/widgets.zip, that contains stand-alone widgets that don't require core library files. These Web 2.0-style widgets are built with no separation of functionality between scripting with Javascript, previously the "Controller", and displaying in the web page with HTML and CSS, previously the "View".
The small, lightweight SPA site at www.web2ria.com accompanies my book on Web 2.0 site development, and is only about 104 Kb in size, including all HTML, CSS, and Javascript, but not including graphics files. For an example of tables that scroll with fixed headers, go to the web2ria.com site, "Widgets" tab, "Table Funcs" submenu item, or see below, where the default scrollable table with fixed headers shows data from a CSV file that's loaded with AJAX. This default table can also be sorted locally in the browser with Javascript, by clicking on any of the headers, once for ascending order and again for descending, without the need to run server-side SQL queries.
Now try selecting a database from the drop down on the left side of the page. Then, additional fields are shown that allow SQL queries to be built and run in the browser on the selected database and table, along with the result set from a default SQL query on the selected database and table.
Selecting the "MySQL world" database shows the first 1,000 rows of results from a default query on a 4,000 row database table, also displayed in a scrollable HTML table with fixed headers. Another example that shows the first 1,000 rows of data from a database table with over 164,000 rows of data, can be seen when the "MySQL genome" database is selected along with the "geolpNode" table. These default queries are limited to 1,000 rows of data being returned at once to reduce the load time for data, but a 10,000 row query can be handled on the "geolpNode" table, with a regular broadband Internet connection, before the timeout cuts in. Enter 10000 in the "End record" field, select "*" from the "Select Field" drop down, click the "Run Query" button, and wait about 75 seconds ...
Whatever the content is, the site skeleton must be written in a cross-browser compatible manner, so that it runs and looks the same in all the common browsers currently used on the Internet, Microsoft Edge and IE ( including legacy versions ), Chrome, Firefox, Opera, and Safari. And the simplest way to accomplish this is to use nested <div> page elements to contain everything on web pages - no so-called cross-browser compatible libraries required.
Also, don't use "eye candy" functions that, for example, cause text to slide or jump around the page after it's loaded and displayed. This just forces users to try and find the text that they were reading before it moved, and the distraction may result in them abandoning offending sites. These types of functions just delay users from interacting with pages, and have a heavy penalty in library code size and increased page-load times, without providing any useful functionality. It's even worse if the sliding / jumping text covers up information and / or fields on the page, or reduces the viewport size to letterbox dimensions - and yes, as I write this I'm looking at a commercial web page that does all of these awful things, and it's virtually unusable!
The obsessions with "Object Oriented", "MVC", and / or "MVVM" web design methods have outlived their usefulness. Using these methods is counter-productive, as MVC designs work against the functionality of the coding languages and methods, used in modern web pages. And the same goes for code libraries where large core files are needed that bloat pages enormously before any functionality can even be programmed in, resulting in slow-loading pages. As noted earlier, angular.min.js requires about 110 Kb, and jquery-1.7.min.js uses about 94 Kb, before any site code is actually written, and the roughly 100 Kb of code size that both of these libraries require could be better employed for HTML, CSS, and Javascript code to build a complete, good-sized site, such as the web2ria.com 104 Kb site mentioned previously.
As for "Object Oriented" ( OO ), that's become just another buzz-phrase that, at best, means that code should be written so that it's reusable, but the core languages used to build web pages, HTML, CSS, and Javascript, are NOT Object Oriented. However, as Douglas Crockford ( author of "Javascript:The Good Parts" ) says, everything in Javascript is an object, and it is possible to emulate OO functionality in Javascript, if you are so inclined.
The Bootstrap library, that's designed to make pages "Adaptive" for use on small-screen devices sush as Smart Phones, is another example of a code library with file size issues. Their 9 Kb demo page requires 344 Kb of support files, but the same functionality as Bootstrap can be provided with Javascript in an 8 Kb total file size page including all HTML, CSS, and Javascript, as shown in the screen shots below. See www.philpearl.us/BootstrapDemo.html and www.philpearl.us/adaptive/, and see the "Make This Responsive" <iFrame> under the screen shots below.

Try loading the "BootstrapDemo" and "Adaptive" pages into a smart phone, as well as viewing them in a desktop browser and scrolling the browser window width narrower and wider, and the adaptivity can also be seen here in the <iFrame> below. Scroll up and down the <iFrame> with its vertical scrollbar to see format changes at different browser window widths, and note that on smart phones, the "viewport" metatag, "<meta name='viewport' content='width=device-width'>", enables displaying the full size page view in its collapsed, vertically-oriented page mode, rather than displaying a tiny view of the whole page in its horizontally-oriented mode, zoomed-out to fit the small ( mobile ) screen width.
The small, responsive, interactive, main index.html web page on an SPA site should consist of as few components as are needed for users to see initial site-specific information, logos, menus, and other page elements that are common across all the different "views" of the index.html page, and that allow users to navigate around the site. Javascript is used to instantly hide and show page sections / elements as users request them, for example by clicking on menu selections, and default selections are pre-loaded.
If the sections have been pre-loaded, the display will be immediate. And if they need to be background loaded asynchronously with AJAX, the delay should be minimal and acceptable, as only small partial pages need to be loaded from the server.
Of course, site elements that are initially loaded should be made as small as possible and kept to a minimum number, especially graphic images which can be large, and should be displayed using the most compact format possible. For example, .jpg screen shots can be perhaps 1/3 of the size of the same images saved in .png format, with the same readability when displayed on-screen, as shown in the following screen shots ( in order to read the text you may need to maximize the browser window to view the screen shots at full screen width ).

The point of code libraries should be to provide small, reusable, pre-written chunks of code that require a minimum of time and effort to incorporate in sites, so that usability is not reduced by loading large core library code files when users access production sites. And the code size issue is accentuated if multiple libraries have to be used to incorporate all the required functionality in sites, such as with Bootstrap's dependency on JQuery ( see screen shot above ), not to mention if sites are accessed via mobile devices with less than optimum wireless connections.
In keeping with Douglas Crockford's ideas, you should use a cross browser-safe, cross operating system-safe subset of not only Javascript, but also HTML and CSS, that works the same in all the commonly used browsers. And Test Driven Development ( TDD ) of code should be performed as it's written, to ensure proper functionality in all the browsers, then the only remaining issues should be cross-browser positioning of site elements on pages, and for these types of checks, manual, visual testing is needed to ensure correctness.
Conclusion
There are hundreds of Javascript libraries ( www.javascripting.com lists over 1,000 ), so knowing all combinations and permutations of them isn't possible, and companies should neither expect nor want you to know the proprietary code on their web site in advance, regardless of whether parts of the code are from freely available libraries, or were custom written specifically for a particular site. So if you see help-wanted ads that say something like " ... must have knowledge of Object Oriented MVC libraries, JQuery, Bootstrap ... ", don't be fooled by them.
They've already committed to outdated, bloated libraries, and probably have unrealistic expectations, not only of the degree to which users will accept the limitations their solutions impose, but also of you as the programmer trying to make their less-than-stellar choices work. And if your prospective future employer starts spouting-off about MVC or some other overly broad acronym, tell him / her that what matters is the site design, and the capabilities provided by the programming languages used to code sites, not the labels used in attempts to hammer square pegs into round holes by over-simplifying the complexities of building sites. The point is that throwing 300 Kb - 400 Kb of library files at a problem, such as Adaptivity for Mobile devices, or implementing AJAX, isn't the only way to fix it, let alone the best way - try writing one Kilobyte of Javascript code instead.
And when a company hires a new programmer, they must expect and welcome a learning curve so that (s)he can get to know the unique code in the site being worked on. The learning period enables programmers to get familiar with the structure, design, and coding of any site that they haven't worked on before, including the way that library code is used, whether that includes in-house or third-party libraries. It completely defeats the reason for using code libraries if you're expected to "know the library code", and if you have to become an enabler for other people's Code Library Obsessive Compulsive Disorder, you've been CLOCD!
