
Introduction
A client-server application with sockets and IO to play Navy Battle.
Before you start to read
This article is the first part of a two-article series. This first part covers how to draw a navy battle battlefield. To better understand this article, you should know a little bit of socket connections (for the part 2), the namespace System.Drawing, and IO (for the part 2 too). If you don't have any idea what I'm talking about, I recommend you read the Deitel's book "C# How to Program". But if you don't have money, the documentation in the MSDN is a great help. The great deal is you to have the book and to navigate in the MSDN.
A simple(?) C# game
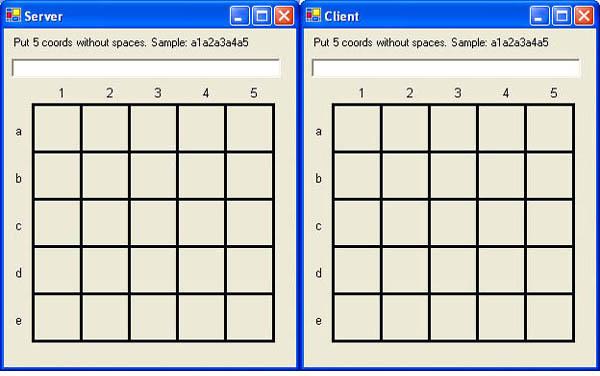
I wanted to write a simple C# game, and I thought: "Navy Battle is a good idea". But when I was coding, the reality was not so good. I've hit my head many times on the keyboard, mainly when I wanted to find a way to draw the "X" coordinates in the right places in both forms, but the application is done.
Drawing the Battlefield
Well let's go now. First of all I've needed to draw a battle field and coordinates (represented with letters and numbers, of course) in it. How can I do this? I've created a class called BattleField.
These are the variables that the method uses to draw the battle field in my class, see that I put them here with their values:
private int iCol = 0, iRow = 0, iX = 30, iY = 80;
private const int m_iWidth = 50, m_iHeight = 50;
The main method is this:
private void Draw()
{
string abc = "12345abcde";
string[,] sCoordinates = new string[2,5];
for(int i = 0 ; i <= 9 ; i++)
{
if(i == 5)
{
iCol = 0;
iRow += 1;
}
sCoordinates[iRow,iCol] = abc.Substring(0,1);
abc = abc.Remove(0,1);
iCol += 1;
}
float fLocal = (float)60;
float fX = (float)iX;
float fY = (float)iY;
Font font = new Font("Arial", 10);
SolidBrush sBlack = new SolidBrush(Color.Black);
Point pLocation = new Point(iX, iY);
PointF pfLocation = new PointF(fX, fY);
Pen pen = new Pen(new SolidBrush(Color.Black), 3);
iRow = 0;
iCol = 0;
pfLocation.X += 25;
pfLocation.Y = fLocal;
for(int iCount = 0 ; iCount <= 9 ; iCount++)
{
if(iCount <= 4)
{
m_FormGraphs.DrawString(sCoordinates[iRow,
iCol].ToString(),font, sBlack, pfLocation);
pfLocation.X += 50;
}
else
{
if(iCount == 5)
{
pfLocation.X = 10;
pfLocation.Y += 40;
iRow +=1;
iCol = 0;
}
m_FormGraphs.DrawString(sCoordinates[iRow,
iCol].ToString(),font, sBlack, pfLocation);
pfLocation.Y += 50;
}
iCol += 1;
}
for(int iOtherCount = 0; iOtherCount < 5 ; iOtherCount++)
{
for(int j = 0 ; j < 5 ; j++)
{
m_FormGraphs.DrawRectangle(pen, pLocation.X,
pLocation.Y, m_iWidth, m_iHeight);
pLocation.X += 50;
}
pLocation.X = iX;
pLocation.Y += 50;
}
}
Drawing the coordinates
In my Draw method, a string with coordinates "12345abcde" and a 2x5 matrix are created. The array is populated in a loop. Below there are three float variables, a Font and a SolidBrush and two Point objects, and one of them is a PointF that is called pfLocation. Now, how are these used to draw the battlefield? If you notice below, the variables iRow and iCol are set to 0, the value 25 is added to pfLocation.X property and pfLocation.Y is assigned with the value contained in the fLocal variable. Why? I need to put the letters on the top of the first 5 squares aligned with their centers, so I sum 25 in my pfLocation.X and draw my first number. After this I continue with my sum, now with the value 50, because I need to go to the half of the next square and draw the next number. The same process occurs with the letters, but they are drawn in the vertical position, but this time the pfLocation.X is first assigned with the value 10 and pfLocation.Y is summed with 40. This is done only for defining a coordinate in the PointF's pfLocation object.
Drawing the squares
Now it's time to explain the squares. Look at this part of the code:
for(int iOtherCount = 0; iOtherCount < 5 ; iOtherCount++)
{
for(int j = 0 ; j < 5 ; j++)
{
m_FormGraphs.DrawRectangle(pen, pLocation.X,
pLocation.Y, m_iWidth, m_iHeight);
pLocation.X += 50;
}
pLocation.X = iX;
pLocation.Y += 50;
}
There is another loop for the squares that uses the Point object pLocation. The method DrawRectangle that I use, has five parameters: a Pen object, X coordinate, Y coordinate, width and height. To fill an imaginary line in my form in each iteration, I sum 50 in X coordinate, this process continues filling 5 imaginary lines in the form. I use the Point object with integers to define the point that my squares are drawn. You can use the PointF object but it only works with floating point.
Thank you
Guys, this first part of the series has ended. In the next article I will explain using socket connections in applications and how to draw the "X"s on the battlefield. If you have any suggestions, doubts and critics, please send me an e-mail. Thanks for the patience. I hope that you enjoy this article! The second part is coming soon. I would like to thank Jesse Liberty for his books, Deitel family for their C# HTP, Daniel Turini for his article "I want to be a good programmer...how?" [see this article in Daniel Turini's Lair], MSDN, of course, you and Code Project.
Article's History
- 07-12-2005 - The beginning and the end of the first part of the article.
- 07-26-2005 - Complete package sent to The Code Project.
